Пропуск нулевых значений с Morris.js
Я использую Morris.js для построения диаграммы области. Мои данные объявлены следующим образом:
var data = [
{ y: 'LUN', a: 1 },
{ y: 'MAR', a: 2},
{ y: 'MER', a: null },
{ y: 'JEU', a: 2 },
{ y: 'VEN', a: 1},
{ y: 'SAM', a: 0},
{ y: 'DIM', a: 1 }
];
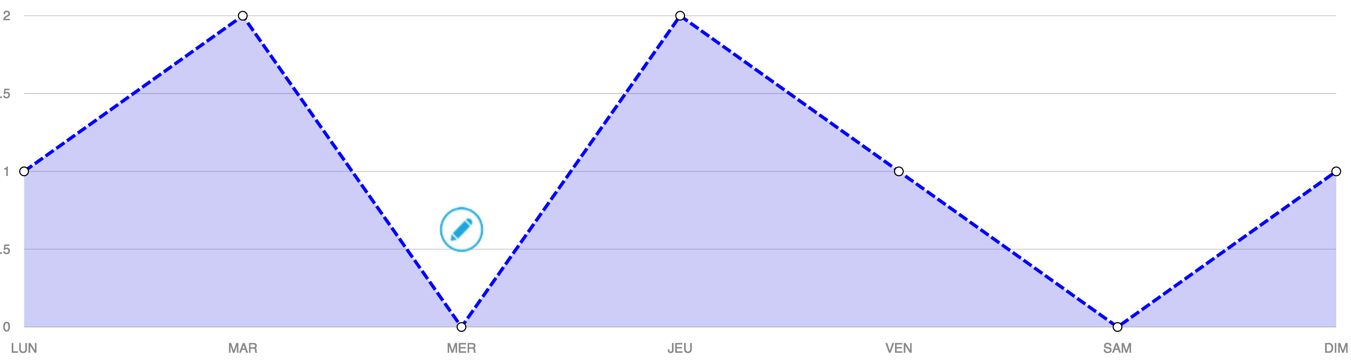
Когда я построил эти данные с помощью Морриса, я получил следующую диаграмму:
Источник кода основан на следующем заданном вопросе:
Добавление кнопок на график - svg
У меня вопрос: можно ли пропустить нулевые значения и не строить их?
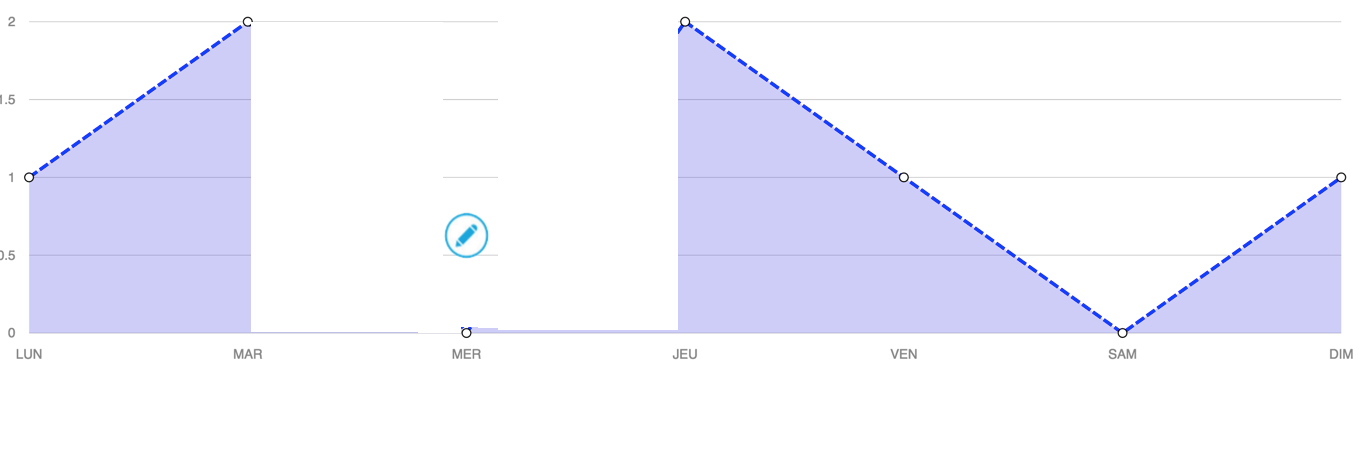
Если мы пропустим нулевые значения, диаграмма будет выглядеть следующим образом:
Вот рабочий код:
(function () {
var $, MyMorris;
MyMorris = window.MyMorris = {};
$ = jQuery;
MyMorris = Object.create(Morris);
MyMorris.Grid.prototype.gridDefaults["lineStyle"] = "";
MyMorris.Line.prototype.drawLinePath = function (path, lineColor, lineIndex) {
return this.raphael.path(path).attr('stroke', lineColor).attr('stroke-width', this.lineWidthForSeries(lineIndex)).attr('stroke-dasharray', this.options.lineStyle);
};
}).call(this);
var data = [
{ y: 'LUN', a: 1 },
{ y: 'MAR', a: 2},
{ y: 'MER', a: null },
{ y: 'JEU', a: 2 },
{ y: 'VEN', a: 1},
{ y: 'SAM', a: 0},
{ y: 'DIM', a: 1 }
];
Morris.Area({
element: 'chart',
data: data,
xkey: 'y',
ykeys: ['a'],
//labels: ['Label 1', 'Label 2'],
fillOpacity: 0.3,
hideHover: 'auto',
behaveLikeLine: false,
resize: true,
pointFillColors: ['#ffffff'],
pointStrokeColors: ['black'],
lineColors: ['blue'],
lineStyle: "-",
parseTime: false,
smooth: false,
continuousLine: true
});
var indexNulls = [];
for (var i = 0; i < data.length; i++) {
if (data[i].a == null) {
indexNulls.push(i);
}
}
for (var i = 0; i < indexNulls.length; i++) {
var circleElement = $("#chart").find("circle")[indexNulls[i]];
var divPosition = $(circleElement).attr("cx") - 20;
