HTML: Эм ошибка тега переполнения символов
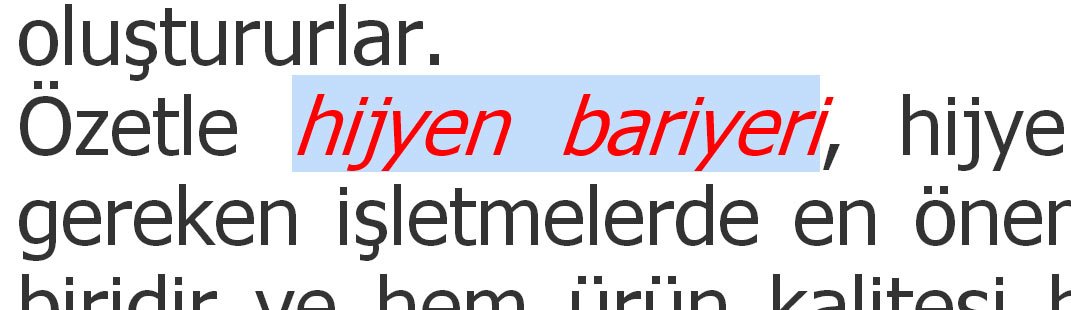
Есть ли обходной путь для проблемы переполнения символов в HTML? Это видно только при наличии цвета фона и тега курсива (em), используемого для простого текста.

Ищите символ "я", когда фон на картинке. "i" не помещается на заднем плане и часть его перетекла вправо.
Код:
aaaaa<em style="color:#ff0000;background-color:#c3ddfc;">hijyen bariyeri</em>, aaaaaaa
1 ответ
Это особенность, а не ошибка. Рамка элемента (которая окрашивается при задании цвета фона) определяется, например, без учета наклонных букв курсива. Вы можете справиться с этим, установив правый отступ, как подсказывает @MarcB в комментарии, но есть сложности. Во-первых, необходимый объем заполнения зависит не только от размера шрифта (эту зависимость можно решить с помощью em блок), но и на конкретный шрифт лица. Угол наклона сильно варьируется в зависимости от дизайна шрифта, как и формы символов - например, наклон "f" имеет гораздо больший эффект, чем наклон "е". Во-вторых, когда вы добавляете интервал после буквы, за которой следует знак пунктуации, как в примере, слово и знак разделяются типично неприятным способом.
Я бы посоветовал вам включить знак препинания внутри элемента; это может выглядеть нелогичным (запятая не является частью выделенного выражения), но это типографски адекватно. Довольно часто этого достаточно для решения проблемы. Пример:
Özetle <em style=
"color:#ff0000; background-color:#c3ddfc;"
>hijyen bariyeri,</em> hiye
Если за курсивным словом стоит не пунктуация, а обычное пространство слов, рассмотрите возможность установки отступа справа около 0,2em, но определитесь с конкретным значением после некоторого тестирования. Пример:
Özetle <em style=
"color:#ff0000; background-color:#c3ddfc; padding-right: 0.2em"
>hijyen bariyeri</em> hiye
Значение 0,2em обычно подходит для таких шрифтов, как Arial. Для шрифта без курсивного шрифта, заставляющего браузеры создавать "поддельный курсив", может потребоваться значение, подобное 0,3em, поскольку такой синтетический наклон (который может применяться в вашем примере) использует большой угол наклона, чтобы компенсировать отсутствие истинный курсив Для шрифта с засечками, скажем, Cambria или Times New Roman, 0.1em может быть достаточно для большинства символов.