Панель инструментов обрезана под системной панелью
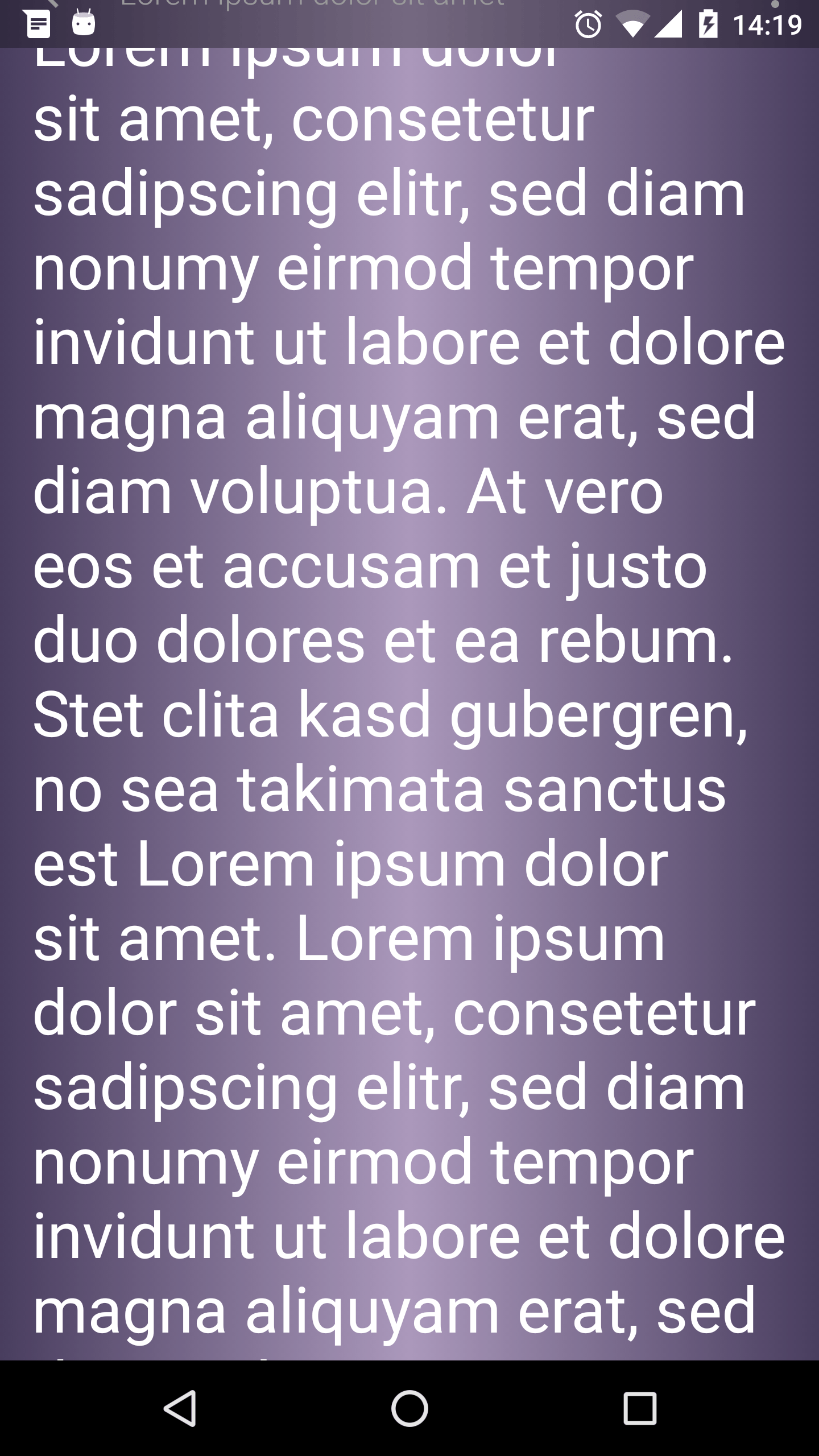
Как можно найти в Интернете, я использую полупрозрачную системную панель, Coordinator Layout с AppBarLayou и панель инструментов. Прокрутка с помощью NestedScrollView перемещает панель инструментов вверх, под системную панель, но некоторые пиксели остаются позади. Это выглядит довольно некрасиво:
Итак, вот некоторые детали:
- compileSdkVersion 23
- buildToolsVersion "23.0.3"
- minSdkVersion 21
- targetSdkVersion 23
- 'Com.android.support:appcompat-v7:23.4.0'
- 'Com.android.support:design:23.4.0'
стили:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@android:color/transparent</item>
<item name="colorPrimaryDark">@android:color/transparent</item>
<item name="colorAccent">#22DDAA</item>
<item name="colorControlNormal">#ffffff</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowActionBarOverlay">true</item>
<item name="android:windowTranslucentStatus">true</item>
<!--<item name="android:windowTranslucentNavigation">true</item>-->
<!--<item name="android:fitsSystemWindows">false</item>-->
</style>
расположение:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/gradient"/>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/activity_password_forgot_coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:theme="@style/AppTheme.AppBarOverlay"
app:elevation="0dp">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@android:color/transparent"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:titleTextAppearance="@style/actionbar_title"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
style="@style/text_white_strong"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Lorem ipsum dolor..."/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
</RelativeLayout>
Кстати: мне нужно использовать эту комбинацию RelativeLayout / ImageView для большого изображения на заднем плане, которое также должно быть видно под системной панелью. Только для этого вопроса я использую градиент...
