Telerik RadEditor Image Manager окно не отображается должным образом
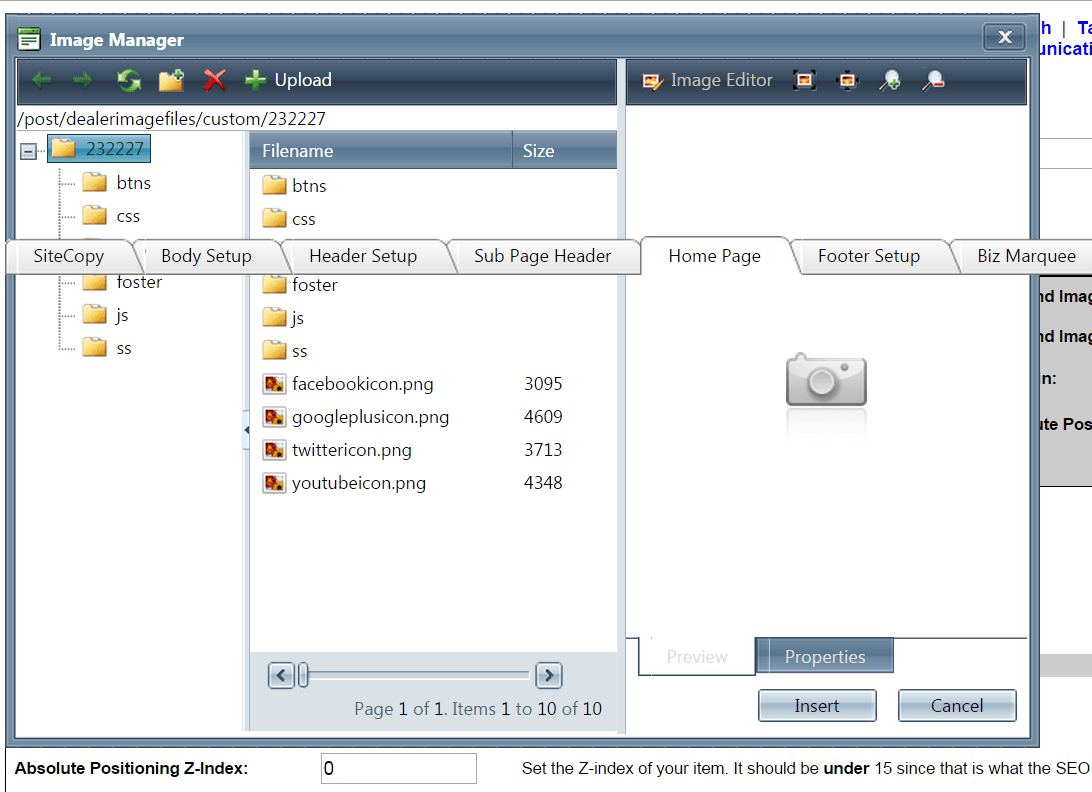
Я использую Telerik RadEditor и вижу странное поведение в окне диспетчера изображений, показанном ниже.

Вкладки, такие как SiteCopy, Body Setup, Header Setup и т. Д., Находятся на странице, которая должна находиться за окном, но они каким-то образом просвечивают. Щелчок и перетаскивание окна в другое место на экране устраняет эту проблему, однако окно нельзя закрыть с помощью X или Отмена. Похоже, это происходит в Chrome только тогда, когда я немного увеличил масштаб страницы. Это ошибка в Image Manager или есть что-то, что можно сделать, чтобы предотвратить такое поведение?
Спасибо
1 ответ
Попробуйте идеи из этой темы: http://www.telerik.com/community/forums/button-click-fails-(sometimes) Chrome 39 снова сломал Интернет, потому что он начал возвращать десятичные значения для свойств, которые раньше были целыми числами, что может вызвать ошибки скрипта.
Попробуйте следующее:
используйте RadScriptManager на главной странице
Переопределение скрипта из потока abocve может быть решением, которое вы ищете:
if (document.documentElement.getBoundingClientRect) { $telerik.originalGetLocation = function (element) { var e = Function._validateParams(arguments, [ { name: "element", domElement: true } ]); if (e) throw e; if (element.self || element.nodeType === 9 || (element === document.documentElement) || (element.parentNode === element.ownerDocument.documentElement)) { return new Sys.UI.Point(0, 0); } var clientRect = element.getBoundingClientRect(); if (!clientRect) { return new Sys.UI.Point(0, 0); } var documentElement = element.ownerDocument.documentElement, offsetX = Math.round(clientRect.left) + documentElement.scrollLeft, offsetY = Math.round(clientRect.top) + documentElement.scrollTop; if (Sys.Browser.agent === Sys.Browser.InternetExplorer) { try { var f = element.ownerDocument.parentWindow.frameElement || null; if (f) { var offset = (f.frameBorder === "0" || f.frameBorder === "no") ? 2 : 0; offsetX += offset; offsetY += offset; } } catch (ex) { } if (Sys.Browser.version === 7 && !document.documentMode) { var body = document.body, rect = body.getBoundingClientRect(), zoom = (rect.right - rect.left) / body.clientWidth; zoom = Math.round(zoom * 100); zoom = (zoom - zoom % 5) / 100; if (!isNaN(zoom) && (zoom !== 1)) { offsetX = Math.round(offsetX / zoom); offsetY = Math.round(offsetY / zoom); } } if ((document.documentMode || 0) < 8) { offsetX -= documentElement.clientLeft; offsetY -= documentElement.clientTop; } } offsetX = Math.round(offsetX); offsetY = Math.round(offsetY); return new Sys.UI.Point(offsetX, offsetY); };}