Диаграмма Sankey Diagram с сетью R не отображает цвета
Я использую библиотеку networkD3 для R, чтобы создавать сети Sankey. Хотя для меня это работает довольно хорошо, я столкнулся с проблемой при назначении атрибутов "NoteID" и / или "NoteGroup" для группировки и выделения цветов, как показано в https://christophergandrud.github.io/networkD3/
В следующем коде показано 4 примера создания диаграммы Санки, только "Санки4" работает так, как задумано, то есть без цветов:
library(networkD3)
#Unique list of nodes
my_nodes = structure(list(name = c("HawaiTEST", "AMSVOASMPP01", "App1",
"Transfer", "Transferred_tel__63null_",
"Transferred_tel__631100107_",
"AMSVOASMPP02",
"Transferred_tel__631100108_",
"Transferred_tel__631100106_",
"Transferred_tel__631100104_",
"Transferred_tel__631100105_",
"FarEndDisconnect",
"FarEndDisconnect_Hangup", "DutchAOS",
"SwedenAOS",
"Transferred_tel__63000_")), class =
c("tbl_df", "tbl", "data.frame"
), row.names = c(NA, -16L), .Names = "name")
# Network
my_links = structure(list(key = c("0_1", "0_6", "1_13", "1_14", "1_2", "11_12",
"13_11", "13_3", "14_11", "14_3", "2_11",
"2_3", "3_10", "3_15",
"3_4", "3_5", "3_7", "3_8", "3_9", "6_13",
"6_2"), source = c(0L,
0L, 1L, 1L, 1L, 11L, 13L, 13L, 14L, 14L, 2L,
2L, 3L, 3L, 3L,
3L, 3L, 3L, 3L, 6L, 6L), target = c(1L, 6L,
13L, 14L, 2L, 12L,
11L, 3L, 11L, 3L, 11L, 3L, 10L, 15L, 4L, 5L,
7L, 8L, 9L, 13L,
2L), total = c(38L, 36L, 4L, 3L, 31L, 6L, 2L,
5L, 1L, 2L, 3L,
61L, 11L, 1L, 12L, 11L, 11L, 11L, 11L, 3L,
33L)), class = c("tbl_df",
"tbl", "data.frame"), row.names = c(NA, -21L), .Names
= c("key",
"source", "target", "total"))
# NOT WORKING using "NodeID", or "NodeGroup"
sankey1 = sankeyNetwork(Links =my_links, Nodes = my_nodes, Source =
"source", Target = "target", Value = "total", units =
"calls", NodeID = "name")
sankey2 = sankeyNetwork(Links =my_links, Nodes = my_nodes, Source =
"source", Target = "target", Value = "total", units =
"calls", NodeGroup = "name")
sankey2
# NOT WORKING using ColourScale (diagram is displayed, grey scale though)
ColourScale <- 'd3.scale.ordinal()
.domain(["lions", "tigers"])
.range(["#FF6900", "#694489"]);'
sankey3 = sankeyNetwork(Links =my_links, Nodes = my_nodes, Source =
"source", Target = "target", Value = "total", units =
"calls", colourScale = JS(ColourScale))
sankey3
# WORKING!
sankey4 = sankeyNetwork(Links =my_links, Nodes = my_nodes, Source =
"source", Target = "target", Value = "total", units =
"calls")
sankey4
"Sankey1" пытается использовать "NoteID" так, как он используется в примере с веб-сайта, на который ссылаются выше, однако, это приводит к тому, что диаграмма вообще не отображается; тот же эффект для "Sankey2". "Sankey4" отображается серым цветом независимо от определения цветовой схемы.
Я также посмотрел на html-код, созданный обоими, мой R-код, производящий "Sankey1", а также код, используемый на https://christophergandrud.github.io/networkD3/. Очевидно, что есть разница в отношении группы:
HTML из "Sankey1":
"group":{"name":["HawaiTEST", ...
...
