Нужен вертикальный текст для выравнивания слева от баннера, начиная снизу
У меня есть текст, который я хотел бы выровнять по вертикали с изображением моего баннера. Я хотел бы, чтобы текст начинался в левом нижнем углу изображения баннера. Я использую Drupal, поэтому мне пришлось добавить текстовый блок, который находится прямо рядом с блоком изображения баннера.
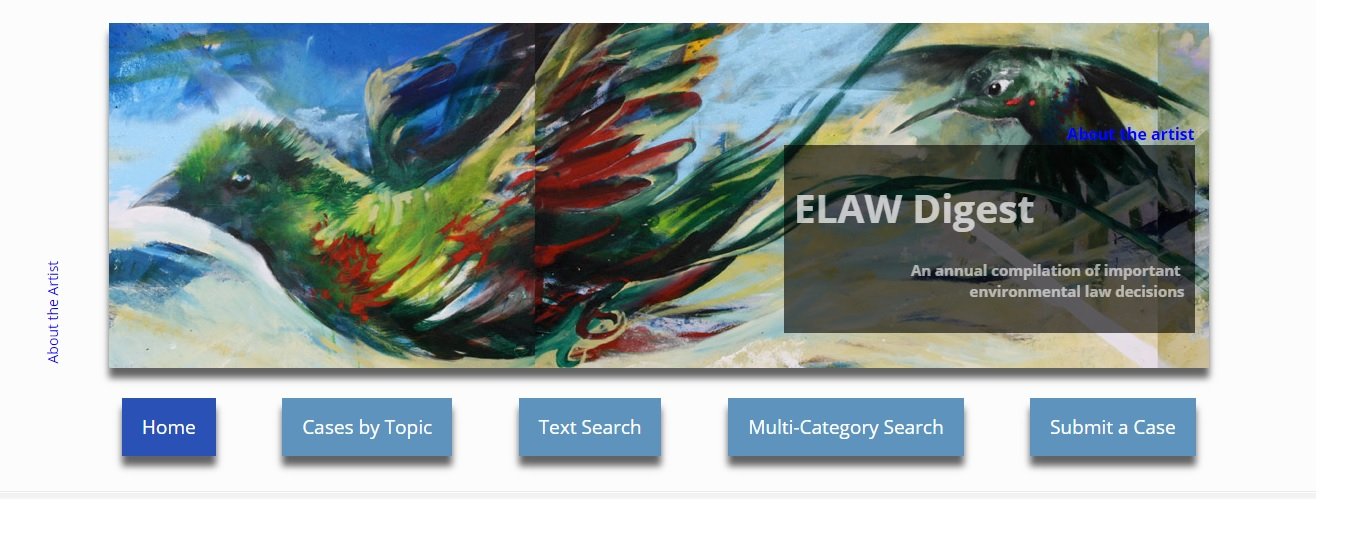
Я хотел бы, чтобы это выглядело так:

Но вместо этого, если выглядит так:

Вот веб-сайт, с которого подается баннер / текст:
Баннер и текстовая веб-страница
Вот CSS, который я использую, чтобы вызвать вертикальный текст, который должен выровняться по левому краю баннера:
.vertical-text {
float: left;
transform: rotate(-90deg);
transform-origin: left bottom 0;
}
Может кто-нибудь помочь мне правильно выровнять текст?
Спасибо,
Дэвид
2 ответа
Одна вещь, которую вы можете сделать, это то, что после div content создать класс для тега p и добавить ниже CSS
я проверил это увидеть скриншот
<div class="content">
<p class="zeroo"">
<a href="/abouttheartist">About the Artist</a></p>
</div>
CSS
.zeroo{
position: absolute;
bottom:0px;
left: -340px;
}
Проверить это:
.vertical-text {
float: left;
transform: rotate(-90deg);
transform-origin: left bottom 0;
margin-right:-30px; //or change it until be that you want
margin-bottom:-100px;
}
РЕДАКТИРОВАТЬ
#header-image{
position:relative;
width:700px;
height:300px;
// ...
}
.vertical-text {
position:absolute;
bottom:0;
left:-20px;
transform: rotate(-90deg);
transform-origin: left bottom 0;
}
<div id="header-image">
<div class="vertical-text"></div>
</div>