Использование PageDown Editor (ранее WMD), но как мне получить значение в HTML?
Я использую редактор PageDown, и у меня есть следующая разметка на моей странице asp.net:
<script type="text/javascript" src="js/Markdown.Converter.js"></script>
<script type="text/javascript" src="js/Markdown.Sanitizer.js"></script>
<script type="text/javascript" src="js/Markdown.Editor.js"></script>
</HEAD>
<body>
<form id="myForm" runat="server">
<div class="wmd-panel">
<div id="wmd-button-bar"></div>
<textarea id="wmd_input" class="wmd-input" runat="server"></textarea>
<div id="wmd-preview" class="wmd-panel wmd-preview"></div>
</div>
<script type="text/javascript">
(function () {
var converter1 = Markdown.getSanitizingConverter();
var editor1 = new Markdown.Editor(converter1);
editor1.run();
})();
</script>
<asp:button id="Button1" runat="server" Text="Set"></asp:button><asp:button id="Button2" runat="server" Text="Get"></asp:button><asp:label id="Label1" runat="server">Label</asp:label></form>
</body>
</HTML>
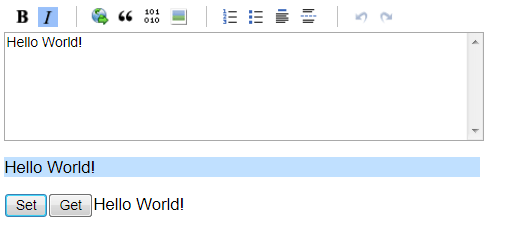
Это приводит к следующему виду:

Итак, у меня есть событие на стороне сервера, которое просто сохраняет значение и присваивает его метке, чтобы я мог видеть, что я получаю обратно:
Me.Label1.Text = Me.wmd_input.Value
Так что, если у меня есть что-то вроде **test** в моем текстовом поле (которое выделено жирным шрифтом) я хочу иметь возможность нажать кнопку "Получить" и получить что-то обратно на этот счет <b>test</b> и не **test**, Прямо сейчас я возвращаюсь **test** есть ли способ вернуться <b>test</b>вместо HTML-разметки?
1 ответ
Использование .makeHtml("markdown text") на стороне клиента
Для вашего случая
converter1.makeHtml("*Hello World*")
Чтобы получить значение Html на стороне сервера, используйте реализацию разметки на стороне сервера, такую как MarkDown Sharp, или вы можете использовать скрытое поле ввода.
<script type="text/javascript" src="js/Markdown.Converter.js"></script>
<script type="text/javascript" src="js/Markdown.Sanitizer.js"></script>
<script type="text/javascript" src="js/Markdown.Editor.js"></script>
</HEAD>
<body>
<form id="myForm" runat="server">
<div class="wmd-panel">
<div id="wmd-button-bar"></div>
<textarea id="wmd_input" class="wmd-input" runat="server"></textarea>
<div id="wmd-preview" class="wmd-panel wmd-preview"></div>
</div>
<script type="text/javascript">
(function () {
var converter1 = Markdown.getSanitizingConverter();
var editor1 = new Markdown.Editor(converter1);
editor1.run();
})();
function SetHidden(){
var hidden = document.getElementById('<%= HiddenMarkdow.ClientID %>');
var textArea = document.getElementById('<%= wmd_input.ClientID %>');
var converter1 = Markdown.getSanitizingConverter();
hidden.value = converter1.makeHtml(textArea.value);
return true;
}
</script>
<asp:HiddenField id="HiddenMarkdown" runat="server"/>
<asp:button id="Button1" runat="server" Text="Set"></asp:button><asp:button id="Button2" runat="server" Text="Get" OnClick="SetHidden()"></asp:button><asp:label id="Label1" runat="server">Label</asp:label></form>
</body>