404 не найден при публикации данных с angular2
В настоящее время я разрабатываю веб-приложение с angular2. Я следовал учебнику Tour of Heroes, чтобы получить основы. Итак, моя локальная настройка сервера и архитектура приложения одинаковы.
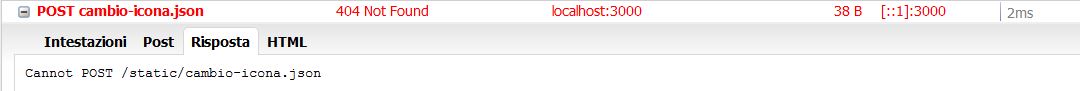
Теперь мне нужно выполнить POST-запрос к статическому файлу. Мне удалось получить запрос, но сервер 404 ответов не найден. Изучив сетевые запросы с помощью Firebug, я вижу это:
Это действительно странно, так как файл существует и URL-адрес правильный. Фактически, если я вставлю его в браузер (и выполню запрос GET), я смогу правильно получить json.
Я думаю, что это может быть вызвано неправильной конфигурацией сервера. В качестве учебника angular2 я использую lite-сервер, но что-то не так.
Любая подсказка?
1 ответ
Я делаю не то, что вы хотите, должно быть, кажется, что где-то есть небольшое непонимание.
Я делаю запрос HTTP POST, потому что вы хотите изменить ресурс, присутствующий на сервере? Если это так, вам нужно разместить скрипт на вашем сервере, а не простой статический файл. Если вы не хотите обновлять ресурс, а хотите только запросить его, то вы можете получить доступ к статическому файлу, отправив запрос HTTP GET.
this.http
.get('static/cambio-icona.json')
.map(res => res.json())
.subscribe(icona => this.icona = icona);