Ограничительная коробка / ящики внутри дивана
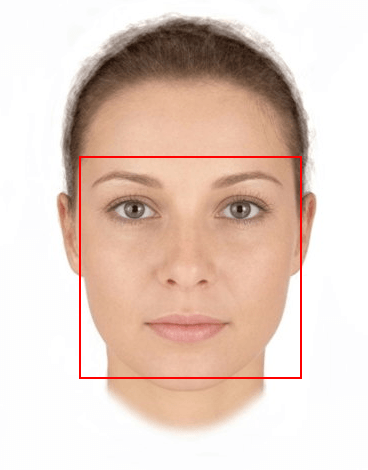
Я работаю над веб-приложением для распознавания лиц, но сталкиваюсь с некоторыми проблемами, пытаясь "исправить" ограничивающую рамку на изображении, чтобы оно стало отзывчивым. Если экран в полном размере, это (правильный) результат: 
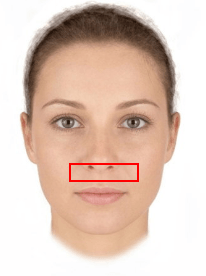
Но как только я пытаюсь изменить размер окна браузера, уменьшив его размер, окно теряет свою позицию следующим образом: 
.image-container {
position: relative;
display: inline-block;
img {
display: block;
max-width: 100%;
height: auto;
margin-left: auto;
margin-right: auto;
}
}
.box {
display: flex;
flex-wrap: wrap;
justify-content: center;
position: absolute;
border: 2px solid red;
}
<div>
{this.setRecognitionType()}
<div className={styles["image-container"]}>
{this.state.box ? (
<div
className={styles.box}
style={{
top: this.state.box.top,
right: this.state.box.right,
bottom: this.state.box.bottom,
left: this.state.box.left
}}
/>
) : null}
<img id="image" src={this.props.imageUrl} alt="" />
</div>
</div>
РЕДАКТИРОВАТЬ Box Proptery в этом случае:
top: 192px;
right: 85px;
bottom: 118px;
left: 92px;
РЕДАКТИРОВАТЬ: РЕШЕНИЕ Как уже ответили, кажется, что единственный способ использовать процент вместо px.
Как я разобрался:
left: (coords.left / imageWidth) * 100,
top: (coords.top / imageHeight) * 100,
right: ((width - coords.right) / imageWidth) * 100,
bottom: ((height - coords.bottom) / imageHeight) * 100
"imageHeight" и "imageWidth" - размеры исходного изображения, а координаты - это координаты в пикселях.
1 ответ
Ваш код не дает желаемого эффекта, поскольку вы позиционируете блок со статическими единицами. Когда изображение становится меньше, поле всегда будет 192px сверху, 85px справа и т. Д. Вместо этого попробуйте использовать процентные единицы, аналогично этому (очевидно, играйте с числами, пока они не будут выглядеть правильно):
top: 30%;
right: 5%;
left: 5%;
bottom: 15%;