Как создать внутренние ссылки с JS-XLSX
Я пытаюсь сгенерировать документ XLSX Excel с помощью JS-XLSX и не могу найти способ создать эквивалент внутренней ссылки.
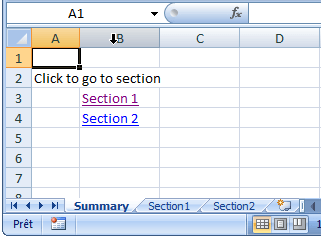
У меня есть сводная страница, на которой я хотел бы представить кликабельные ссылки, указывающие на другие листы.
Я перепробовал много комбинаций cell = {l: {Target: "..", Rel: {Target: "...", Type:"Internal"}}} но это не работает Он всегда заканчивается как внешняя гиперссылка в сгенерированном документе.
Я бы принял XLSX-специфичное решение.
Я использую JS-XLSX 0.10.4.
2 ответа
Вы можете использовать команду ниже, чтобы сделать гиперссылку.
cell.l = { Target:"#'" + cell.v + "'!A1", Tooltip:cell.v }
В любом случае это добавит ссылку, однако ячейка с гиперссылкой не будет отформатирована. Вам нужно отформатировать его отдельно. Но если вы наведите курсор мыши, вы можете найти ссылку. Нажав на эту ячейку, вы попадете на соответствующий лист.
По-видимому, внутренние ссылки еще не поддерживаются (по состоянию на 0.10.5):