ruby on rails simple_format добавление элементов в список жирным и курсивом
Всякий раз, когда у нас есть элемент списка, который начинается с текста, выделенного жирным или курсивом, а затем имеет обычный текст,
появляется прямо перед <strong> или же <italic> тег. Это происходит, только если есть смесь стилей шрифта. Это появляется в каждом почтовом клиенте.
HTML
<ul><li><strong>bold</strong></li><li><strong>bold </strong>and normal</li><li>normal and <strong>bold</strong></li><li><em>italic</em><strong> </strong>and normal</li><li>normal and <em>italic</em></li><li><strong>bold </strong>and <em>italic</em></li><li><strong><em>bold-italic</em></strong></li></ul>
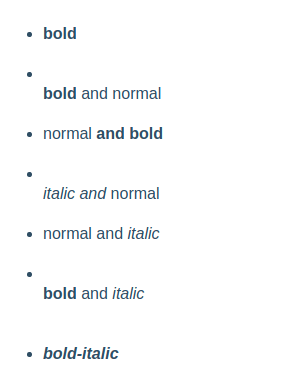
Как это выглядит в каждом почтовом клиенте

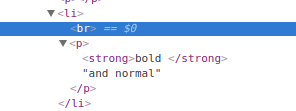
Это код, когда я проверяю электронную почту

Любые предложения, почему это происходит?
1 ответ
Это не simple_format вопрос. Из того, что я вижу, это происходит из-за автокоррекции исходного кода Chrome.
Если вы заметили, это происходит каждые два <li> тег.
Это потому что simple_format конвертировать каждую новую строку в <br> тег, который не допускается внутри <ul>, Таким образом, Chrome исправляет это для вас и пытается поставить на первое разрешенное место. В вашем случае, внутри следующего <li> тег.
Чтобы быть уверенным, попробуйте вывести результат simple_format(your_text) в консоли рельсов. Вы должны увидеть, в чем проблема.
Обходной путь (вид)
Попробуйте удалить все \n между <ul> пометить и поместить в одну строку, например:
<ul><li>First</li><li>Second</li><li>Third</li></ul>