var divEdit = $("<div/>").css({ "display": "inline-block", "position": "absolute", "left": divPosition + "px" });
var btnEdit = $("<img/>").attr("src", "https://stackru.com/images/086fb9a04b27e1b535960f81fb4532237a49ce57.png").addClass("morrisEdit").css({ "cursor": "pointer" }).attr("onclick", "editAction();");
divEdit.append(btnEdit);
$("#edits").append(divEdit);
}
function editAction() {
alert("Edit Clicked");
// Do some actions
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="http://cdn.oesmith.co.uk/morris-0.5.1.min.js"></script>
<link href="http://cdn.oesmith.co.uk/morris-0.5.1.css" rel="stylesheet"/>
<div id="chart"></div>
<div id="edits" style="width: 100%; margin-top: -150px; position: relative;">2 ответа
Это никогда не было встроенной опцией в Morris.js. Был continuousLine до версии 0.4.3, которая разбивает строку для нулевых значений, но это было только для Line диаграмма, а не Area диаграмма:
Morris.Line({
element: 'chart',
data: [
{ y: '2006', a: 100, b: 30 },
{ y: '2007', a: 75, b: 40 },
{ y: '2008', a: null, b: 20 },
{ y: '2009', a: 75, b: 45 },
{ y: '2010', a: 50, b: null },
{ y: '2011', a: 75, b: 65 },
{ y: '2012', a: 100, b:95 }
],
xkey: 'y',
ykeys: ['a', 'b'],
labels: ['Label A', 'Label B'],
continuousLine: false
});<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.4.3/morris.min.js"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css" rel="stylesheet"/>
<div id="chart"></div>Вы можете попытаться расширить последнюю версию Morris.js 0.5.1 и изменить код, который рисует линии, но это трудно сделать; Я пытался без успеха.
Документация указывает, что атрибут continousLine был удален в v0.5.0 с нулевыми значениями, что привело к разрыву в диаграмме линии / площади ( http://morrisjs.github.io/morris.js/lines.html). Тем не менее, GitHub показывает, что существует открытая проблема с диаграммой площади, не нарушающей нулевые значения ( https://github.com/morrisjs/morris.js/issues/347).