Как исправить ошибку "d3 использовалась до того, как была определена"
Я смотрел учебники для построения диаграмм в d3.js но я застрял на этой части кода. На видео имя "Дженнифер Джером" выделено и увеличено в размере шрифта. У меня буквально тот же код, но ничего не происходит.
Я продолжаю получать ошибку:
d3 использовался до того, как был определен.
d3.selectAll('.item:nth-child(3)')
... но не уверен, что это значит. Я чувствую, что это что-то простое и очевидное. Ребята, у вас есть предложения? Спасибо! (Кстати, я использую скобки)
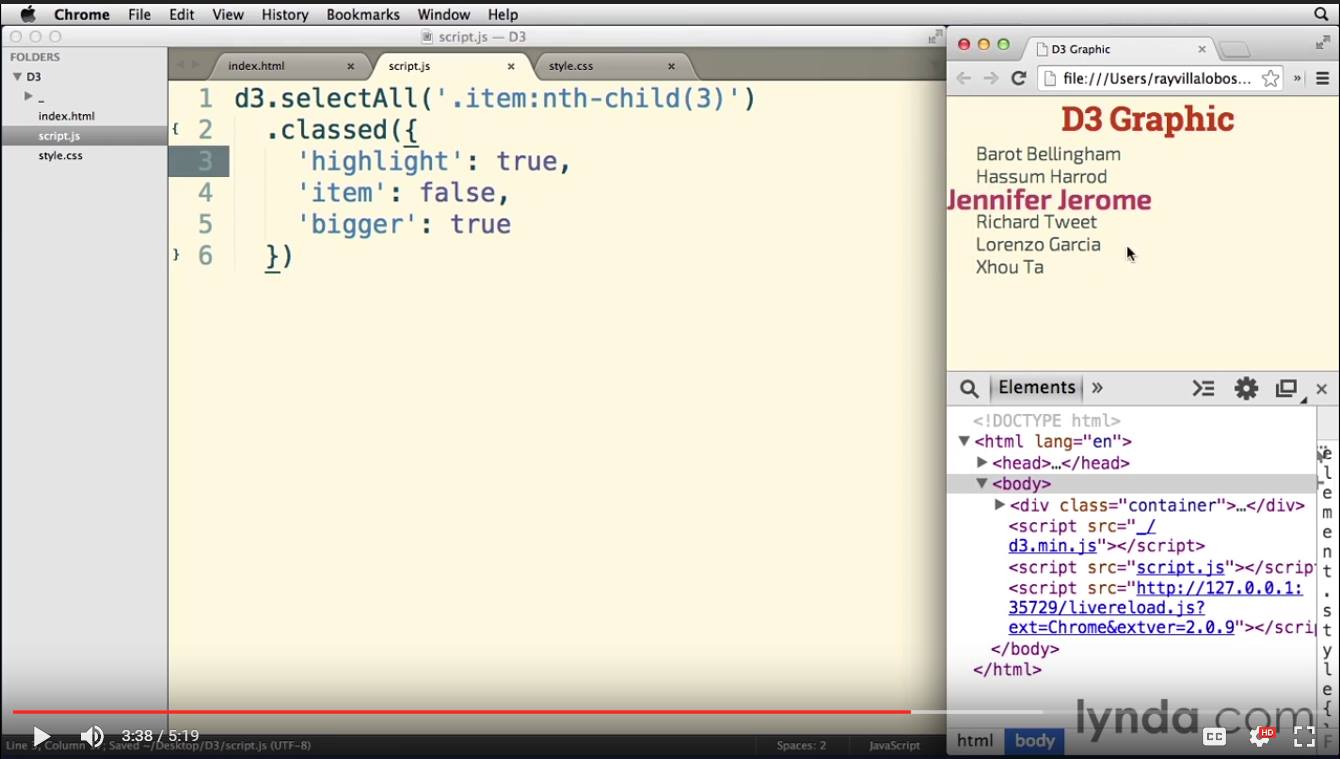
Это скриншот учебного примера:
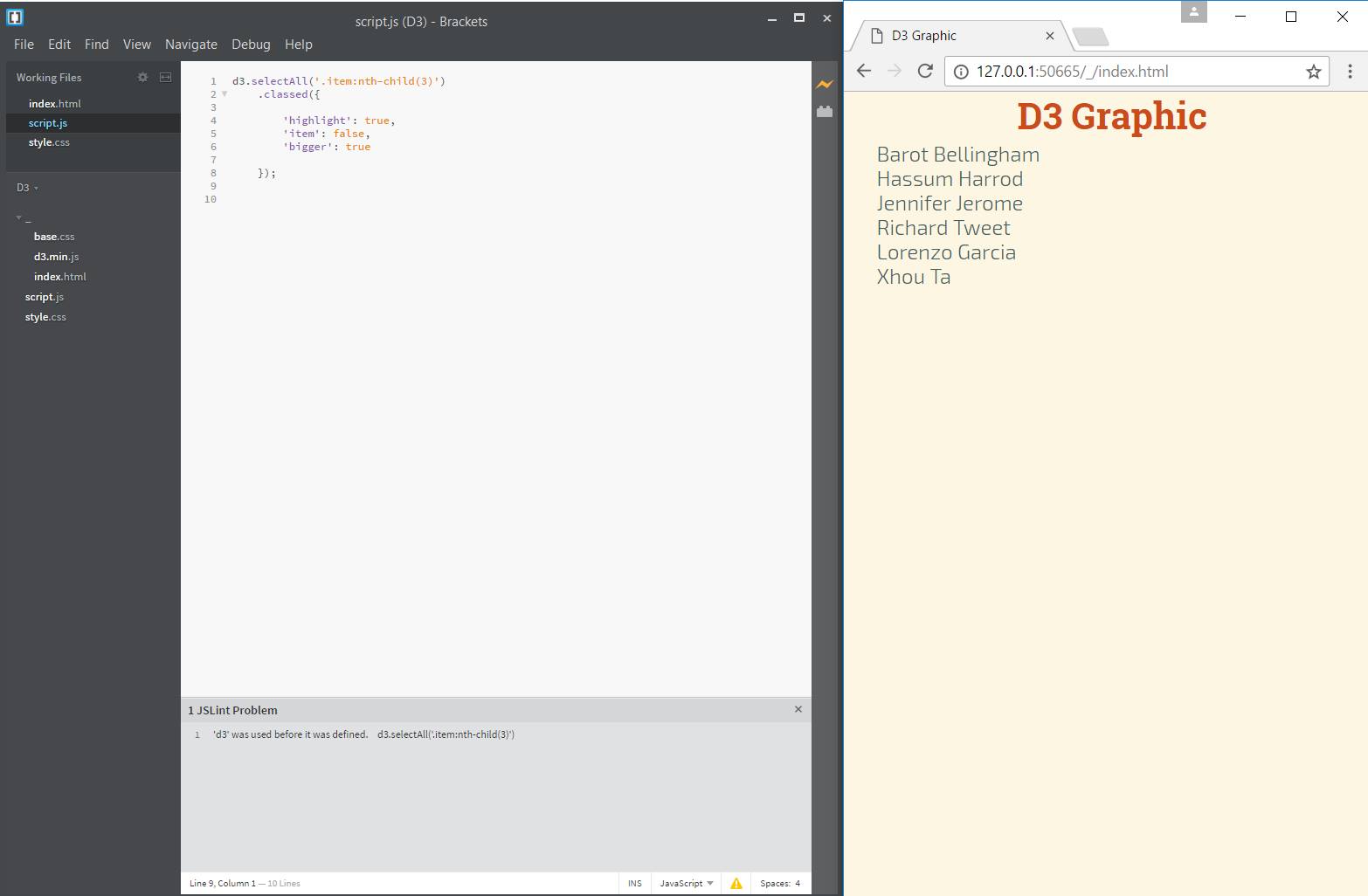
Это скриншот моего кода с ошибкой (игнорировать index.html быть в _ папка. В настоящее время он вернулся в корневой каталог, но все равно не работает):
