AngularJS загрузчик свернулся init
У меня есть следующий HTML:
<div class="pull-right text-success m-t-sm">
<button class="btn btn-default" ng-init="isCollapsed = false" ng-click="isCollapsed = !isCollapsed" data-toggle="tooltip" data-placement="top" title="" data-original-title="Se kompetencer"><i class="fa {{isCollapsed == true ? 'fa-arrow-down': 'fa-arrow-up';}}" ng-click=""></i></button>
</div>
<div collapse="isCollapsed" class="panel-body collapse" style="height: 0px;">
<h4>Kompetencer</h4>
</div>
Как вы можете видеть из этого кода я ng-init isCollapsed переменная в ложь.
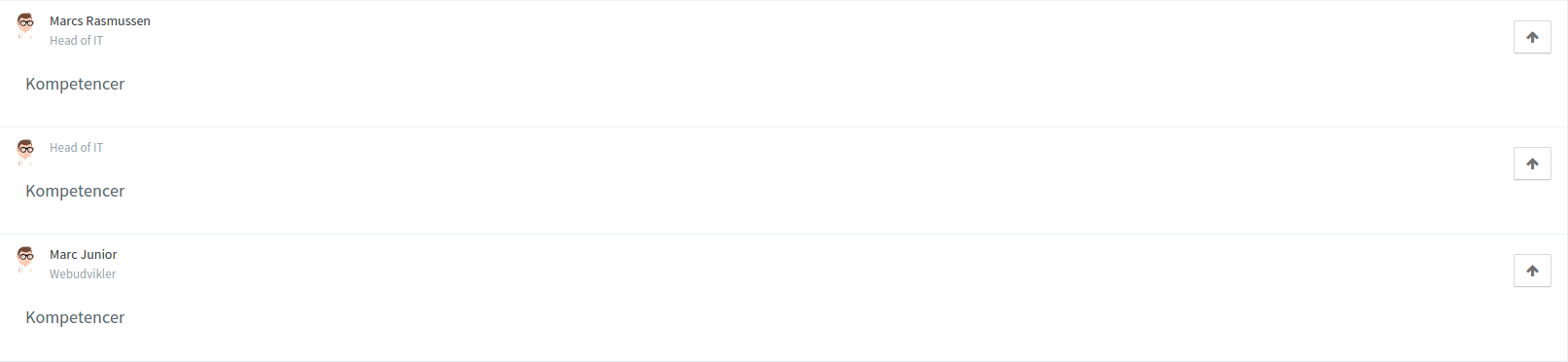
Однако, когда я запускаю свою страницу, я получаю следующее представление:

Как вы можете видеть все коробки видны? Может кто-нибудь сказать мне, что здесь происходит?
Примечание. Я не перезаписываю переменную или что-либо еще.
Может быть, это как-то связано с ленивой загрузкой, вот мой config.router
.state('app.competence', {
url: '/Competence',
templateUrl: 'tpl/app_competence.html',
data: {
authorizedRoles: [USER_ROLES.lb, USER_ROLES.superadmin, USER_ROLES.subadmin]
},
resolve: {
deps: ['$ocLazyLoad',
function ($ocLazyLoad) {
return $ocLazyLoad.load(['ngGrid']).then(
function () {
return $ocLazyLoad.load(['js/controllers/competence/CompetenceController.js','js/controllers/competence/CompetenceUserController.js', 'js/controllers/competence/CompetenceTableController.js', 'js/controllers/headerController.js']);
}
);
}]
}
})
HTML область:
<tab ng-controller="CompetenceUserController as cuCtrl">
<tab-heading>
<i class="icon-users text-md text-muted wrapper-sm"></i>Brugere
</tab-heading>
<div class="wrapper-md">
<div class="row">
<div class="col-xs-12">
<div class="panel no-body">
<div class="panel-heading wrapper b-b b-light">
<input class="form-control" ng-model="search.$" placeholder="Søg">
<select class="form-control" ng-model="search.competence" ng-options="comp.name "></select>
</div>
<ul class="list-group">
<li class="list-group-item" ng-repeat="user in users | filter:search:strict">
<div class="media">
<span class="pull-left thumb-sm"><img
src="{{user.image_path || 'img/AdamProfil.png'}}" alt="..."
class="img-circle"></span>
<div class="pull-right text-success m-t-sm">
<button class="btn btn-default" ng-init="init(false)"
ng-click="isCollapsed = !isCollapsed" data-toggle="tooltip"
data-placement="top" title=""
data-original-title="Se kompetencer"><i
class="fa {{isCollapsed == true ? 'fa-arrow-down': 'fa-arrow-up';}}"
ng-click=""></i></button>
</div>
<div class="media-body">
<div><a href="">{{user.profile.firstname +' '+user.profile.lastname ||
user.username}}</a></div>
<small class="text-muted">{{user.title.name}}</small>
</div>
<div collapse="isCollapsed" class="panel-body collapse"
style="margin-top: 10px;">
<h4 class="h4">Kompetencer</h4>
<div class="table-responsive">
<table class="table table-striped b-t b-light">
<thead>
<th>Kompetence Navn</th>
<th>Niveau</th>
</thead>
<tbody>
<tr ng-repeat="comp in user.user_has_competences">
<td>{{comp.competence.name}}</td>
<td>{{comp.competence_level_id}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</tab>
Мой контроллер:
app.controller('CompetenceUserController', ['$http', '$scope', '$sessionStorage','competenceService', '$log', 'Session', 'api', function ($http, $scope, $sessionStorage, $log, Session, api, competenceService) {
$scope.init = function(value) {
$scope.isCollapsed = value;
};
$scope.competences = [];
competenceService.getRawList().then(function(response)
{
$scope.competences = response;
});
$scope.users = [];
$http.get(api.getUrl('userCompetence', null)).success(function (response) {
$scope.users = response;
});
}]);
3 ответа
Это потому, что вы инициализируете isCollapsed в false скорее, чем true,
Вы присваиваете значение isCollapsed для false, которое не было определено ранее.ng-init="isCollapsed = false"
В этом случае я предпочитаю вызывать функцию и присваивать значение переменной.
<button class="btn btn-default" ng-init="init(false)" ng-click="isCollapsed = !isCollapsed" data-toggle="tooltip" data-placement="top" title="" data-original-title="Se kompetencer"><i class="fa {{isCollapsed == true ? 'fa-arrow-down': 'fa-arrow-up';}}" ng-click=""></i></button>
В контроллере
$scope.init = function(value) {
$scope.isCollapsed = value;
}
Вы также можете напрямую назначить
$scope.isCollapsed = false;
в контроллере.
Я не думаю, что это имеет какое-либо отношение к ленивой загрузке, а скорее что isCollapsed недоступен в той области, на которую вы ссылаетесь.
Вы можете убедиться, что он доступен, обернув его в объект (и, возможно, даже объявить ng-init где-то более высокий уровень).