D3.remove() не работает должным образом с осью c3 (я не хочу это скрывать)
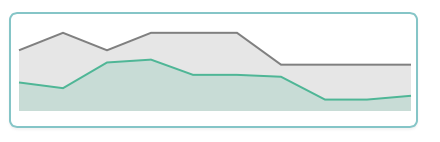
Я должен удалить элементы для оси, потому что я не хочу иметь пустое пространство. Я должен вписать график в панель.

Я пытаюсь что-то вроде:

d3.select("g.c3-axis .c3-axis-y").remove();
d3.select("g.c3-axis-x").remove();
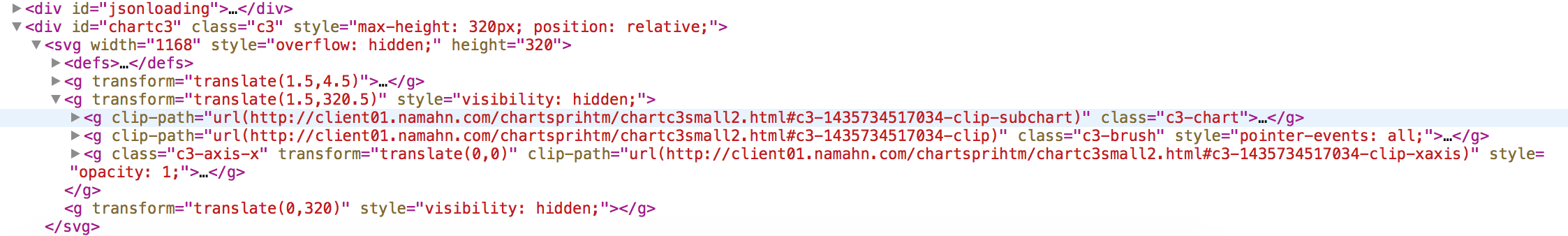
Я напечатал следующий выбор в моей консоли, и все в порядке, но удаление не работает:
d3.select("svg").select(".c3-axis-x").selectAll("*").remove();
Нет результатов! В чем ошибка? Я думаю, что когда я запускаю функцию, диаграмма не полностью сгенерирована, но я не могу найти хорошее решение для достижения заданного стиля.
1 ответ
Решение
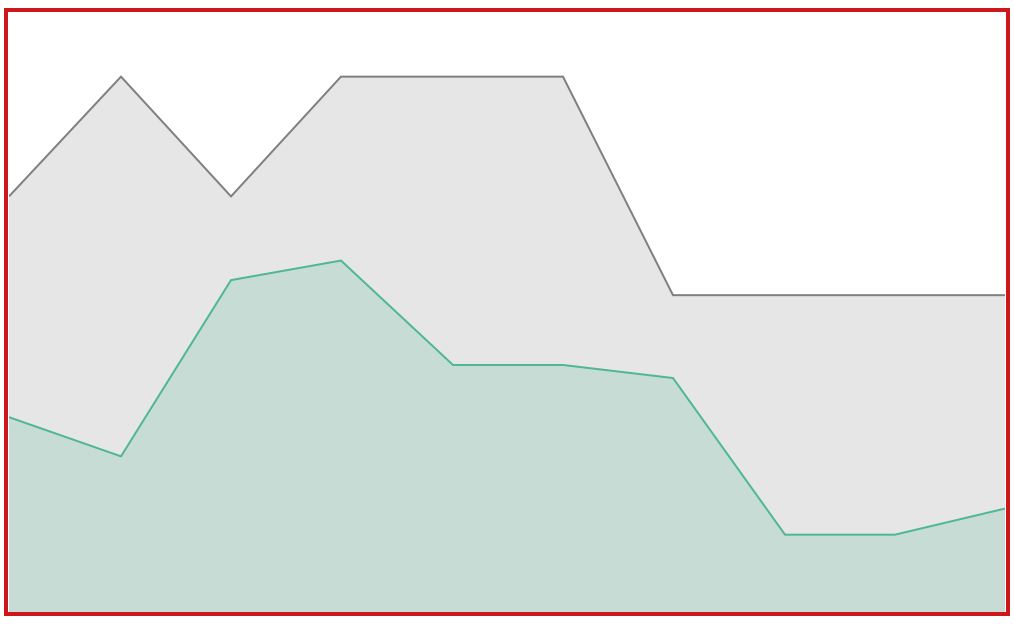
Я добился результата другим способом, я установил отступ для оси на графике.

axis:
{
x:
{
type: 'timeseries',
tick:
{
format : "%d-%m-%y"
},
show: false,
padding :
{
bottom : 0,
left: 0,
right: 0
}
},
y:
{
min: 0,
padding :
{
bottom : 0,
left: 0,
right: 0
},
tick:
{
values: [[0], [maxs]],
format: function (d) { return d3.format(',f')(d) +' kWh/h' }
},
show: false
}
},