Должен ли Angular Universal очищать компоненты, когда клиент берет трубку?
Универсальный угловой
Я тестирую Angular Universal для рендеринга на стороне сервера (мне это нравится, я думаю, что ребята из Angular Universal Team проделали отличную работу по переводу рендеринга на стороне сервера в Angular). Я скачал стартовый комплект отсюда. Затем я запустил настройку и просмотрел результаты в браузере.
Когда страница загружается, она приходит очень быстро, а затем куски исчезают и появляются снова с небольшим миганием. Чтобы показать это в действии, вот несколько скриншотов, сделанных с помощью инструментов разработчика Google Chrome (вкладка "Сеть" с включенными снимками экрана).
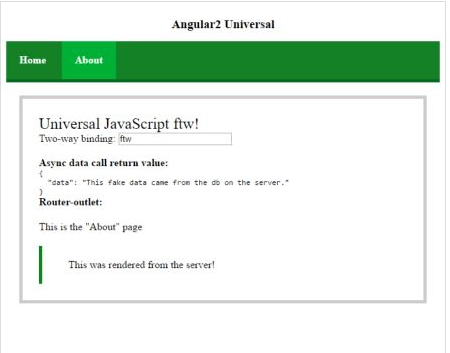
Часть 1: 382 мс
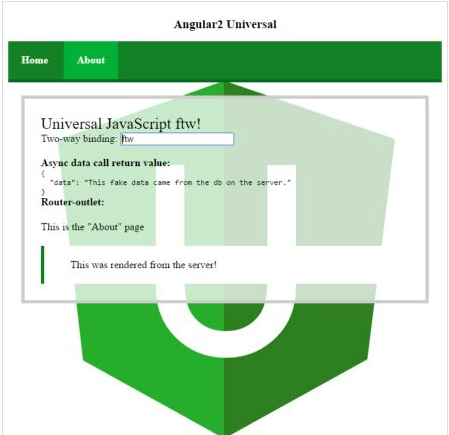
Часть 2: 400 мс
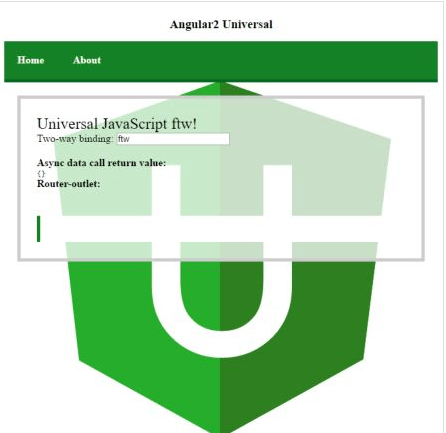
Часть 3: 925мс
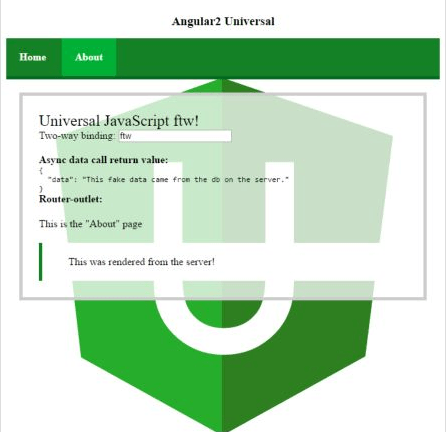
Часть 4: 1.04
Вопрос
Почему некоторые компоненты исчезают в части 3, а затем снова появляются в части 4? И есть ли способ остановить это?
Редактировать 1
Модуль от Angular-Universal является предварительной загрузкой. С предварительной загрузкой есть опция для buffer, Я установил это в true, он хорошо работает для рендеринга приложения. Я вижу статический HTML-файл во флэш-памяти, но все еще не могу дождаться загрузки данных. Вот ссылка на модуль предварительной загрузки Angular-Universal.
preboot: {
buffer: true
}
Требуется ли какое-то хранилище для супер быстрой передачи данных между сервером и клиентом?