Rich-сниппеты для автономных продуктов и услуг
Мы разрабатываем новый сайт, и я стремлюсь внедрять богатые фрагменты и более описательные метаданные для наших продуктов и страниц услуг в форме Rich Snippets.
Моя проблема в том, что наши продукты и услуги не могут быть приобретены непосредственно с веб-сайта, так как они сделаны на заказ и изготовлены на основе требований пользователей. В результате у них нет цены и уровня запасов.
Я заметил из руководящих принципов Google, что они заявляют:
Товар должен быть доступен для покупки прямо на странице
Мой вопрос: каков наилучший и наиболее подходящий способ использования богатых фрагментов для описания этих продуктов и услуг? Можно ли вообще использовать расширенные фрагменты для описания этих продуктов и услуг?
1 ответ
Подумайте об использовании http://schema.org/AggregateOffer для обширных фрагментов продукта. Несмотря на то, что основным вариантом его использования является маркировка одного продукта, доступного у разных продавцов, он также подходит для вас. Это позволяет указывать самую низкую и самую высокую цену - я думаю, у вас есть некоторые ценовые ограничения даже для сделанных на заказ продуктов.
Если у вас есть отзывы об этих продуктах на вашем сайте, обзор Rich Snippets подходит для вас. Для этого используйте http://schema.org/Review или http://schema.org/AggregateRating.
Пример для обоих:
<div itemscope itemtype="http://schema.org/Product">
<img itemprop="image" src="cute_dress.jpg" />
<span itemprop="name">Very Cute Dress</span>
<div itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">87</span>
out of <span itemprop="bestRating">100</span>
based on <span itemprop="ratingCount">24</span> user ratings
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/AggregateOffer">
<span itemprop="lowPrice">$1250</span>
to <span itemprop="highPrice">$1495</span>
</div>
</div>
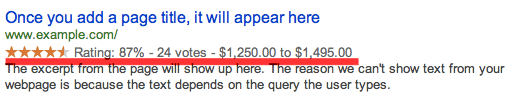
даст вам

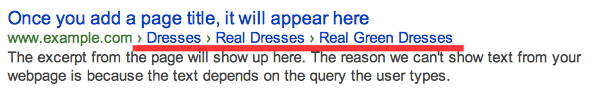
Панировочные сухари - это еще один вариант для вас. Используйте data-vocabulary.org для этой цели, поскольку хлебные крошки в schema.org беспорядочные и неполные.
Пример:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/dresses" itemprop="url">
<span itemprop="title">Dresses</span>
</a> ›
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/dresses/real" itemprop="url">
<span itemprop="title">Real Dresses</span>
</a> ›
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/clothes/dresses/real/green" itemprop="url">
<span itemprop="title">Real Green Dresses</span>
</a>
</div>
даст вам