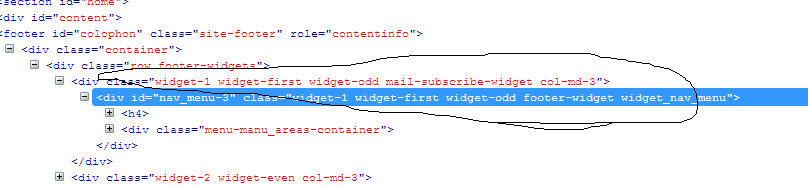
Как добавить before_widget 2 div
register_sidebar( array(
'name' => __( 'Main Widget Area', 'predator' ),
'id' => 'sidebar-1',
'description' => __( 'Appears in the footer section of the site.', 'predator' ),
'before_widget' => '<div class="col-md-3"><div id="%1$s" class="footer-widget %2$s">',
'after_widget' => '</div></div>',
'before_title' => '<h4>',
'after_title' => '<span class="head-line"></span></h4>',
) );
before_widget как добавить 2 div? Теперь объедините все div в один div.
Или другой способ, например, первый виджет боковой панели перед добавлением col-md-6 и других col-md-3
1 ответ
Используя javascript, вы можете применять div везде, где хотите, просто примените этот скрипт в своем нижнем колонтитуле wp, я надеюсь, он вам поможет.
$ (document).ready (function () {$ (". widget-1"). append (""); $ (". widget-1"). append ("");})