Невозможно добавить строки datatable.js - sAjaxSource Ajax call
HTML-код: я использую обычную таблицу с несколькими заголовками столбцов
<table id="gvAssgin" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>ModemName</th>
<th>AssignedTo</th>
<th>AssignDate</th>
<th>ReturnedDate</th>
<th>CreatedName</th>
</tr>
</thead>
</table>
Код JS: Вот метод JS, который я использую,
var oTable = $('#gvAssgin').dataTable
({
"bProcessing": true,
"bServerSide": true,
"sAjaxSource": "AssignHistory.aspx/getAllModemAssign",
"fnServerData": function(sSource, aoData, fnCallback) {
$.ajax({
type: "POST",
url: "AssignHistory.aspx/getAllModemAssign",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: "{}",
success: function (json) {
fnCallback(json)
},
error: function (xhr, textStatus, errorThrown) {
alert(xhr.responseText);
}
});
},
"columns": [
{ data: "ModemName" },
{ data: "AssignedTo" },
{ data: "AssignDate" },
{ data: "ReturnedDate" },
{ data: "CreatedName" }
]
});
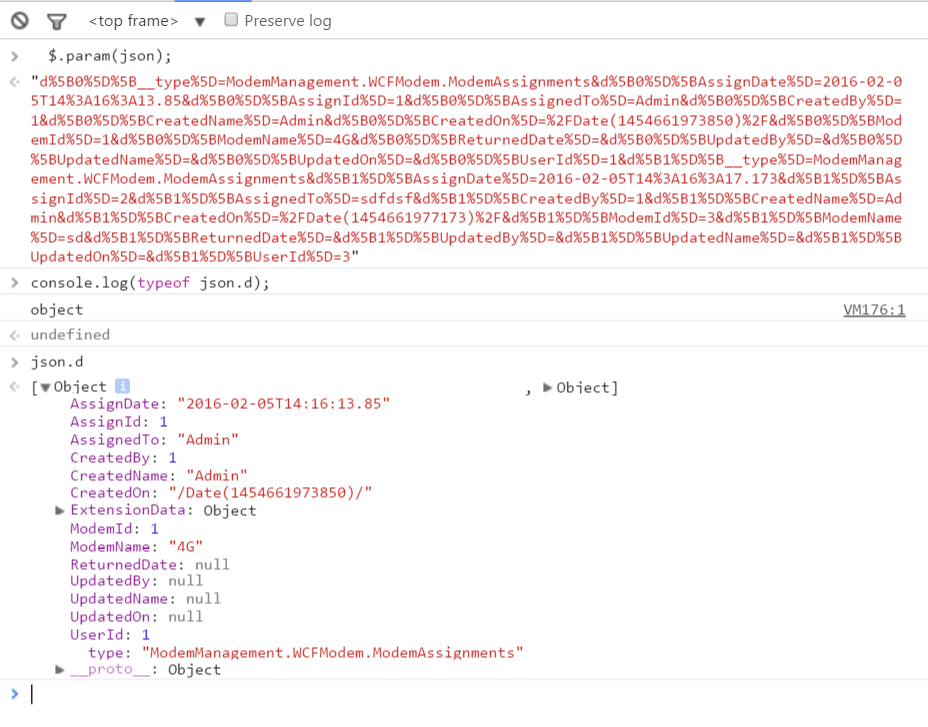
В отладке браузера я вижу результат в json.d, но данные не видны на странице. Я не знаю, в чем проблема в этом коде.