Как я могу затенять участки доски JSXGraph?
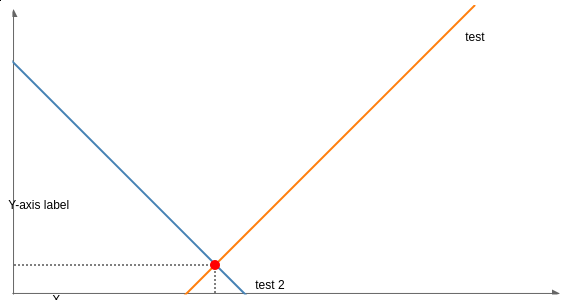
У меня есть доска jsxgraph с несколькими простыми строками, например так:
Я хочу заштриховать части этого, например, белую область между синей линией и пунктирной линией. Какой лучший способ пойти по этому поводу? Я посмотрел в API, но ни один из предоставленных элементов не выпал на меня, и я не видел пока никаких примеров, которые делают то, что я пытаюсь сделать. Легко ли расширить элемент неравенства на несколько строк?
1 ответ
Решение
Вы можете использовать многоугольник и скрывать края и вершины многоугольника. Вот пример:
var board = JXG.JSXGraph.initBoard("jxgbox", {
boundingbox: [-1, 5, 5, -1],
axis: true
});
var p1 = board.create('point', [2, 1]);
var shade = board.create('polygon', [p1, [0,p1.Y()], [0,4]],
{
borders: {visible: false},
vertices: {visible: false}
}
);
Если вам нужно пересечь оси координат, вы можете получить к ним доступ с помощьюboard.defaultAxes.x а также board.defaultAxes.y,