Ошибка Angular2 RC5:zone.js: необработанное Отклонение обещания: Нет поставщика для ElementRef
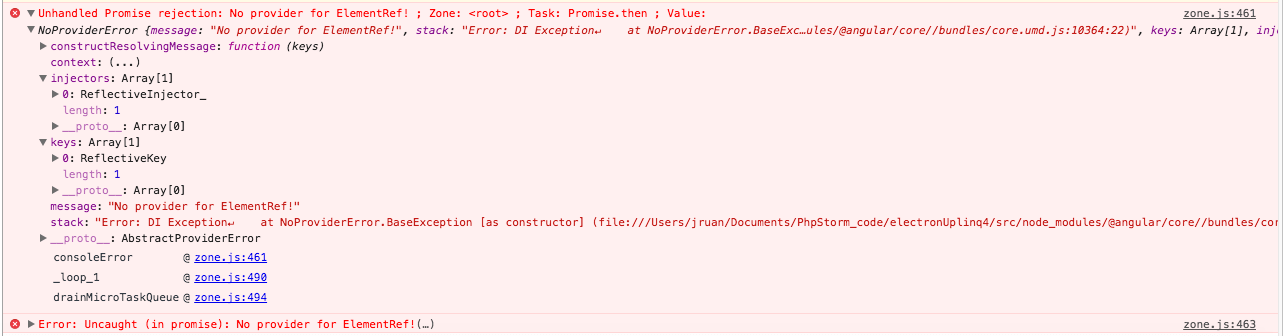
Я недавно обновил RC4 до RC5 и не изменил код, но приложение не работает. Вот сообщение об ошибке: 
При загрузке файла index.html появляется сообщение об ошибке:
<html>
<head>
<script>
var pjson = require('./package.json');
document.title = pjson.name;
</script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./node_modules/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="./node_modules/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="./css/global.css">
<!-- 1. Load libraries -->
<!-- Polyfill(s) for older browsers -->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!-- 2. Configure SystemJS -->
<script src="systemjs.config.js"></script>
<script>
System.import('app/main/bootstrap.js').catch(function(err){ console.error(err); });
</script>
<script>
var electron = require('electron');
</script>
</head>
<body>
<app-cmp>Loading...</app-cmp>
</body>
</html>
Update: Используйте Angular-CLI сейчас, без проблем.
2 ответа
Похоже, вы должны тянуть ElementRef в imports раздел @NgModule аннотации, как я делаю в этом примере из моего приложения.
Если это ничего не значит для вас, то вам нужно прочитать о критических изменениях RC.5, внесенных в Angular 2. Они колоссальные. Вот документация для NgModule. Вы найдете очень простой пример его использования в Quickstart Docs. Ваше приложение будет нуждаться в капитальном ремонте, чтобы оно заработало, если судя по моему личному опыту. Через несколько часов мне еще предстоит снова начать работать, и мое приложение очень простое.
// app.module.ts
// Angular 2 imports
import { NgModule, ElementRef } from '@angular/core'; // <--- Import ElementRef
import { BrowserModule } from '@angular/platform-browser';
import { RouterModule } from '@angular/router'
import { HTTP_PROVIDERS } from '@angular/http';
import { COMMON_DIRECTIVES } from '@angular/common';
// My components and services (yours will certainly differ)
import {PublicPage} from './components/pages/public-page'
import {ProtectedPage} from './components/pages/protected-page'
import {LoggedoutPage} from "./components/pages/loggedout-page";
import { APP_ROUTES } from './app.routes';
import { WindowService } from './services/window.service';
import { AuthService } from './services/auth.service';
import { CookieService } from './services/cookies.service';
// My main component for this app/module
import { AppComponent } from './app.component';
@NgModule({
// Add ElementRef to the module imports below
imports: [ ElementRef, BrowserModule, RouterModule.forRoot(APP_ROUTES) ],
declarations: [ AppComponent, PublicPage, ProtectedPage, LoggedoutPage ],
bootstrap: [ AppComponent ],
providers: [ WindowService, AuthService, CookieService, HTTP_PROVIDERS, COMMON_DIRECTIVES ]
})
export class AppModule { }
Затем я добавляю модуль в моду:
// main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
90% уверены, что ElementRef предполагается автоматически импортировать. Если это появляется, значит, что-то было потеряно по пути... Его нельзя импортировать вручную