Контроллеры MVC получают значение 'Checkboxlist'
Я, наверное, здесь идиот, но у меня проблемы с получением значения того, установлен ли флажок или нет или нет. Вот что у меня так далеко:
В моей модели:
public IEnumerable<SelectListItem> Insurers
{
get
{
var list = new List<SelectListItem>();
string zInsurersList = "Age UK,Be Wiser,Call Connection,Churchill,Sainsbury's,Direct Line,Hastings Direct,LV=,Nationwide,RIAS,Swinton";
string[] zInsurers = zInsurersList.Split(',');
foreach (string aInsurer in zInsurers)
{
list.Add(new SelectListItem() { Text = aInsurer, Value = aInsurer, Selected=false});
}
return list;
}
}
}
И мой взгляд:
@foreach (var insurer in @Model.Insurers)
{
var zInsurer = insurer.Text;
var zValue = insurer.Value;
<tr>
<td style="width: 120px; height: 35px;"><span id="@zInsurer">@zInsurer</span></td>
<td style="width: 40px; height: 35px;"><input id="@zInsurer" type="checkbox" name="@zInsurer"></td>
</tr>
}
Поэтому в моем контроллере я пытаюсь зациклить список и получить значение того, выбрал ли пользователь параметр:
foreach (var item in model.Insurers)
{
//if (item.GetType() == typeof(CheckBox))
//string controlVal = ((SelectListItem)item).Selected.ToString();
zInsurers = zInsurers + item.Text + " " + ((SelectListItem)item).Selected.ToString() + "<br/>";
}
Но значение всегда возвращает false.
Может ли кто-нибудь уделить несколько минут, чтобы подчеркнуть мою глупость, пожалуйста?
Спасибо,
Craig
5 ответов
Есть много способов сделать это. Я обычно добавляю String Array в модель для сбора выбранных значений.
public string[] SelectedInsurers { get; set; }
<input type="checkbox" name="SelectedInsurers" value="@insurer.Value" />
Вот пример кода -
MyModel
public class MyModel
{
public string[] SelectedInsurers { get; set; }
public IEnumerable<SelectListItem> Insurers
{
get
{
var list = new List<SelectListItem>();
string zInsurersList = "Age UK,Be Wiser,Call Connection,Churchill,Sainsbury's,Direct Line,Hastings Direct,LV=,Nationwide,RIAS,Swinton";
string[] zInsurers = zInsurersList.Split(',');
foreach (string aInsurer in zInsurers)
{
list.Add(new SelectListItem { Text = aInsurer, Value = aInsurer, Selected = false });
}
return list;
}
}
}
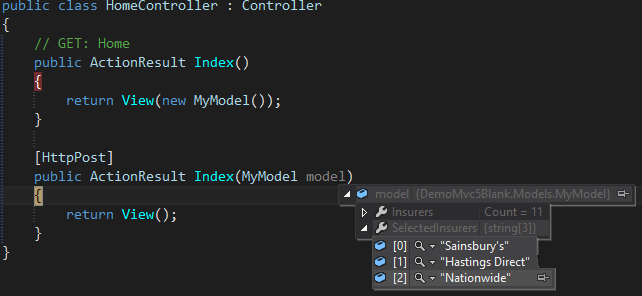
Методы действия
public ActionResult Index()
{
return View(new MyModel());
}
[HttpPost]
public ActionResult Index(MyModel model)
{
return View();
}
Посмотреть
@using (Html.BeginForm())
{
foreach (var insurer in @Model.Insurers)
{
<input type="checkbox" name="SelectedInsurers" value="@insurer.Value" /> @insurer.Text<br/>
}
<input type="submit" value="Post Back" />
}
Результат

Во-первых, ваша собственность Insurers не должно быть IEnumerable<SelectListItem> (это для связывания коллекции с выпадающим списком), и в любом случае, такая логика не принадлежит getter (и какой смысл создавать строку с разделителями-запятыми и затем разбивать ее? - просто сначала создайте массив строк!). Не совсем понятно, что именно вы пытаетесь сделать, но вы должны создавать модель представления и делать это способом MVC, а также использовать функции привязки модели.
Посмотреть модель
public class InsurerVM
{
public string Name { get; set; }
public bool IsSelected { get; set; }
}
контроллер
public ActionResult Edit()
{
// This should be loaded from some data source
string[] insurers = new string[] { "Age UK", "Be Wiser", "Call Connection" };
List<InsurerVM> model = insurers.Select(i => new InsurerVM() { Name = i }).ToList();
return View(model);
}
Посмотреть
@model List<InsurerVM>
@using(Html.BeginForm())
{
for (int i = 0; i < Model.Count; i++)
{
@Html.HiddenFor(m => m[i].Name)
@Html.CheckBoxFor(m => m[i].IsSelected)
@Html.LabelFor(m => m.[i].IsSelected, Model[i].Name)
}
<input type="submit" value="Save" />
}
Почтовый метод
[HttpPost]
public ActionResult Edit(IEnumerable<InsurerVM> model)
{
// loop each item to get the insurer name and the value indicating if it has been selected
foreach(InsurerVM insurer in model)
{
....
