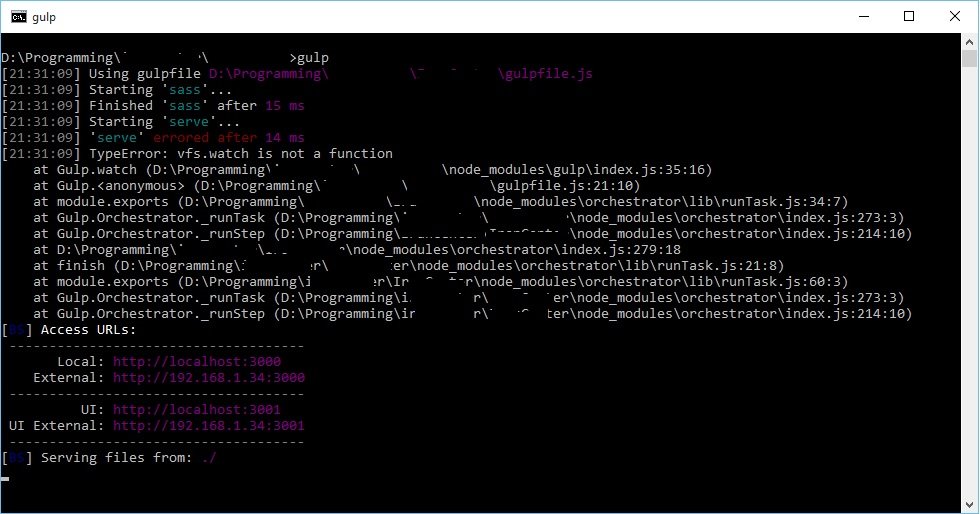
Ошибка глотка: vfs.watch не является функцией
У меня есть этот файл в моем офисе, и он отлично работает. но когда я пытаюсь использовать его дома, я получаю эту ошибку, и я не знаю, что с ней не так. Я попытался установить все пакеты в зависимости и устранить все ошибки, но я не могу исправить это:
а вот и мой gulpfile.js
var gulp = require('gulp');
var sass = require('gulp-sass');
var browserSync = require('browser-sync').create();
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: "./"
}
});
});
gulp.task('serve', ['sass'], function() {
browserSync.init({
server: "./"
});
gulp.watch("css/*.scss", ['sass']);
gulp.watch('css/partials/*.scss', ['sass']);
gulp.watch("css/*.css").on('change', browserSync.reload);
gulp.watch("*.html").on('change', browserSync.reload);
gulp.watch("js/*.js").on('change', browserSync.reload);
});
gulp.task('sass', function() {
gulp.src('css/*.scss')
.pipe(sass())
.pipe(gulp.dest(function(f) {
return f.base;
}));
gulp.src('css/partials/*.scss')
.pipe(sass())
.pipe(gulp.dest(function(f) {
return f.base;
}));
});
gulp.task('default', function() {
gulp.watch('css/*.scss', ['sass']);
gulp.watch('css/partials/*.scss', ['sass']);
});
gulp.task('default', ['serve']);
1 ответ
Вы случайно не обновляли узел и npm?
Поскольку watch вообще не распознается как функция, вы не можете заставить vfs просматривать вашу локальную файловую систему.
Вы всегда можете попробовать использовать этот модуль https://www.npmjs.com/package/gulp-vfs