Создание подпредставлений с помощью якорей макетов программно
Я создал UIView программно используя layout anchors, Теперь я хочу добавить UILabel внутри этого взгляда. Вот мой код до сих пор:
let centerView = UIView()
centerView.translatesAutoresizingMaskIntoConstraints = false
centerView.backgroundColor = UIColor.white
view.addSubview(centerView)
centerView.leftAnchor.constraint(equalTo: view.leftAnchor, constraint: 20).isActive = true
centerView.rightAnchor.constraint(equalTo: view.rightAnchor, constraint: -20).isActive = true
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.text = "Testing"
label.textColor = UIColor.black
centerView.addSubview(label)
label.leftAnchor.constraint(equalTo: centerView.leftAnchor).isActive = true
Я думал, что этот ярлык будет отображаться в отношении centerView но это скорее отображается в отношении UIWindow, Это текущая иерархия представления:
UIWindow --> UIView (centerView) --> UILabel (label)
Мне нужно добавить несколько ярлыков внутри centerView и, насколько я понимаю, эта цепочка будет длиннее, тогда как я хочу, чтобы несколько ярлыков были все под centerView
UIWindow
|
UIView (centerView)
/ | \
Label 1 Label 2 Label 3
Как я могу достичь этого типа иерархии?
1 ответ
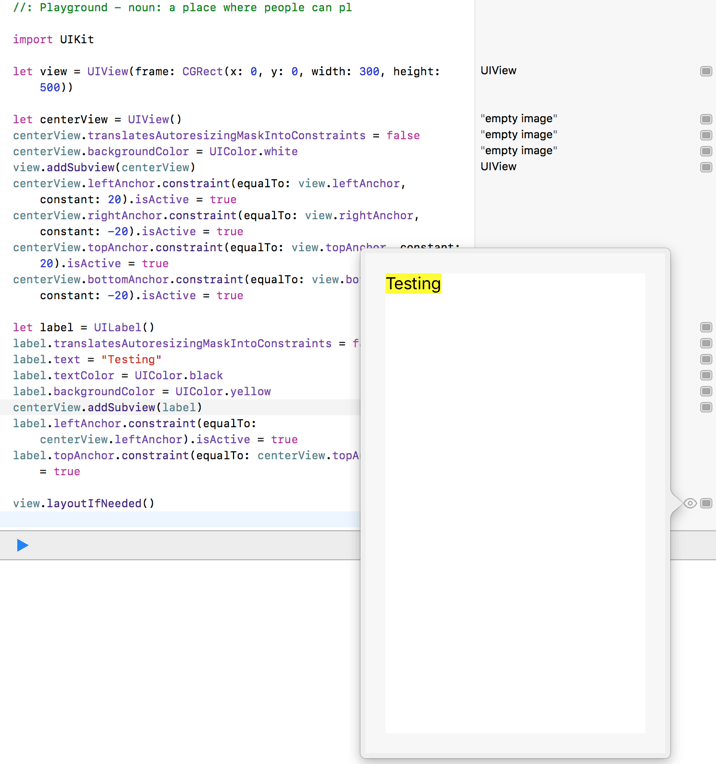
Вы делаете это правильно, вы просто не предоставили достаточно ограничений. Я попробовал ваш код на Swift Playground и добавил несколько дополнительных ограничений, и это показывает, что метка размещена относительно centerView как и ожидалось:
let view = UIView(frame: CGRect(x: 0, y: 0, width: 300, height: 500))
let centerView = UIView()
centerView.translatesAutoresizingMaskIntoConstraints = false
centerView.backgroundColor = UIColor.white
view.addSubview(centerView)
centerView.leftAnchor.constraint(equalTo: view.leftAnchor, constant: 20).isActive = true
centerView.rightAnchor.constraint(equalTo: view.rightAnchor, constant: -20).isActive = true
centerView.topAnchor.constraint(equalTo: view.topAnchor, constant: 20).isActive = true
centerView.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -20).isActive = true
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.text = "Testing"
label.textColor = UIColor.black
label.backgroundColor = UIColor.yellow
centerView.addSubview(label)
label.leftAnchor.constraint(equalTo: centerView.leftAnchor).isActive = true
label.topAnchor.constraint(equalTo: centerView.topAnchor).isActive = true
view.layoutIfNeeded()
Вот бег на детской площадке: