Sitecore 8 SPEAK - вызов пользовательских компонентов метода Javascript
Мой вопрос чем-то похож на следующий без ответа вопрос. (Не уверен, хотя) Sitecore 8 ГОВОРИТЬ: Получение ошибки при вызове метода в файле JS
Я использую Sitecore8
На моей странице есть кнопка, и по ее событию я хочу вызвать add() пользовательского компонента источника данных.
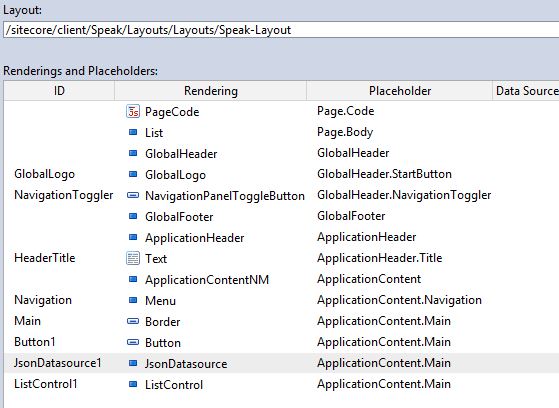
Планировка:
Код JS для страницы:
define(["sitecore"], function (Sitecore) {
var JsonListPage = Sitecore.Definitions.App.extend({
initialized: function () {
alert('Inside Json PageList Init');
},
loadData: function () {
alert('Button clicked');
app.add();
}
});
return JsonListPage;
});
Код JS для пользовательского компонента источника данных:
define(["sitecore"], function (Sitecore) {
var model = Sitecore.Definitions.Models.ControlModel.extend({
initialize: function (options) {
this._super();
this.set("json", null);
alert('Inside Jsondatasource Init');
},
add: function (data) {
var json = this.get("json");
if (json === null)
json = new Array();
// this is done because array.push changes the array to an object which then do no work on the SPEAK listcontrol.
var newArray = new Array(json.length + 1);
for (var i = json.length - 1; i >= 0; i--)
newArray[i + 1] = json[i];
newArray[0] = data;
this.set("json", newArray);
}
});
var view = Sitecore.Definitions.Views.ControlView.extend({
initialize: function (options) {
this._super();
this.model.set("json", null);
}
});
Sitecore.Factories.createComponent("JsonDatasource", model, view, ".x-sitecore-jsondatasource");
});
.cshtml для пользовательского компонента:
@using Sitecore.Mvc
@using Sitecore.Mvc.Presentation
@using Sitecore.Web.UI.Controls.Common.UserControls
@model RenderingModel
@{
var userControl = Html.Sitecore().Controls().GetUserControl(Model.Rendering);
userControl.Requires.Script("client", "JsonDatasource.js");
userControl.Class = "x-sitecore-jsondatasource";
userControl.Attributes["type"] = "text/x-sitecore-jsondatasource";
userControl.DataBind = "Json: json";
var htmlAttributes = userControl.HtmlAttributes;
}
<div @htmlAttributes>
am here again
</div>
Когда страница загружается:
- Показывает предупреждение от пользовательских компонентов Init
- Затем показывает предупреждение от инициализации хост-страницы
- При нажатии кнопки отображается предупреждение, после чего выдается ошибка в "приложении".
Есть кое-что, чего мне не хватает... любая помощь будет принята с благодарностью. Пожалуйста, дайте мне знать, если вам нужно больше информации.
Заранее спасибо!
1 ответ
Приложение доступно только в режиме отладки, поэтому, чтобы избежать его использования, используйте вместо этого "this".
Из вашего примера кода видно, что вы вызываете app.Add(). На вашем pageCode нет функции Add, это то, что делает ваш код. Вместо этого вам нужно получить доступ к компоненту Add Method.
Вместо этого для доступа к событиям внутри вашего компонента вы хотите вызвать функцию следующим образом:
this.ComponentID.Add ();
У меня есть пример пользовательского компонента SPEAK, к которому вы можете обратиться, чтобы создать его. https://github.com/sobek1985/MikeRobbinsSPEAKRichTextEditor
Исходя из кода кажется, что вы создаете источник данных JSON, пример Андерса приведен здесь http://laubplusco.net/creating-simple-sitecore-speak-json-datasource/