Работать с отсрочкой
Я использовал defer для своего проекта (чтобы пройти тест скорости страницы Google) 
но мой ленивый плагин не работает, как ожидалось, и это моя ленивая функция jquery, чтобы работали все ленивые изображения
но все изображение не загружается, как это возможно?
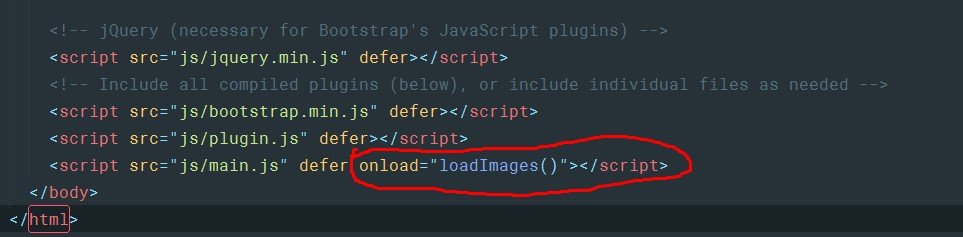
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js" defer></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js" defer></script>
<script src="js/plugin.js" defer></script>
<script src="js/main.js" defer onload="loadImages()"></script>
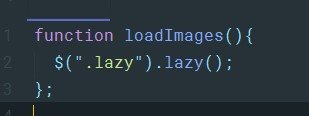
МОЙ JS
function loadImages(){
$(".lazy").lazy();
};
1 ответ
Решение
Я думаю с deferСценарии loaded параллельно, но executed с целью. Таким образом, возможно, что loadImages вызывается перед загрузкой и выполнением зависимых сценариев.
Если звонок loadImages это внутри main.js затем он будет вызван после всех других отложенных сценариев перед его загрузкой и выполнением, и отложенная загрузка должна работать.
Опять же, реализации браузера варьируются.