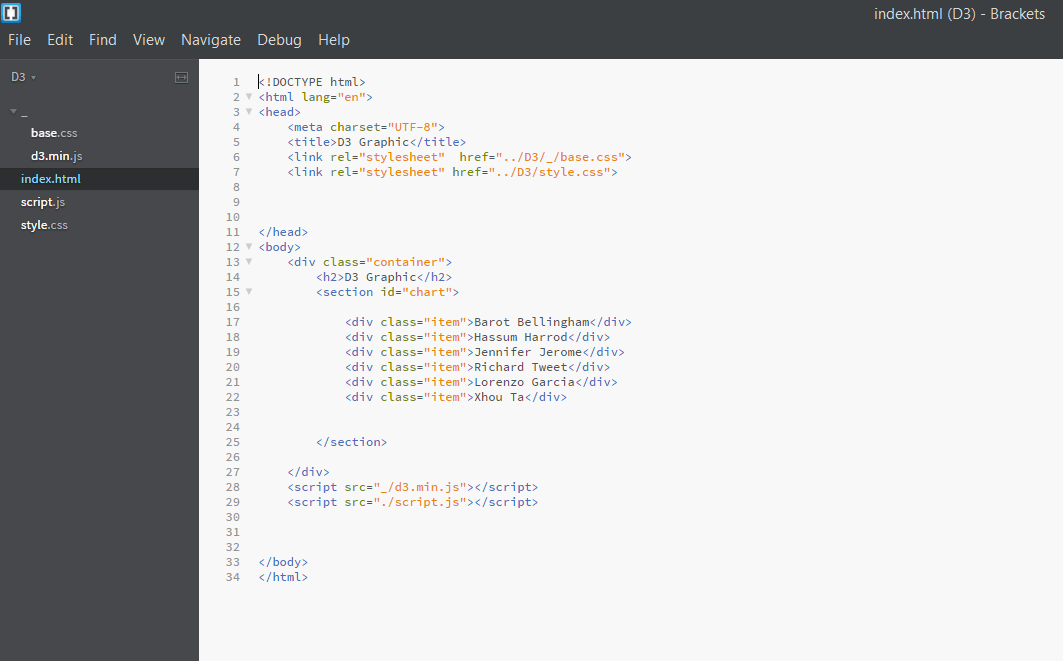
И это скриншот моего индекса:
3 ответа
Проверить, если d3.js упоминается раньше script.js в index.html файл
Я ожидаю, что проблема в том, что вы не включили библиотеку d3 в свой HTML-файл.
У вас есть что-то подобное в вашем HTML-файле? Если нет, вы должны.
<script src="https://d3js.org/d3.v4.min.js"></script>
Причина, по которой ваша структура отличается от примера, заключается в том, что ваш index.html находится внутри _ каталог и пример index.html находится за пределами _ каталог (в корневом каталоге).
Попробуй переехать index.html вне _ ,
Тогда эти пути должны работать.
<script src="_/d3.min.js">
<script src="script.js">