"options":{"NodeID":1,"NodeGroup":"name","LinkGroup":null,
Пример HTML-кода из Интернета:
"group":["Agricultural 'waste'","Bio-conversion", ...
...
"options":{"NodeID":"name","NodeGroup":"name","LinkGroup":null
Изменение выходного HTML-кода для "Sankey1" для отражения выходных данных из веб-примера решает проблему, "Sankey1" отображается с использованием цветовой схемы по умолчанию.
В данный момент я бью стену, пытаясь понять поведение данных, которые я использую. Функция sankey не полагается на обязательный ввод списка; Я на самом деле разделил примерный набор данных с веб-сайта на два фрейма данных (узлы, ссылки), это дает ту же диаграмму Санки с цветами, что и в веб-примере. Следовательно, что-то должно быть не так с входными данными в моем примере... Я думаю... Любая помощь будет высоко оценена! Спасибо Оли
2 ответа
У меня была похожая проблема. Я решил это путем уменьшения общего количества узлов (путем фильтрации только ребер выше определенного значения).
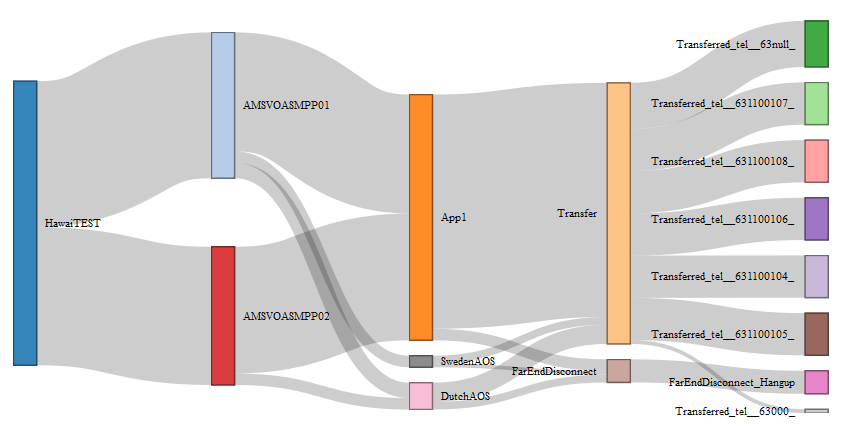
Возможно, я неправильно понимаю, но использую версию CRAN или Github, sankey1 производит следующее для меня с узлами, окрашенными, как ожидается, по их имени.
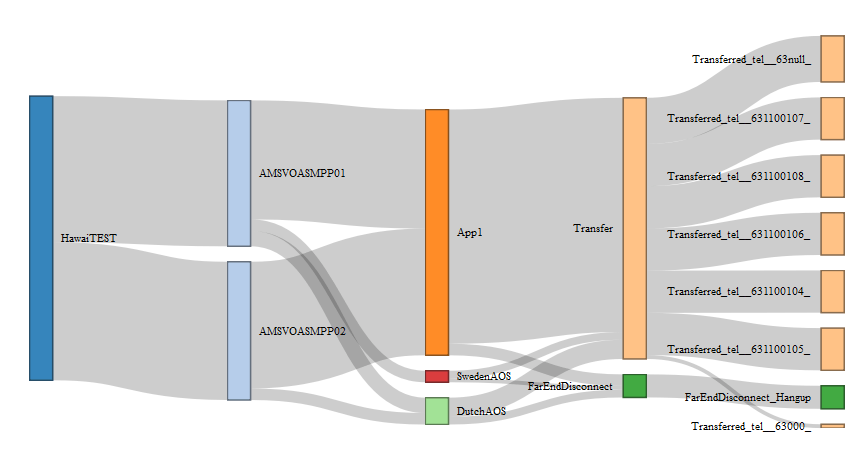
Если мы хотим использовать NodeGroupмы могли бы сделать что-то вроде этого.
