Обновление appcompat-v7 отменяет настройку цвета текста панели инструментов
Обновление поддержки: от appcompat-v7:22.1.1 до Inspportablement -v7: 23.1.0 привело к отмене настройки цвета заголовка и текста меню на support.v7.widget.Toolbar.
Почему это происходит и как это исправить?
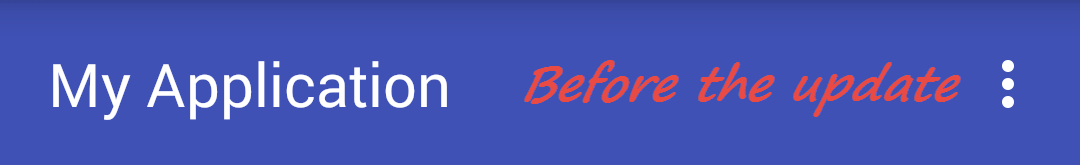
Вот отображаемая панель инструментов до и после обновления.
Ограничения:
Используйте последнюю версию appcompat (в настоящее время 23.1.0)
Изменить тему панели инструментов, но не всю тему приложения
minSdkVersion 14
MainActivity расширяет FragmentActivity (я не хочу расширять ActionBarActivity)
Обновление версии appcompat, по-видимому, отменяет эффект textColorPrimary и textColorSecondary (см. Styles.xml ниже).
Единственное различие в коде происходит в appcompat-v7 и, конечно, compileSdkVersion и targetSdkVersion (см. Два файла build.gradle (Module: app) ниже)
Вот все необходимые файлы кода для проверки двух ситуаций:
MainActivity.java
package com.example.myapplication;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v7.widget.Toolbar;
public class MainActivity extends FragmentActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.tool_bar);
toolbar.setTitle(R.string.app_name);
toolbar.inflateMenu(R.menu.menu_main)
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ToolbarTheme" />
</RelativeLayout>
styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="ToolbarTheme" parent="ThemeOverlay.AppCompat.Dark">
<item name="android:textColorPrimary">@android:color/white</item>
<item name="android:textColorSecondary">@android:color/white</item>
</style>
</resources>
menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:title="Refresh"
app:showAsAction="collapseActionView" />
</menu>
colors.xml
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme" >
<activity android:name=".MainActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
build.gradle (Модуль: приложение) ЭТА СТАРАЯ ВЕРСИЯ РАБОТАЕТ!
apply plugin: 'com.android.application'
android {
compileSdkVersion 22
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "com.example.myapplication"
minSdkVersion 14
targetSdkVersion 22
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:22.1.1'
}
build.gradle (Модуль: приложение) ЭТО НОВАЯ ВЕРСИЯ НЕ РАБОТАЕТ!!
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "com.example.myapplication"
minSdkVersion 14
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
}
2 ответа
Вот как я решил это:
Первым делом я попытался установить его в onCreatetoolbar.setTitleTextColor(....);, это работает, но это не очень хорошее решение.
Поэтому я начал работать со стилями и нашел решение, которое работает для меня:
В styles.xml добавьте стиль
<style name="AppTheme.Toolbar.Title" parent="TextAppearance.Widget.AppCompat.Toolbar.Title">
<item name="android:textColor">@android:color/white</item>
</style>
Затем на панели инструментов добавьте атрибут app:titleTextAppearance="@style/AppTheme.Toolbar.Title"
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ToolbarTheme"
app:titleTextAppearance="@style/AppTheme.Toolbar.Title" />
РЕДАКТИРОВАТЬ:
Используйте android: theme, и если вам нужно стилизовать меню, используйте app: popupTheme
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ToolbarTheme"
app:popupTheme="@style/MyMenuStyle"
/>
Чтобы подвести итог решения, это полные изменения:
В Activity_main.xml
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ToolbarTheme" />
В styles.xml
<style name="ToolbarTheme" parent="ThemeOverlay.AppCompat.Dark" />