Предупреждение Android: собственный компонент для "AIRMap" не существует
Я успешно добавил карту airbnb в приложение реакции.
Но когда я добавляю вид карты airbnb в существующее приложение для Android. Я получаю всегда пустую карту с красной рамкой.
Я использую RN 0,40 и реагировать-нативные карты 0,13,0.
после реактивной команды ссылки. Тогда у андроида всегда есть предупреждение: нативный компонент для "AIRMap" не существует.
Запуск приложения "App" с appParams: {"initialProps":{},"rootTag":1}. DEV === true, предупреждения на уровне разработки включены, оптимизация производительности отключена
Здесь файл MainApplication.java
package punchh.customreactcomponent;
import android.app.Application;
import com.airbnb.android.react.maps.MapsPackage;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.shell.MainReactPackage;
import com.facebook.soloader.SoLoader;
import java.util.Arrays;
import java.util.List;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MapsPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, false);
}
}
Пожалуйста, предложите любое решение
3 ответа
В моем случае я получал эту ошибку (и пустой экран) при попытке запустить приложение на симуляторе Android. Я исправил проблему с применением следующих шагов:
1 - Бег react-native link затем перезапустил сервер js (react-native start) и повторно развернул приложение на симуляторе (реагирует на родной запуск андроид)
2 - Запуск на реальном устройстве или на симуляторе на основе образа системы GoogleApi. Если вы получите googleApi not supported message Затем добавьте несколько пакетов в Android Studio и создайте новое устройство, как описано в следующей ссылке:
Мое приложение использует сервисы Google Play, которые не поддерживаются вашим устройством. обратитесь к производителю за помощью
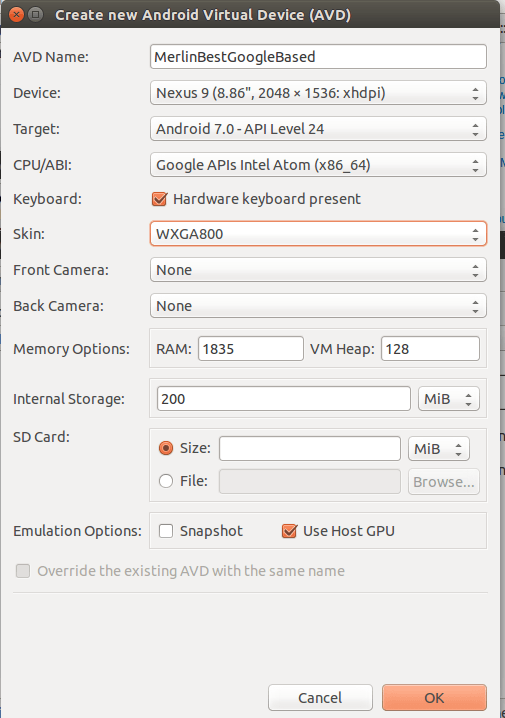
Рабочая конфигурация для моего виртуального устройства:
3 - Добавление Google_API_KEY (если у вас его нет, вам придется его создать) в файле манифеста (android \ app \ src \ main \ AndroidManifest.xml):
<!-- make sure it's a child of application -->
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="Your Google maps API Key Here"/>
Запустил устройство, перезапустил js сервер, снова развернул на устройстве
Все должно было работать, но я столкнулся с проблемой с моим google_api_key (пустой желтой картой), как показано на следующем рисунке:

поэтому я создал и включил новый, определенный для моего проекта здесь https://developers.google.com/maps/documentation/android-api/signup
Для отладки я использовал adb logcat в отдельном терминале.
По мотивам: https://github.com/airbnb/react-native-maps/blob/master/docs/installation.md и https://github.com/airbnb/react-native-maps/issues/118
Если карта по-прежнему не отображается, вам может понадобиться стиль. Я добавил базовый компонент к своему компоненту, например так:
import React from 'react'
import MapView from 'react-native-maps';
import {
View, StyleSheet
} from 'react-native'
const styles = StyleSheet.create({
container: {
...StyleSheet.absoluteFillObject,
height: 400,
width: 400,
justifyContent: 'flex-end',
alignItems: 'center',
},
map: {
position: 'absolute',
top: 0,
left: 0,
right: 0,
bottom: 0,
width: 300,
height: 300
},
});
export default class MyMap extends React.Component {
render() {
const { region } = this.props;
return (
<View style ={styles.container}>
<MapView
style={styles.map}
region={{
latitude: 44.42,
longitude: 26.10,
latitudeDelta: 0.015,
longitudeDelta: 0.0121
}}
>
</MapView>
</View>
);
}
}
Я исправил проблему, добавив MapsPackage в метод getPackages в файле MainApplication.java.
не нужно добавлять @Override
Мой код выглядит так:
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MapsPackage()
);
}
РАБОТАЕТ
он повторил эту неудачу, чтобы воссоздать успешно работающие реагирующие нативные карты
реагировать - 16.3.1 реагировать-нативный - 0,55,4 реагировать-нативный-карты - 0,21,0
Шаг 1 я создал приложение, как этот $ реагировать-родной init tank1
Шаг 2 Я следовал за установкой с реактивной карты
шаг 3 после установки из Моисея Лукаса пост важно
шаг 4 в MainApplication.java используйте приведенный ниже код без @Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MapsPackage()
);
}
Примечание 1 я сомневался не в Синатксе @import GoogleMaps; в AppDelegete.m но это тоже отлично работает
Примечание 2, если вы бежали react-native linkпожалуйста, проверьте settings.gradle он не должен содержать повторяющихся записей
Примечание 3 Не удаляйте include ':app' от settings.gradle