html2canvas и jsPDF, CSS-стиль отображается неправильно в PDF
Ниже изображение моего сайта
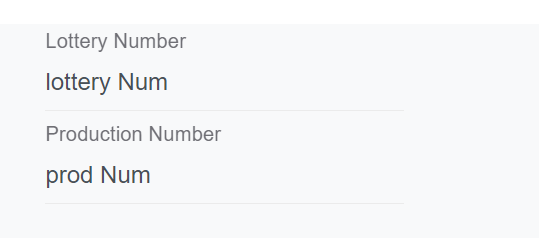
и вот изображение html2canvas и jspdf рендеринга изображения в формате PDF
HTML:
<div class="form-group offset-xl-3 col-xl-3 col-md-6 col-12">
<input type="text" class="form-control" [class.is-form-invalid]="lotCode.invalid && lotCode.touched"
id="inputLotCode" name="lotCode" [(ngModel)]="list.lotCode" #lotCode="ngModel"
aria-describedby="lotCodeHelp" autocomplete="new-password" required>
<label for="inputLotCode" class="form-control-label form-control-placeholder"> Lottery Number</label>
<small id="lotCodeHelp" class="text-danger" *ngIf="lotCode?.errors?.required && (lotCode.touched|| submitted)">
Required</small>
</div>
<div class="form-group offset-xl-3 col-xl-3 col-md-6 col-12">
<input type="text" class="form-control" [class.is-form-invalid]="productNumber.invalid && productNumber.touched"
id="inputProductNumber" name="productNumber" [(ngModel)]="list.productNum" #productNumber="ngModel"
aria-describedby="productNumberHelp" autocomplete="new-password" required>
<label for="inputProductNumber" class="form-control-label form-control-placeholder"> Production Number</label>
<small id="productNumberHelp" class="text-danger" *ngIf="productNumber?.errors?.required && (productNumber.touched|| submitted)" Required</small>
</div>
CSS:
.form-control-placeholder
{
position: absolute;
top: 0;
padding: 7px 0 0 0px;
transition: all 200ms;
color: #6f6f75;
font-size: 1.1rem;
font-family: Calibre, "Helvetica Neue", Helvetica, Arial, sans-serif;
}
.form-control:focus+.form-control-placeholder,
.form-control:valid+.form-control-placeholder {
font-size: 85%;
font-family: Calibre, "Helvetica Neue", Helvetica, Arial, sans-serif;
transform: translate3d(0, -100%, 0);
color: #6f6f75;
font-weight: lighter;
}
TS
captureScreenToPdf(){
this.isExport = true;
const data = document.getElementById('contentToConvert');
html2canvas(data).then(canvas => {
// Few necessary setting options
const imgWidth = 208;
const pageHeight = 250;
const imgHeight = canvas.height * imgWidth / canvas.width;
const heightLeft = imgHeight;
const contentDataURL = canvas.toDataURL('image/png');
let pdf = new jspdf('p', 'mm', 'a4'); // A4 size page of PDF
const position = 0;
pdf.addImage(contentDataURL, 'PNG', 0, 10, imgWidth, imgHeight);
pdf.save('MYPdf.pdf'); // Generated PDF
});
}
Здесь я конвертирую свой html в изображение, используя html2canvas, а затем превращаю его в pdf, используя jspdf. Тем не менее, CSS-стилизация в процессе запуталась. Позиция заполнителя должна быть абсолютной и вершина 0; который возвращается неправильно в PDF.
1 ответ
Решение
Я решил вышеупомянутую проблему, заменив свойство CSS transform на margin-top. HTML2Canvas не работает с преобразованием CSS.