# make up a group based on the first two characters
# of node name
my_nodes$group <- substr(my_nodes$name,1,2)
# now use our new group for group colors
sankeyNetwork(
Links =my_links, Nodes = my_nodes, Source = "source",
Target = "target", Value = "total", NodeID = "name",
units = "calls",
NodeGroup = "group"
)
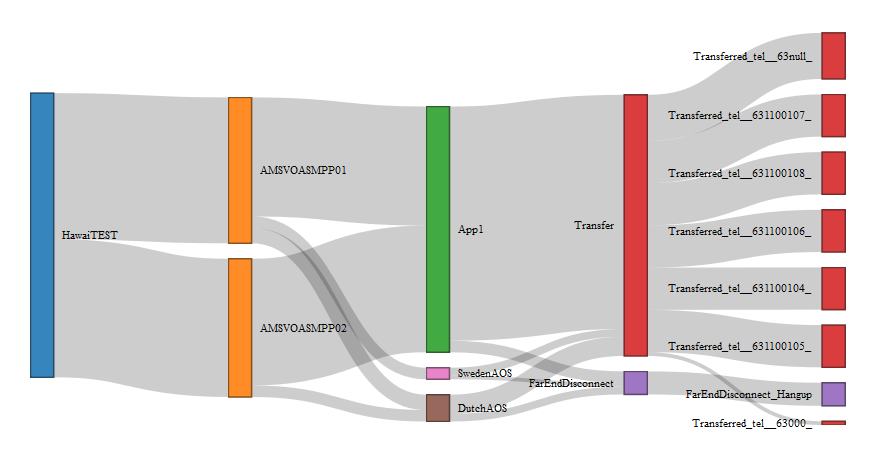
Если бы мы хотели предоставить собственную цветовую шкалу, мы могли бы сделать это.
sankeyNetwork(
Links =my_links, Nodes = my_nodes, Source = "source",
Target = "target", Value = "total", NodeID = "name",
units = "calls",
NodeGroup = "group",
colourScale = "d3.scale.category10()"
)
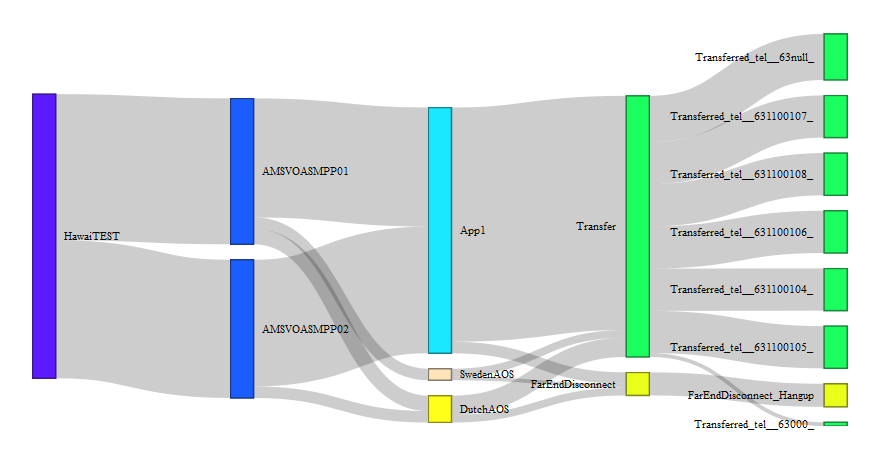
Для пользовательского назначения цветов мы могли бы расширить предыдущий пример и взломать d3.scale.category* функции.
sankeyNetwork(
Links =my_links, Nodes = my_nodes, Source = "source",
Target = "target", Value = "total", NodeID = "name",
units = "calls",
NodeGroup = "group",
colourScale = sprintf(
"d3.scale.category10().range(%s).domain(%s)",
jsonlite::toJSON(substr(topo.colors(length(unique(my_nodes$group))),1,7)),
jsonlite::toJSON(unique(my_nodes$group))
)
)