В чем разница между атрибутами background, backgroundTint, backgroundTintMode в xml-макете Android?
При работе с версткой андроида xml я сталкивался backgroundTint атрибут Я не понимаю, для чего.
И что backgroundTintMode??
4 ответа
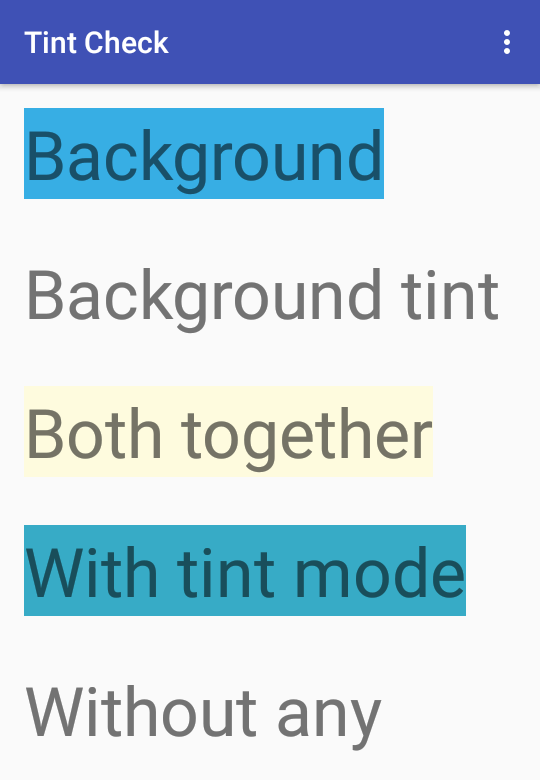
Я проверил различные комбинации android:background, android:backgroundTint а также android:backgroundTintMode,
android:backgroundTint применяет цветной фильтр к ресурсу android:background при использовании вместе с android:backgroundTintMode,
Вот результаты:
Вот код, если вы хотите поэкспериментировать дальше:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:background="#37AEE4"
android:text="Background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:backgroundTint="#FEFBDE"
android:text="Background tint" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:background="#37AEE4"
android:backgroundTint="#FEFBDE"
android:text="Both together" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:background="#37AEE4"
android:backgroundTint="#FEFBDE"
android:backgroundTintMode="multiply"
android:text="With tint mode" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:textSize="45sp"
android:text="Without any" />
</LinearLayout>
Я не буду особо подчеркивать разницу, поскольку она уже описана, но обратите внимание на следующее:
android:backgroundTintandroid:backgroundTintModeдоступны только в API 21- Если у вас есть виджет с рисунком в формате png/vector, установленным
android:background, и вы хотите изменить его цвет по умолчанию, тогда вы можете использоватьandroid:backgroundTintчтобы добавить ему тени.
пример
<Button
android:layout_width="50dp"
android:layout_height="wrap_content"
android:background="@android:drawable/ic_dialog_email" />
<Button
android:layout_width="50dp"
android:layout_height="wrap_content"
android:background="@android:drawable/ic_dialog_email"
android:backgroundTint="@color/colorAccent" />
Другой пример
Если вы попытаетесь изменить цвет акцента FloatingActionButton с помощью android:background вы не заметите изменений, потому что он уже использует app:srcCompat, поэтому для этого вы можете использовать android:backgroundTint вместо
backgroundTint Атрибут поможет вам добавить оттенок (оттенок) к фону. Вы можете предоставить значение цвета для одного и того же в виде - "#rgb", "#argb", "#rrggbb", or "#aarrggbb".
backgroundTintMode с другой стороны, поможет вам применить фоновый оттенок. Он должен иметь постоянные значения, такие как src_over, src_in, src_atop, и т.п.
Обратитесь к этому, чтобы получить четкое представление о постоянных значениях, которые можно использовать. Поиск для backgroundTint атрибут и описание вместе с различными атрибутами будут доступны.
Blending mode used to apply the background tint.
Tint to apply to the background. Must be a color value, in the form of
#rgb,#argb,#rrggbb, или же#aarrggbb,Это также может быть ссылка на ресурс (в форме "@[package:]type:name") или атрибут темы (в форме "?[Package:][type:]name"), содержащий значение этого типа,
BackgroundTint работает как цветной фильтр.
FEFBDE как оттенок
37AEE4 в качестве фона
Попробуйте увидеть разницу по оттенку / фону комментария и проверьте вывод, когда оба установлены.