Проблемы с титановым сплавом
Проблема:
Приложение - веб-приложение
Я имел в виду http://cssgallery.info/custom-row-for-tableview-in-appcelerator-titanium/ о том, как создать собственную строку
Мое приложение собирает JSON с сервера и анализирует его построчно. Затем он выталкивает каждую строку в массив и, наконец, в представление.
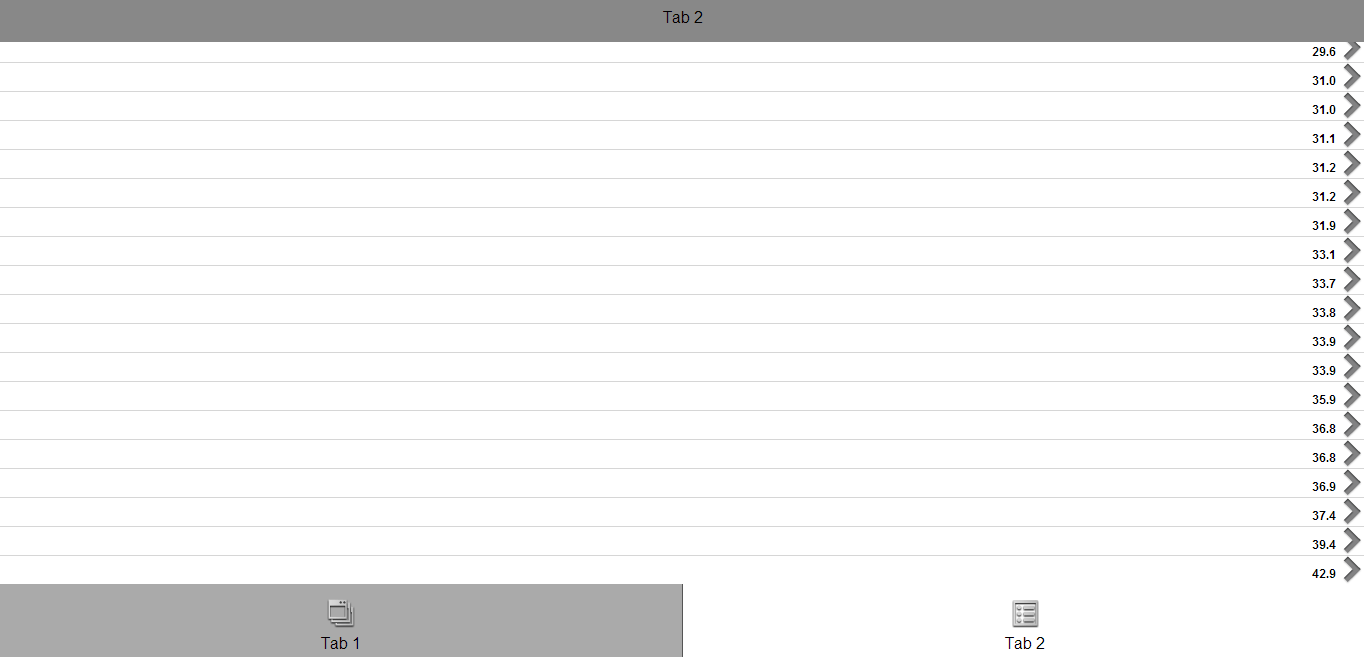
Однако, независимо от того, как я это делаю, вид, кажется, отсутствует, см. Прикрепленное изображение.
Кажется, обрабатывается только РАССТОЯНИЕ, однако, если вы посмотрите на источник созданной страницы, данные, кажется, анализируются, но не отображаются

for (var i = 0; i < parseddata.jsonp.length; i++) {
var lastRow = i, c = lastRow + 30;
lastRow < c;
lastRow++;
var VAIRABLE2 = parseddata.VAIRABLE2[i];
var VAIRABLE3 = parseddata.VAIRABLE3[i];
var DISTANCEFROMEVENT = parseddata.DISTANCEFROMEVENT[i];
var labelDesc = Ti.UI.createLabel({
text : VAIRABLE2,
font : {
fontFamily : 'Arial',
fontSize : 16,
fontWeight : 'bold'
},
// color : '#FFFFFF',
// width:'auto',
// textAlign:'left',
top : 2,
left : 40,
height : 16
});
var labelDetails = Ti.UI.createLabel({
text : DISTANCEFROMEVENT,
font : {
fontFamily : 'Arial',
fontSize : 12,
fontWeight : 'bold'
},
// color : '#FFFFFF',
// width:'auto',
// textAlign:'left',
bottom : 0,
left : 60,
height : 12
});
var labelDist = Ti.UI.createLabel({
text : DISTANCEFROMEVENT,
font : {
fontFamily : 'Arial',
fontSize : 12,
fontWeight : 'bold'
},
// color : '#FFFFFF',
// width:'auto',
// textAlign:'right',
bottom : 0,
right : 2,
height : 12
});
// apply rows to data array
row.add(labelDesc);
row.add(labelDetails);
row.add(labelDist);
tableData.push(row);
}
lastRow = c;
// and push this into our table.
eventslisttable.setData(tableData);
2 ответа
Я не вижу код для строки, поэтому попробуйте установить высоту строки в Ti.UI.SIZE и ширину всей метки в Ti.UI.SIZE.
и самое главное, убедитесь, что вы получаете значения VAIRABLE2 и DISTANCEFROMEVENT
Хорошо - найдено путем удаления 'height', каждая вещь снова начала работать....
Спасибо за вашу помощь Mitul