Текст, исчезающий при повороте компонента табуляции в среде выполнения SWF Openlaszlo
Почему при применении поворота вкладки текст исчезает из вкладок? Есть ли способ сохранить метки в их относительном положении, чтобы они вращались вместе с вкладкой?
код:
<tabs name="dentes" height="200" width="300" x="${this.width}" y="${this.height}" rotation="90">
<tabpane name="coroa" text="Coroa" bgcolor="blue" width="100%" height="100%">
<text>Nome:</text>
</tabpane>
<tabpane name="raiz" text="Raiz" bgcolor="red" width="100%" height="100%">
<text>Nome:</text>
</tabpane>
<tabpane name="canal" text="Canal" bgcolor="green" width="100%" height="100%">
<text>Nome:</text>
</tabpane>
</tabs>
1 ответ
Это техническое ограничение времени выполнения Flash/SWF при использовании клиентских шрифтов. Это также упоминается в документации:
Руководство для разработчиков OpenLaszlo, глава 21, текстовые представления: в частности, вы должны понимать разницу между клиентскими шрифтами и встроенными шрифтами в приложениях, скомпилированных для SWF. (Приложения, скомпилированные для DHTML, не могут использовать встроенные шрифты). Потому что они не всегда ведут себя одинаково (например, клиентские шрифты не могут быть повернуты или изменены в непрозрачности из-за ограничения Flash Player)
Использовать <font> тег для встраивания шрифтов TTF в ваше приложение. Если вы выберете этот шрифт для своего текста, ротатин будет работать как положено, например:
<canvas width="100%" height="250">
<!-- ATTENTION: Please download the KentucyFriedChickendFont.ttf file using
this URL and put it in the same folder as this LZX file.
http://svn.openlaszlo.org/openlaszlo/trunk/test/resources/ttf/KentuckyFriedChickenFont.ttf
-->
<font name="ChickenNoCFF" src="KentuckyFriedChickenFont.ttf" embedascff="false" />
<font name="ChickenCFF" src="KentuckyFriedChickenFont.ttf" embedascff="true" />
<inputtext x="100"
rotation="10"
font="ChickenNoCFF" fontsize="32"
hasdirectionallayout="false"
resize="true">
Embedded font (no CFF)
</inputtext>
<!-- Text elements using @hasdirectionallayout="true" need to set
@embedascff="true" for the SWF10+ runtimes -->
<inputtext x="100" y="100"
rotation="10"
font="ChickenCFF" fontsize="32"
hasdirectionallayout="true">
Embedded font (embedded as CFF)
</inputtext>
</canvas>
Вы должны встроить шрифты TTF в свое приложение, и тогда вы можете свободно вращать любой стандартный текстовый компонент.
Если вы используете hasdirectionallayout свойства текстовых компонентов в приложениях SWF, вы должны использовать embedascff="true" атрибут при встраивании пользовательских шрифтов.
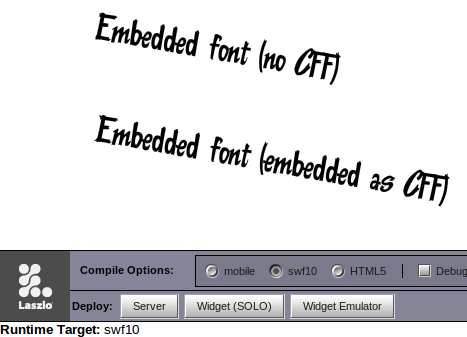
Вот скриншот этого примера приложения SWF10, протестированного на 5.0 (транк).