Не удается использовать 3D-преобразования CSS в Opera 12.16
Графический адаптер NVIDIA Quadro FX 1500 на моей старой системе XP довольно старый и, похоже, не входит в список поддерживаемых Chrome HW; Однако мне удалось включить 3D-преобразования в Chrome, используя это:
- в адресной строке перейдите в chrome: // flags /
- Переопределить список программного рендеринга -> включить
Сейчас я ищу похожий трюк для включения 3d CSS на Opera 12.16.
Тестирование выполняется с помощью этой страницы: http://jsfiddle.net/amustill/Qh8YV/ которой отображается простой повернутый в 3D div. Этот тест проходит успешно на FF, Safari, Chrome, но не проходит на Opera.
Аналогичный результат с этим простым тестом:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.outer {
background-color: gold;
width: 200px;
height: 200px;
position: relative;
perspective: 300px;
perspective-origin: 50% 50%;
transform-style: preserve-3d;
-o-perspective: 300px;
-o-perspective-origin: 50% 50%;
-o-transform-style: preserve-3d;
-webkit-perspective: 300px;
-webkit-perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
}
.inner {
text-align: center;
background-color: red;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
font-family: Arial;
font-weight: bold;
transform: rotateY(45deg);
-o-transform: rotateY(45deg);
-webkit-transform: rotateY(45deg);
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">
is this 3d?<br>
is this 3d?<br>
is this 3d?<br>
is this 3d?<br>
is this 3d?<br>
</div>
</div>
</body>
</html>
Div не развернут в Opera.
В консоли ошибок Opera я нашел следующие сообщения:
perspective is an unknown property
perspective: 300px;
------------------------^ Inlined stylesheet 3d.html:12
perspective-origin is an unknown property
perspective-origin: 50% 50%;
-------------------------------^ Inlined stylesheet 3d.html:13
transform-style is an unknown property
transform-style: preserve-3d;
----------------------------^ Inlined stylesheet 3d.html:14
-o-perspective is an unknown property
-o-perspective: 300px;
---------------------------^ Inlined stylesheet 3d.html:16
-o-perspective-origin is an unknown property
-o-perspective-origin: 50% 50%;
----------------------------------^ Inlined stylesheet 3d.html:17
-o-transform-style is an unknown property
-o-transform-style: preserve-3d;
-------------------------------^ Inlined stylesheet 3d.html:18
-webkit-perspective is an unknown property
-webkit-perspective: 300px;
--------------------------------^ Inlined stylesheet 3d.html:20
-webkit-perspective-origin is an unknown property
-webkit-perspective-origin: 50% 50%;
---------------------------------------^ Inlined stylesheet 3d.html:21
-webkit-transform-style is an unknown property
-webkit-transform-style: preserve-3d;
------------------------------------^ Inlined stylesheet 3d.html:22
Unrecognized function
transform: rotateY(45deg);
--------------------------------------^ Inlined stylesheet 3d.html:35
Invalid value for property: transform
transform: rotateY(45deg);
--------------------------------------^ Inlined stylesheet 3d.html:35
Unrecognized function
-o-transform: rotateY(45deg);
-----------------------------------------^ Inlined stylesheet 3d.html:36
Invalid value for property: -o-transform
-o-transform: rotateY(45deg);
-----------------------------------------^ Inlined stylesheet 3d.html:36
Unrecognized function
-webkit-transform: rotateY(45deg);
----------------------------------------------^ Inlined stylesheet 3d.html:37
Invalid value for property: -webkit-transform
-webkit-transform: rotateY(45deg);
----------------------------------------------^
Chrome, Firefox:
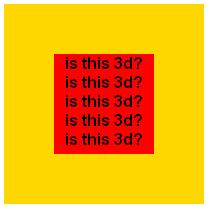
Opera:
Вопросы:
- Поддерживает ли Opera 3D-трансформации?
- Если да: в чем может быть проблема - старый HW?, код?
- Есть ли обходной путь?
1 ответ
Позвольте мне также опубликовать это как ответ, чтобы он был виден в более заметном месте.
Opera 12 и более ранние версии не поддерживают CSS 3D Transforms, они доступны начиная с Opera 15, которая является более или менее новым браузером на основе Chromium.
Так что не нужно беспокоиться, для этого нет обходного пути, он просто не поддерживается.
http://my.opera.com/securitygroup/blog/2013/07/02/opera-15 http://dev.opera.com/articles/view/understanding-3d-transforms/