Создайте новый NgModule, который экспортирует и включает
3 ответа
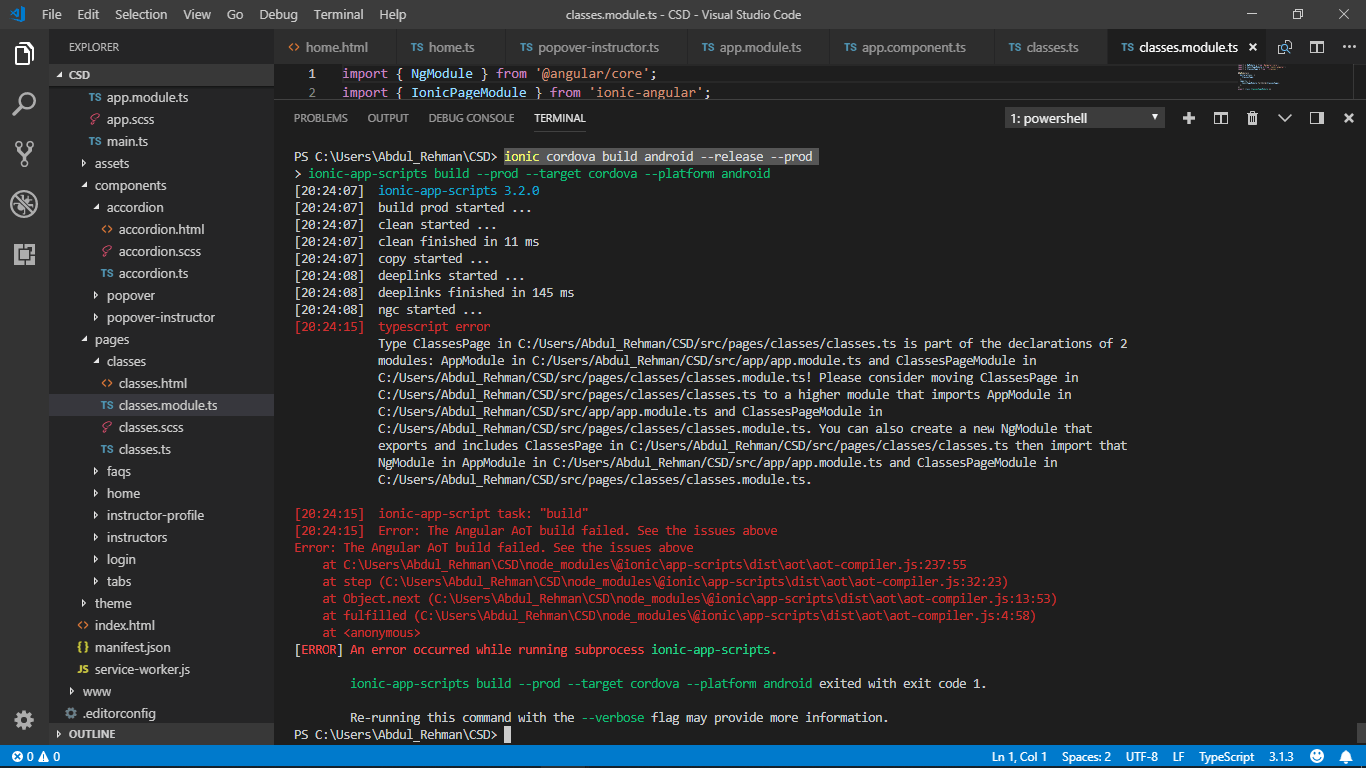
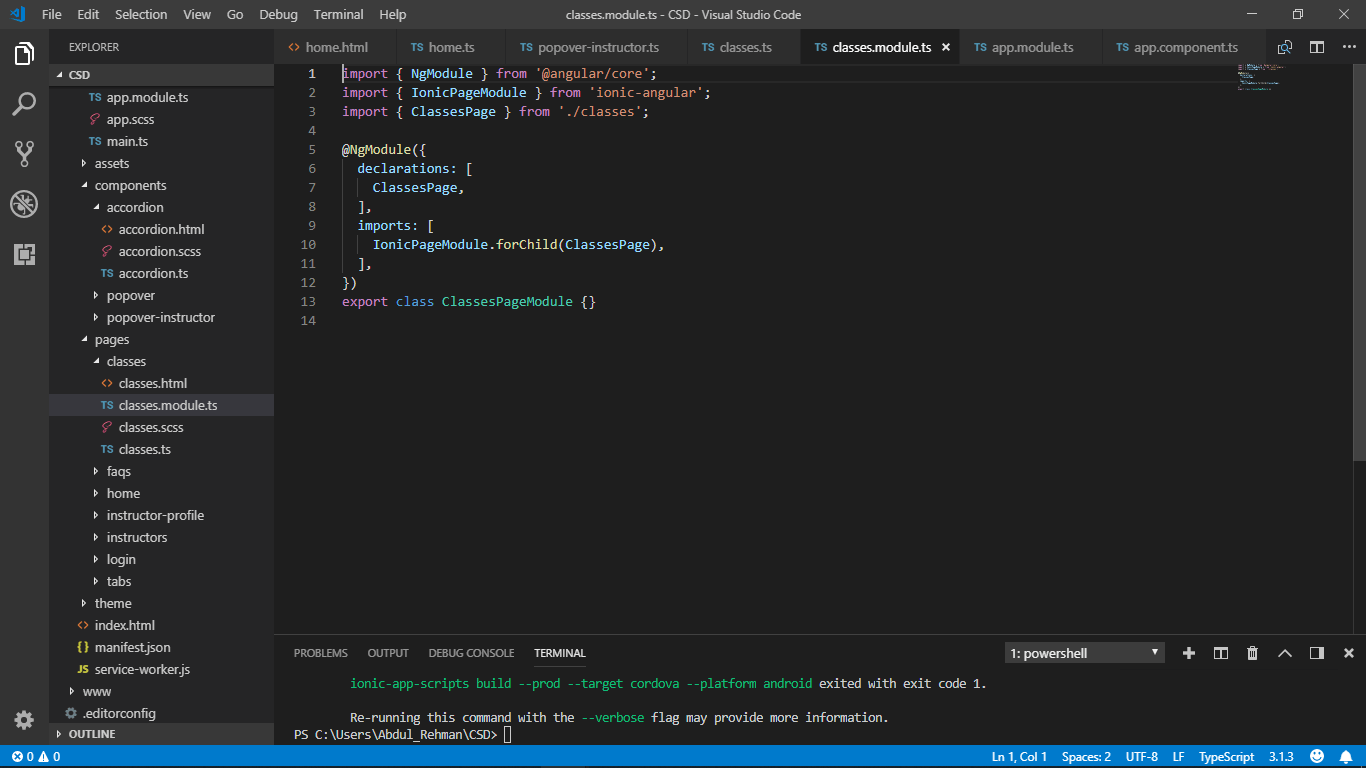
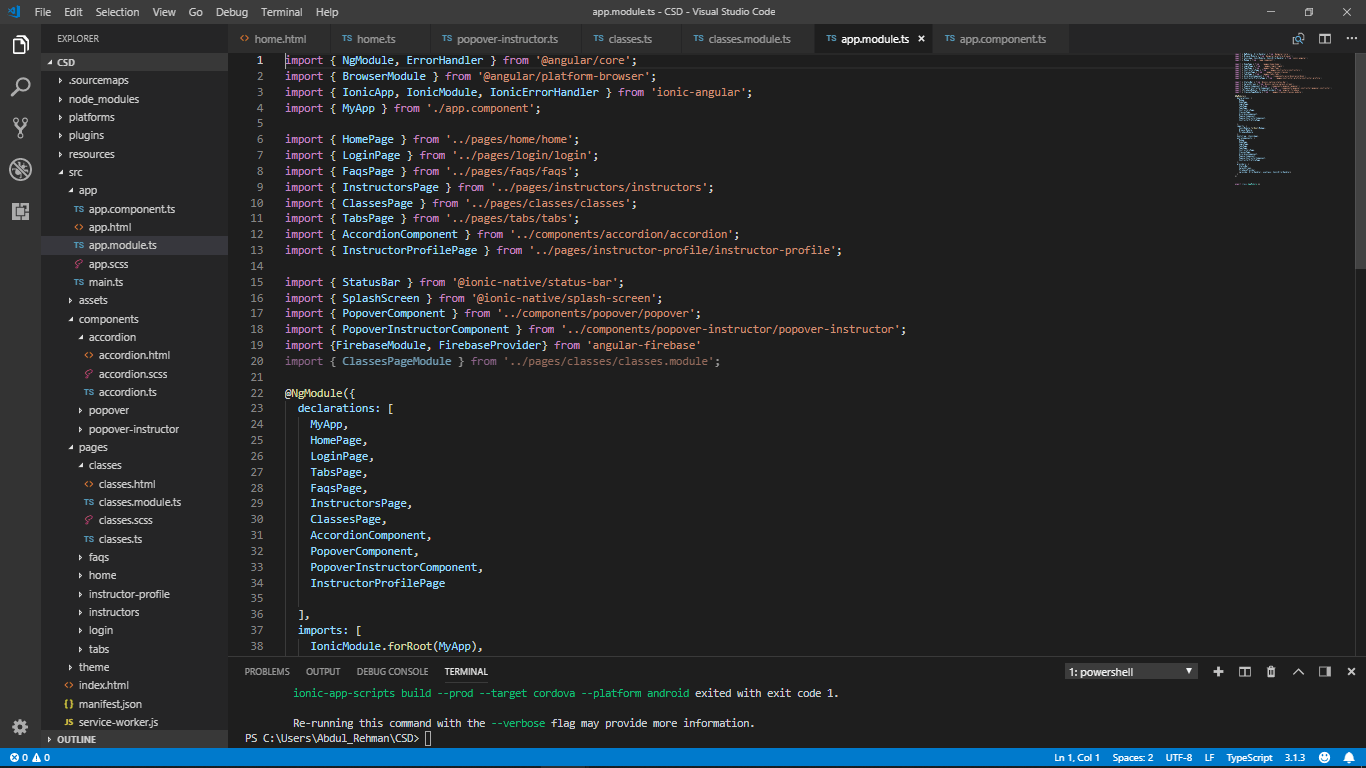
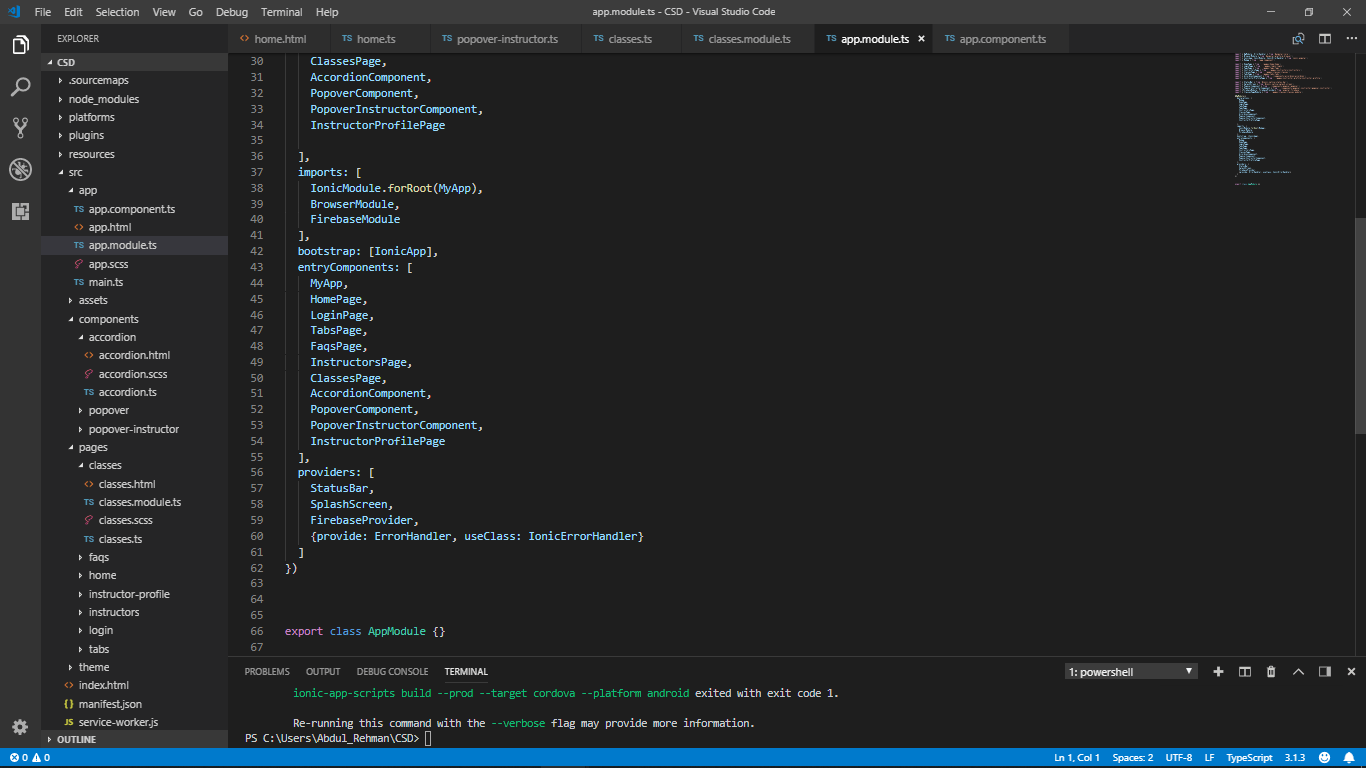
Согласно ошибке, у вас есть декларация ClassesPage в двух файлах (т.е. app.module.ts а также classpageModule.ts). Как вы используете lazy-loading, нет необходимости импортировать страницы в app.module.ts, Для этого нужно удалить / комментировать ClassesPage от app.module.ts файлы declarations а также entryComponents блок.
Также было отмечено, что вы добавили другие страницы, такие же как ClassesPage, Если lazy-loading тогда вам нужно комментировать / удалить их тоже из app.module.ts файл.
Подробное описание отложенной загрузки вы найдете здесь https://ionicacademy.com/ionic-3-lazy-loading/
Удалить ClassesPage от app.module.ts,
Примечание: лучше хранить весь контент вашего вопроса в стеке потока, а не любую другую ссылку.
Вы добавили ClassesPage в два модуля: AppModule и ClassesPageModule. Для этого есть 2 решения: 1.> Если вам нужен компонент только в одном модуле, то только импортируйте в него или 2.> Импортируйте ClassesPage в отдельный третий модуль, добавьте объявления и экспорты, а затем импортируйте этот третий модуль в оба AppModule и ClassesPageModule.
Но если я не ошибаюсь, вы используете ClassesPage только в ClassesPageModule. Так что будет лучше, если вы удалите ClassesPage из AppModule. Также добавьте ClassesPage в загрузочную версию ClassesPageModule.