MiGLayout не будет расширять JPanel вниз
Я уверен, что некоторые из вас знают, что я пытаюсь создать для Tiled средство оповещения с открытым исходным кодом. Я спросил раньше, какой макет мне следует использовать, и мне предложили MiGLayout, который я действительно люблю, но не очень хорошо понимаю. Я также надеюсь извлечь уроки из этого. Я хотел бы, чтобы кто-то объяснил мне, что я, очевидно, сделал неправильно, и что мне нужно сделать, чтобы это исправить.
Позвольте мне сначала заявить, что работает идеально в моих глазах, но, возможно, не совсем.
- JFrame
- Меню и пункты меню
Теперь позвольте мне заявить, что мне не нравится и не подчиняется моей воле.
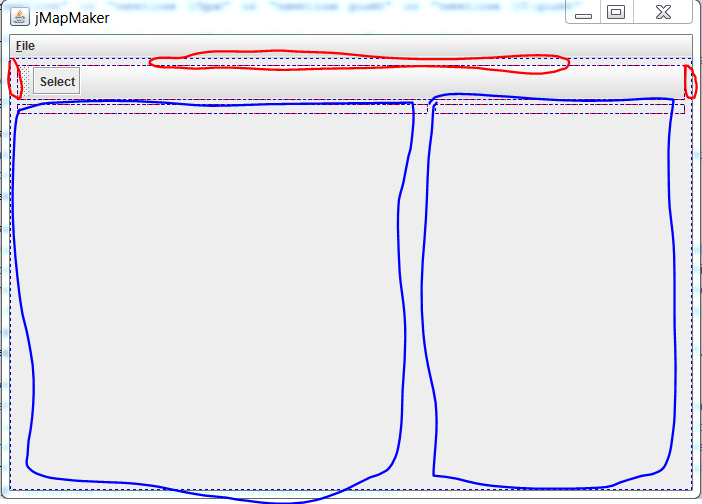
- JToolBar (есть пробелы, которые я не хочу, они обведены красным)
- Оба JPanels (ширина префекта, но они не заполняются до высоты)
Мой вопрос заключается в том, что я могу сделать, чтобы это исправить, и как я могу настроить миграцию так, чтобы при перемещении панели инструментов макет не разваливался на части?
Вот мой код:
package main;
import java.awt.Dimension;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JPanel;
import javax.swing.JToolBar;
import javax.swing.KeyStroke;
import net.miginfocom.swing.MigLayout;
public class GUI extends JFrame {
// Window Vars //
String title;
int width;
int height;
// Mid Level componets //
JMenuBar menuBar;
JMenu file;
JToolBar toolBar;
JPanel map;
JPanel sideBar;
// Low Level componets //
JMenuItem exit;
JButton select;
public GUI(String title, int width, int height) {
this.title = title;
this.width = width;
this.height = height;
this.makeInterface();
}
public void makeInterface() {
// Setup JFrame
this.setTitle(title);
this.setSize(width, height);
this.setLocationRelativeTo(null);
this.setMinimumSize(new Dimension(700, 500));
this.setVisible(true);
this.setLayout(new MigLayout(
"debug, fillx, gap unrel rel", // Layout
"[grow, fill][fill]", // Column
"[fill][fill]")); // Row
this.makeMenu();
this.addToolBars();
this.makePanels();
this.setupActionListeners();
}
public void makeMenu() {
this.menuBar = new JMenuBar();
this.file = new JMenu("File");
this.file.setMnemonic(KeyEvent.VK_F);
this.menuBar.add(file);
this.exit = new JMenuItem("Exit", KeyEvent.VK_E);
this.exit.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_E, ActionEvent.ALT_MASK));
this.file.add(exit);
this.setJMenuBar(this.menuBar);
}
public void addToolBars() {
this.toolBar = new JToolBar("Draggable");
this.addToolBarButtons();
this.add(toolBar, "span, height 20:35:50, wrap");
}
public void addToolBarButtons() {
this.select = new JButton("Select");
this.toolBar.add(select);
}
public void makePanels() {
this.map = new JPanel();
this.sideBar = new JPanel();
this.add(map, "width 400:600:, flowy, growy");
this.add(sideBar, "width 250:300:350, flowy, growy");
}
public void setupActionListeners() {
this.exit.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.exit(0);
}
});
}
}

1 ответ
Необходимо установить боковую панель и область карты в области, используя функцию стыковки.
Например, я сделал следующее:
this.setLayout(new MigLayout(
"fill", // Layout
"", // Column
"")); // Row
this.add(map, "width 400:600:, dock center, growy");
this.add(sideBar, "width 250:300:350, dock east, growy");
Это избавило от пробелов и расширило все по мере необходимости.