}
}
В действительности, Insurers будет объектом с ID и другие свойства, чтобы его можно было идентифицировать и иметь связь с другими объектами.
Что касается того, почему ваш код не работает. Ваша собственность не имеет сеттера, так что ничто, отправленное назад, не может быть связано в любом случае. Все, что делает метод - это инициализирует вашу модель, затем вызывает метод получения, который создает новый IEnumerable<SelectListItem> (идентичный тому, который вы отправили на просмотр в первую очередь). Не то чтобы это имело значение в любом случае, ваши флажки имеют name атрибуты name="Age_UK", name=Be_Wiser" и т.д., которые не имеют абсолютно никакого отношения к вашей модели, поэтому не могут быть связаны
Это потому, что привязка модели не может обрабатывать ваши значения.
Вы должны посмотреть на привязку модели.
Попробуйте что-то вроде этого:
@for (var countInsurer = 0; Model.Insurers.Count > countInsurer++)
{
var zInsurer = insurer.Text;
var zValue = insurer.Value;
<tr>
<td style="width: 120px; height: 35px;"><span id="@zInsurer">@zInsurer</span></td>
<td style="width: 40px; height: 35px;">@Html.CheckBoxFor(m=> Model.Insurers[countInsurer], new {name = zInsurer})</td>
</tr>
}
@for(int i = 0; i < Model.List.Count; i++)
{
@Html.CheckBoxFor(m => Model.List[i].IsChecked, htmlAttributes: new { @class = "control-label col-md-2" })
@Model.List[i].Name
@Html.HiddenFor(m => Model.List[i].ID)
@Html.HiddenFor(m => Model.List[i].Name)
<br />
}
в контроллере
StringBuilder sb = new StringBuilder();
foreach (var item in objDetail.List)
{
if (item.IsChecked)
{
sb.Append(item.Value + ",");
}
}
ViewBag.Loc = "Your preferred work locations are " + sb.ToString();
Я получаю модуль и права из таблицы модулей и прав Как отправить все данные в таблицу RoleRight Все значения флажка
public class RoleRightModel
{
public ModuleModel _ModuleModel { get; set; }
public RightsModel _RightsModel { get; set; }
public RolesModel _RolesModel { get; set; }
public List<ModuleModel> _ModuleModelList { get; set; }
public List<RightsModel> _RightsModelList { get; set; }
public List<RolesModel> _RolesModelList { get; set; }
public List<RoleRightModel> _RoleRightModelList { get; set; }
public int RoleRightID { get; set; }
public int RoleID { get; set; }
public int ModuleID { get; set; }
public int FormMode { get; set; }
public int RightCode { get; set; }
public bool? RowInternal { get; set; }
public byte? IsAuthorised { get; set; }
public int? CreationID { get; set; }
public DateTime? CreationDate { get; set; }
public int? LastModificationID { get; set; }
public DateTime? LastModificationDate { get; set; }
public byte? RowStatus { get; set; }
public string RoleName { get; set; }
}
бритва
@foreach(var item in Model._ModuleModelList.Where(x => x.Level == 1))
{
<ul style="display: block;">
<li><i class="fa fa-plus"></i>
<label>
@if (item.Level == 1)
{
<input id="node-0-1" data-id="custom-1" type="checkbox" name="Module" value="@item.ModuleID"@(Model._ModuleModel.ModuleID)? "checked":"">
@item.ModuleName
}
</label>
@foreach (var lavel1 in Model._ModuleModelList.Where(x => x.ParentModuleID == item.ModuleID))
{
<ul>
<li><i class="fa fa-plus"></i>
<label>
<input id="node-0-1-1" data-id="custom-1-1" type="checkbox" name="Module" value="@lavel1.ModuleID"@(Model._ModuleModel.ModuleID)? "checked":"">
@lavel1.ModuleName
</label>
@foreach (var lavel2 in Model._ModuleModelList.Where(x => x.ParentModuleID == lavel1.ModuleID))
{
<ul>
<li><i class="fa fa-plus"></i>
<label>
<input id="node-0-1-1-1" data-id="custom-1-1-1" type="checkbox" name="Module" value="@lavel2.ModuleID"@(Model._ModuleModel.ModuleID)? "checked":"">
@lavel2.ModuleName
</label>
@foreach (var lavel3 in Model._RightsModelList.Where(x => x.ModuleId == lavel2.ModuleID))
{
<ul>
<li>
<label>
<input id="node-0-1-1-1-1" data-id="custom-1-1-1-1" type="checkbox" name="Right" value="@lavel3.RightID"@(Model._RightsModel.RightID)? "checked":"">
@lavel3.RightName
</label>
</li>
</ul>
}
</li>
</ul>
}
</li>
</ul>
}
</li>
</ul>
}