Пользовательский интерфейс Tabris контролирует ошибку демонстрационной индикации на IPad и IPhone
Сейчас я проверяю платформу Tabris и наткнулся на несколько ошибок индикации, когда попробовал фрагменты кода управления пользовательским интерфейсом.
Я добавил VisualGuideDemo.java в свой HelloWorld-Project и добавил на дисплей таблицу с createTable функция. В моем браузере он отображает ожидаемый результат с 3 столбцами и 128 строками. Когда я тестирую приложение на IPad mini или IPhone Simulator ...
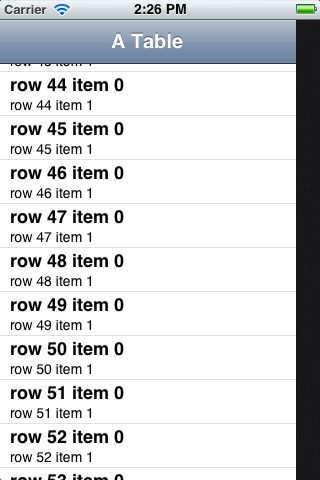
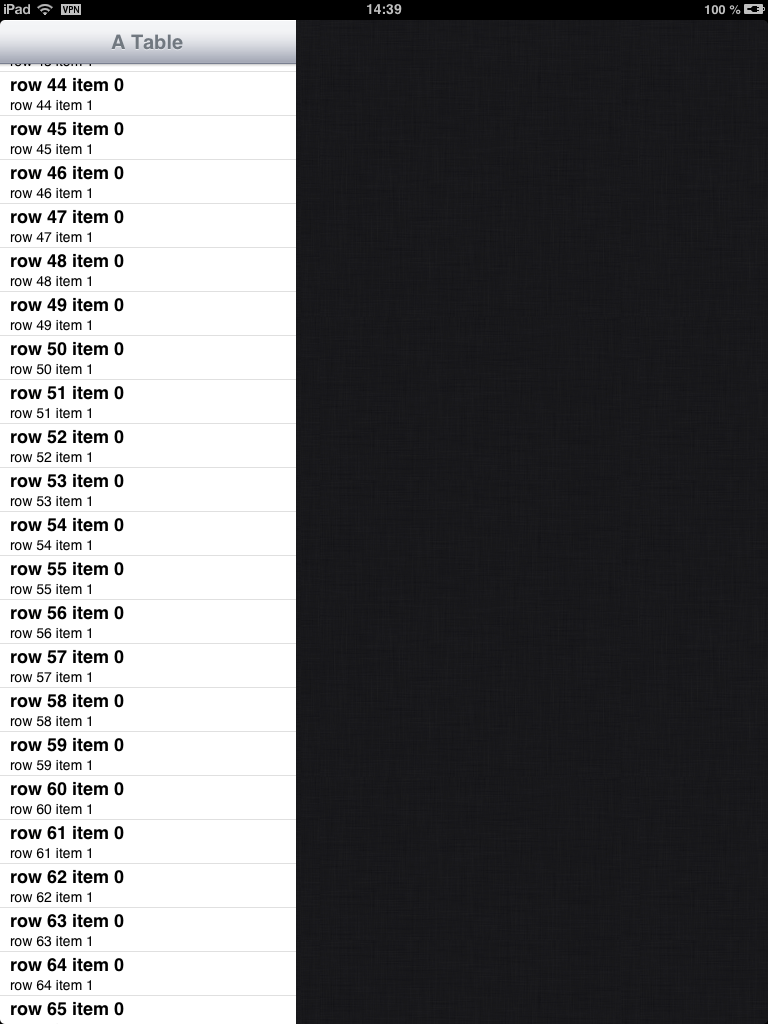
- отображается только первый столбец,
- невозможно прокрутить весь список (я могу прокрутить около 60 пунктов вниз, затем список "перепрыгивает" назад)
- и ширина таблицы не подстраивается под полную ширину экрана.
Смотрите прикрепленные скриншоты


Я также попытался добавить TabFolder, который использует всю ширину экрана. Я использовал метод createTabFolder:
private void createTabFolder() {
final Shell shell = new Shell( display, SWT.NONE );
shell.setLayout( new FillLayout() );
final TabFolder tabFolder = new TabFolder( shell, SWT.NONE );
final TabItem tab0 = new TabItem( tabFolder, SWT.NONE );
tab0.setText( "Tab0" );
final TabItem tab1 = new TabItem( tabFolder, SWT.NONE );
tab1.setText( "Tab1" );
final TabItem tab2 = new TabItem( tabFolder, SWT.NONE );
tab2.setText( "Tab2" );
//shell.setSize( 300, 100 );
shell.open();
}
Я раскомментировал функцию setSize, но TabFolder не настраивается на полную ширину экрана (не в браузере или на устройстве iOS).
Я новичок в SWT, RAP/Tabris, поэтому мне интересно, если я пропущу что-то основное.
РЕДАКТИРОВАТЬ: я думаю, что несколько столбцов в одной таблице не поддерживаются в мобильных клиентах, но, возможно, было бы неплохо добавить отсутствующие столбцы в конец списка, разделенные списком разделителей. Правильно ли мое предположение?
1 ответ
Я нашел решение проблемы ширины, мне просто нужно было позвонить shell.setMaximized(true);