Символ выпадающего меню не отображается в Chrome
В настоящее время я борюсь с моим окном выбора.
По какой-то причине символ "стрелка вниз" не появляется, когда я использую браузер Chrome... Так что в IE и Firefox он работает нормально.
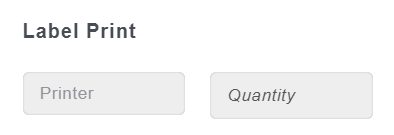
Как это выглядит в Chrome?
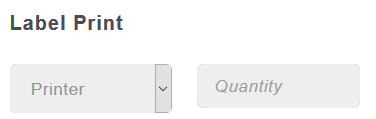
Как это должно выглядеть? (например, Firefox)
Есть сообщения об ошибках?
Да, я не знаю почему, но я получаю следующее сообщение об ошибке в каждом браузере:
Uncaught TypeError: $(...).dropotron is not a function
at HTMLDocument.<anonymous> (init.js:76)
at j (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.J (jquery.min.js:2)
Затронутый код
// Dropdowns.
$('#nav > ul').dropotron({
mode: 'fade',
noOpenerFade: true,
alignment: 'center',
detach: false
});
Какие рамки / Labrarie(ы) я использую?
Я просто использую JQuery и Skel... может быть, есть осложнение там?
Кто-нибудь знает, что я делаю не так...? Я не могу найти решение нигде.