Хорошо, я исправил свой макет к этому:
<android.support.design.widget.CoordinatorLayout>
<RelativeLayout>
<ImageView/>
</RelativeLayout>
<android.support.design.widget.AppBarLayout>
<android.support.v7.widget.Toolbar/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView>
<LinearLayout>
<TextView/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
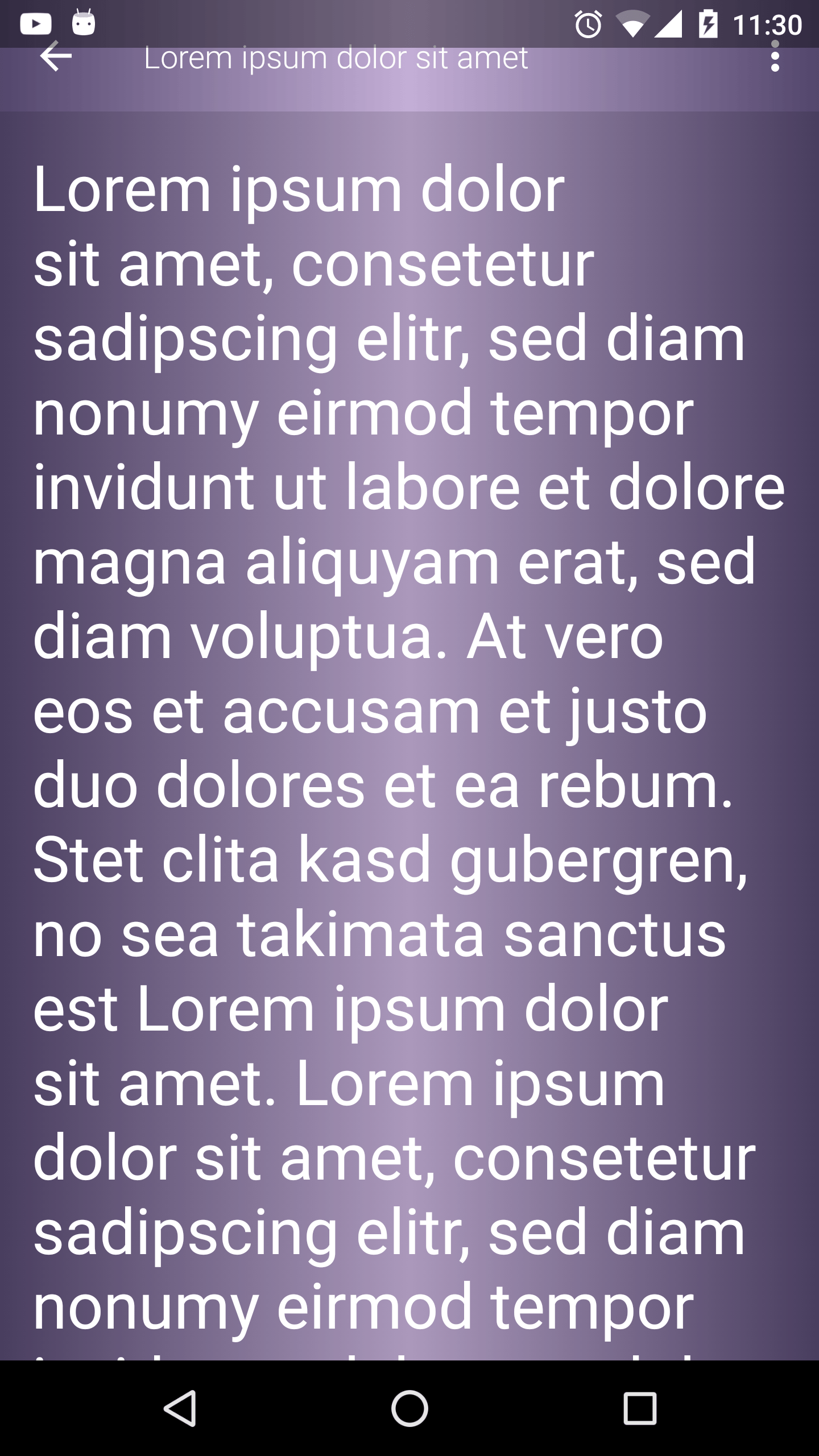
Теперь это выглядит так:
Затем я попробовал android:fitsSystemWindows="true" во многих вариантах, но я не могу получить эту панель инструментов ниже этой системной панели (без того, что системная панель становится серой...)
1 ответ
CoordinatorLayout должен быть корневым макетом. Как @алекскей сказал, что вам не нужен RelativeLayout вообще. Вам даже не понадобятся fitSystemWindows.