Что происходит в простом приложении Django Rest Framework, имеющем внешний интерфейс Angular?
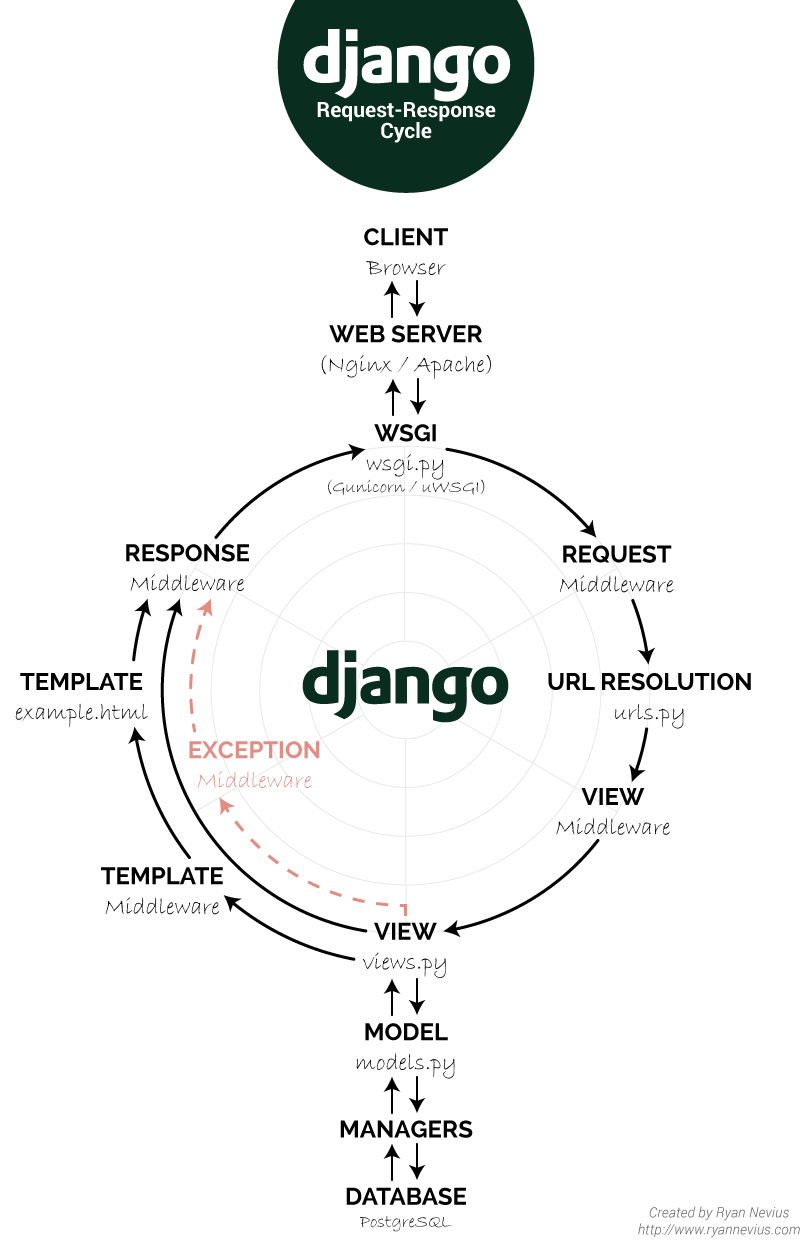
Я изучал Django в течение некоторого времени, и я нашел это изображение полезным:

Сейчас я углубляюсь в Angular JS и пытаюсь выяснить, как взаимодействует каждый из компонентов (Директивы, Контроллеры и Службы?) И существует ли подобный "цикл". Похоже, этот блог близок к ответу на мой вопрос.
Но чем отличается картина, если у нас есть конечная точка Django-Rest-Framework, предоставляющая книги в приведенном выше примере?
Мы хотим разрешение URL от Django или Angular? Или больше ответственности, которая имеет прецедент?
Каков общий порядок, в котором все происходит, когда мы говорим? localhost:8000/books?
Есть ли
urls.pyпоймать это?urls(r'^books',angular_redirect)Если так, что нужно сделать этой функции (angular_redirect), чтобы получить угловой ответ?
Угловая маршрутизация ловит это?
$routeProvider.when('/books', {templateUrl: 'partials/book_partial.html', controller: 'MyBookCtrl'});Значит ли это, что мой контроллер регистрирует сервис, подключенный к
localhost:8000:/book_list.jsonи нужно ли это регистрировать вurls.py?
Как Angular знает, где взять DRF JSON, если мы полностью полагаемся на angular для маршрутизации. Я видел этот пакет, который позволяет вам использовать модели django в угловой JS, но я не уверен, делает ли это изображение более или менее сложным.
Извиняюсь, если это слишком широко, я очень новичок и пытаюсь обдумать некоторые общие концепции этих технологий. Любой совет по сужению этого вопроса, чтобы он отвечал, был бы оценен.
1 ответ
На ваш вопрос есть простой ответ: Angular обрабатывает интерфейс, а Django (и DRF) обрабатывает его, включая URL-адреса. Пользователи на полностью работающем на Angular сайте никогда не должны напрямую нажимать на URL, который обслуживает Django, за исключением, возможно, начальной страницы, которая обслуживает структуру страницы, и самого JS.
Кроме того, единственное взаимодействие между ними происходит, когда Angular специально запрашивает JSON у Django через вызов Ajax. Это вполне может быть связано с событием навигации пользователем, но в равной степени может запускаться по времени или с помощью некоторой функциональности веб-сокета.