Получить номер узла в Angular UI Tree [angular-ui-tree]
Я использую дерево угловых интерфейсов для реализации отношений между категориями элементов, в реализации по умолчанию все работает нормально, но теперь требуется получить номер узла / раздела в дереве для управления иерархией.
Я проверяю этот шаблон Codepen, чтобы получить номер, но, к сожалению, я не получил желаемый результат
<div id="template" class="collapse fade ">
<div class="row">
<div class="col-sm-12">
<div ui-tree id="tree-root">
<ol ui-tree-nodes="" ng-model="data">
<li ng-repeat="node in data" ui-tree-node ng-click="nodeClicked(node)">
<div class="tree-node tree-node-content">
<i ui-tree-handle class="fa fa-bars"></i>
<a class="btn btn-success btn-xs" ng-if="node.nodes && node.nodes.length > 0" data-nodrag ng-click="toggle(this)">
<span class="glyphicon" ng-class="{
'glyphicon-chevron-right': collapsed,
'glyphicon-chevron-down': !collapsed
}"></span>
</a>
<a editable-text="node.title" class="gg-editable-a" > </a>
<a class="pull-right btn btn-primary btn-xs" data-nodrag ng-click="newSubItem(this)" style="margin-right: 8px;">
<span class="glyphicon glyphicon-plus"></span></a>
</div>
<ol ui-tree-nodes="" ng-model="node.nodes" ng-class="{hidden: collapsed}" >
<li ng-repeat="node in node.nodes" ui-tree-node ng-click="nodeClicked(node)">
<div class="tree-node tree-node-content">
<i ui-tree-handle class="fa fa-bars"></i>
<a class="btn btn-success btn-xs" ng-if="node.nodes && node.nodes.length > 0" data-nodrag ng-click="toggle(this)">
<span class="glyphicon" ng-class="{
'glyphicon-chevron-right': collapsed,
'glyphicon-chevron-down': !collapsed
}"></span>
</a>
<a editable-text="node.title" class="gg-editable-a" > </a>
<a class="pull-right btn btn-danger btn-xs" data-nodrag ng-click="remove(this)">
<span class="glyphicon glyphicon-remove"></span></a>
</div>
</li>
</ol>
</li>
</ol>
</div>
</div>
<div class="col-sm-6 hidden ">
<div class="info">
@{{info}}
</div>
<input class="hidden" name='meetingSections' id='meetingSections' value="@{{ data | json }}" />
</div>
</div>
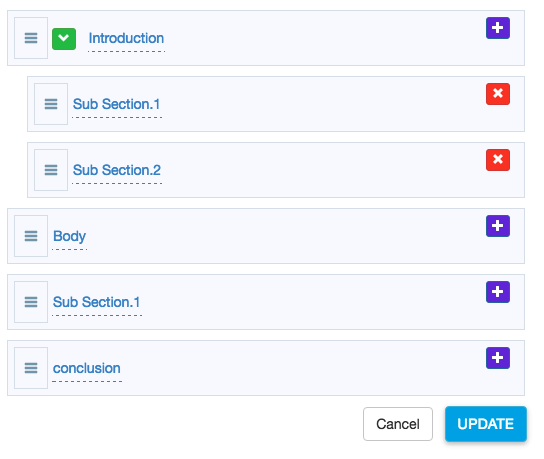
и я получаю следующий вывод.
1 ответ
Решение
Это не было связано с деревом OL, я просто добавил следующий CSS, и он отлично работает для меня
.olist{
list-style-type: none;
counter-reset: item;
}
.olist li:before {
font-size: 15px;
}
.olist > li {
display: table; width: 100%;
counter-increment: item;
}
.olist > li:before {
content: counters(item, ".") ". ";
display: table-cell;
padding-right: 0.3em;
}
li .olist > li {
margin: 0;
}
li .olist > li:before {
content: counters(item, ".") " ";
}