Preact и Webpack для производства
Просто пытаюсь убедиться, что я настраиваю свой preact js, подходящий для производства.
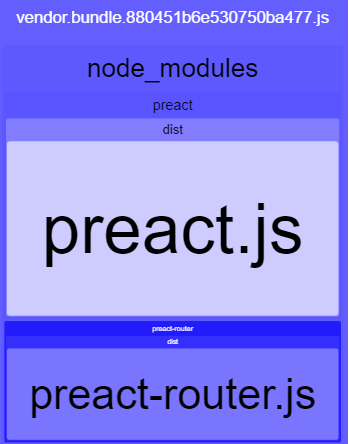
В моей настройке веб-пакета с preact и запуском npm запустите build, я заметил, что с помощью Bundle Analyzer Plugin путь для файла preact js
/node_modules/preact/dist/preact.js и не
/node_modules/preact/dist/preact.min.js
Я также настроил uglify и minify js, но просто подумал, что было любопытно, что минимизированный пакет не был поднят?
Входной скрипт внутри веб-пакета
entry: { app: './src/index.js', vendor: [ 'preact', 'preact-router' ] },
Npm Run скрипт сборки
"build": "cross-env NODE_ENV=production webpack --progress -p --display-modules --display-chunks"
1 ответ
По умолчанию main для преакт dist/preact.js - preact.min.js Предназначено для людей, которые хотят воспользоваться преимуществами минификации, когда не применяют свои собственные (например, люди связывают ее с CDN), а также для измерения реального объема производства.
Вы уже применяете UglifyJS к своему пакету, запустив webpack с -p флаг, так что вам не нужно слишком беспокоиться о попытке использовать dist/preact.min.js, Это может сэкономить несколько байтов, но ничего особенного. Файл, который вы используете (dist/preact.js) на самом деле уже выполняется через UglifyJS от Preact, просто он не сжат, но не искажен (поэтому имена переменных остаются неизменными).