Как выровнять 2 реагирующих нативных элемента, 1 находящийся в центре и 1 в начале
Предположим, что у нас есть те, которые реагируют на нативные стили:
var styles = StyleSheet.create({
parentView:{
width: 400,
height:150
},
containerView:{
flex:1,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'center',
backgroundColor:'black'
},
child1:{
backgroundColor: 'red',
alignSelf: 'flex-start'
},
child2: {
backgroundColor: 'yellow'
}
}
и что у нас есть эта функция рендеринга:
render: function(){
return(
<View style={styles.parentView}>
<View style={styles.containerView}>
<Text style={styles.child1}>Child1</Text>
<Text style={styles.child2}>Child2</Text>
</View>
</View>
);
}
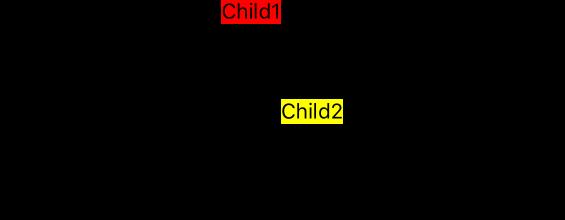
Этот код создает это изображение: 
но чего я хочу добиться, так это образ: 
ОЧЕНЬ, ОЧЕНЬ ВАЖНО: хочу child2 быть полностью сосредоточенным внутри containerViewи не немного далеко вправо из-за пространства, которое child1 занимает.
Как я могу добиться этого в реагировать родной? *
ps: имейте в виду, что это будет работать во многих разрешениях (на многих экранах с различным соотношением сторон), поэтому его нельзя установить абсолютно так, чтобы это работало только на "одних" экранах, но не на других.
1 ответ
Решение
Не уверен, что это лучший способ сделать это, но он работает для меня
render() {
return(
<View style={styles.parentView}>
<View style={styles.containerView}>
<View style={styles.rowContainer}>
<View style={styles.rowItem}>
<Text style={styles.child1}>Child1</Text>
</View>
<View style={styles.rowItem}>
<Text style={styles.child2}>Child2</Text>
</View>
</View>
</View>
</View>
);
const styles = StyleSheet.create({
parentView:{
width: 400,
height:150
},
containerView:{
flex:1,
flexDirection: 'row',
alignItems: 'center',
backgroundColor:'black'
},
rowContainer: {
flex: 1,
flexDirection: 'column',
},
rowItem:{
flex: 1
},
child1:{
backgroundColor: 'red',
position: 'absolute',
},
child2: {
alignSelf: 'center',
backgroundColor: 'yellow'
}
});