Buildfire - сохранить изображение на виджете
Я пытаюсь разрешить пользователю сохранить изображение с помощью виджета. Я использую функцию ниже:
buildfire.services.camera.getPicture({},
function (err, imageData) {
if (imageData) {
document.getElementById("imgPic").src = imageData;
} else {
console.log("no image selected: " + err);
}
}
);
imageData приводит к локальной ссылке с телефона пользователя, что-то вроде:
file:///storage/emulated/0/Android/data/com.buildfire.previewer/cache/1503099575571.jpg
Если я запускаю его через resizer (buildfire.imageLib.resizeImage), я получаю что-то вроде этого:
http://czi3m2qn.cloudimg.io/s/width/1600/file:///storage/emulated/0/Android/data/com.buildfire.previewer/cache/1503104990327.jpg
Не уверен, что эта ссылка безопасна или мусор собирается позже...
Как сохранить фактическое изображение, полученное камерой, в базу данных buildfire?
РЕДАКТИРОВАТЬ:
Как вы предложили, я использую html2canvas, чтобы сохранить мое изображение. Я загружаю свой локальный образ в DOM и, прежде чем пытаться сохранить, обрабатываю его так:
onrendered: canvas => {
const img = canvas.toDataURL();
imageList.push(img);
}
Мое изображение превращается в холст, затем я запускаю toDataURL(). Но когда я пытаюсь сохранить эту очень длинную строку данных изображения, она не сохраняется.
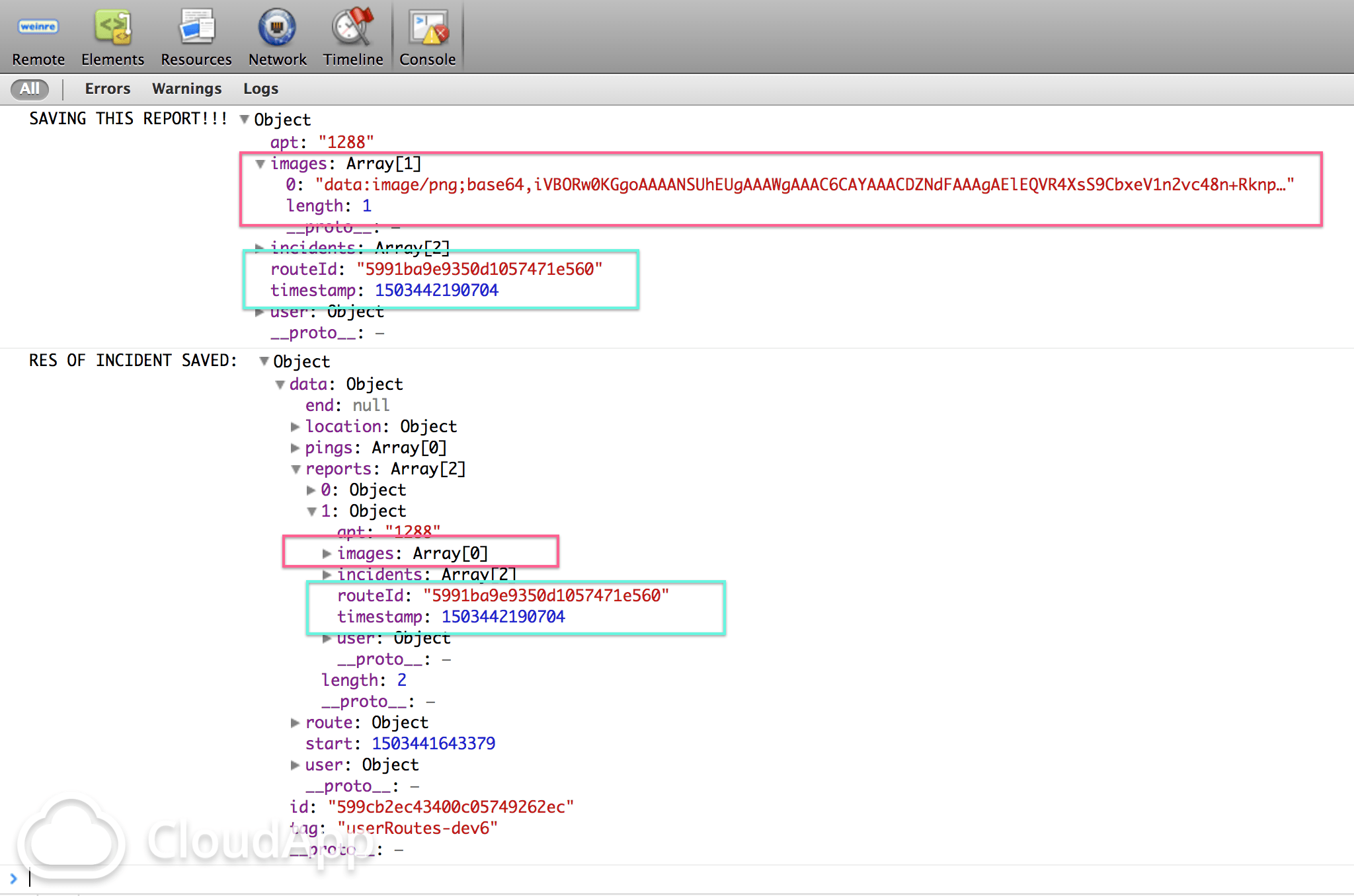
В первом розовом поле вы можете увидеть мои данные, прежде чем я сохраню их в buildfire. Во втором розовом поле вы можете увидеть результат моего запроса buildfire. Я не получил ошибку, но данные для изображений не сохранились. Чтобы проверить, что данные были успешно сохранены, бирки соответствуют друг другу. Кажется, что строка может быть слишком большой, чтобы сохранить?
1 ответ
К сожалению, это не сработает. Вот почему. BuildFire использует сервер манипулирования изображениями для внесения этих изменений до загрузки изображения. Таким образом, вы отправляете серверу управления изображениями URL-адрес к необработанному изображению, чтобы он мог вытянуть его и изменить его размер. Однако, поскольку ваше изображение является локальным, наш сервер изображений не может получить к нему доступ.
Лучшим подходом является использование локальной реализации с использованием html5 canvas
Вот пример реализации:
if (localURL) {
var img = new Image();
img.src = localURL;
img.onload = function () {
if (options.width && !options.height)
options.height = (img.height * options.width) / img.width;
else if (!options.width && options.height)
options.width = (img.width * options.height) / img.width;
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = options.width;
canvas.height = options.height;
ctx.drawImage(img, 0, 0, options.width, options.height);
callback(null, canvas.toDataURL());
};
img.onerror = function () {
callback(null, buildfire.imageLib.resizeImage(url, options));
}
}
crop реализация является более сложной, чем изменение размера. Но есть библиотеки, которые делают большую работу, как SmartCrop.js https://github.com/jwagner/smartcrop.js/
надеюсь это поможет