Создать форму с фоновым изображением (JLayeredPane)
Я изо всех сил пытался сделать что-то, я думаю, довольно просто:
Я хочу создать форму (JTextField) с фоновым изображением. Чтобы форма не покрывала фоновое изображение, я использую JLayeredPane. Я пробовал разные вещи, кажется, ничего не работает: по какой-то причине я либо отображаю только фон, либо только JTextField, но никогда оба. Моей целью было бы иметь фоновое изображение, которое никогда не меняется, и просто использовать мои кнопки / текстовые поля поверх него.
package gestion;
import java.awt.*;
import javax.swing.*;
@SuppressWarnings("serial")
public class Main extends JFrame{
JLayeredPane layeredPane;
JPanel board;
JPanel background;
public Main(){
super("Test");
background = new JPanel();
layeredPane = new JLayeredPane();
board = new JPanel();
// Creating frame with LayeredPane
Dimension boardSize = new Dimension(1280, 1024);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setResizable(false);
this.setSize(boardSize.width, boardSize.height);
this.setVisible(true);
this.setLocationRelativeTo(null);
layeredPane.setPreferredSize( boardSize );
this.add(layeredPane);
// Add a background to the Layered Pane
JLabel picLabel = new JLabel(new ImageIcon("background.jpg"));
background.add(picLabel);
background.setPreferredSize(boardSize);
background.setBounds(0,0,boardSize.width, boardSize.height);
layeredPane.add(background, JLayeredPane.DEFAULT_LAYER);
// Add a JTextField
final JTextField jtf = new JTextField("Default Value");
Font police = new Font("Arial", Font.BOLD, 14);
jtf.setFont(police);
jtf.setPreferredSize(new Dimension(600, 800));
background.setBounds(0,0,boardSize.width, boardSize.height);
jtf.setForeground(Color.BLUE);
board.add(jtf);
layeredPane.add(board, JLayeredPane.PALETTE_LAYER);
}
public static void main(String[] args)
{
new Main();
}
}
Кажется, только изображение появляется, и по какой-то причине (моя лучшая ставка - темная магия), JTextField не существует. Любые идеи или помощь будет принята с благодарностью! Спасибо!
1 ответ
Каждый раз, когда вы полагаетесь на все, что использует null макет (как JLayeredPane), вы столкнетесь с проблемами.
Вы должны использовать что-то вроде...
board.setBounds(new Rectangle(new Point(0, 0), board.getPreferredSize()));
layeredPane.add(board, JLayeredPane.PALETTE_LAYER);
установить размер и расположение board,
Есть также ряд других проблем с null макеты, которые просто причиняют им боль в коде и тратят больше времени, чем они экономят...
Честно говоря, более простым и удобным решением было бы создать пользовательский компонент, который мог бы рисовать фоновое изображение для вас, таким образом, вы можете использовать любой необходимый вам менеджер компоновки и не страдать от этих проблем. Прежде чем кто-нибудь прыгнет на меня, используйте "можете" использовать менеджер раскладки с JLayeredPane, но тогда возникает больше проблем с необходимостью перекрытия компонентов, чтобы фоновый слой мог выступать в качестве фона... просто больше беспорядка
Кроме того, прежде чем кто-нибудь прыгнет на меня, вы можете использовать JLabel в качестве фонового компонента, установив в нем менеджер компоновки и добавив в него свои компоненты, но JLabel не рассчитывает необходимый размер на основе дочерних компонентов, которые он содержит, а вместо этого использует icon а также text свойства. Это может не быть проблемой, если фоновое изображение достаточно велико, но всегда кажется слабым местом, ожидающим разрыва.

import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.Graphics;
import java.awt.GridBagLayout;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import javax.swing.border.EmptyBorder;
public class Test {
public static void main(String[] args) {
new Test();
}
public Test() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
ex.printStackTrace();
}
JFrame frame = new JFrame("Testing");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(new TestPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class TestPane extends JPanel {
public TestPane() {
setLayout(new BorderLayout());
BackgroundPane bgPane = new BackgroundPane();
bgPane.setLayout(new GridBagLayout());
add(bgPane);
try {
BufferedImage bg = ImageIO.read(new File("C:\\Users\\shane\\Dropbox\\MegaTokyo\\thumnails\\megatokyo_omnibus_1_3_cover_by_fredrin-d4oupef.jpg"));
bgPane.setBackgroundImage(bg);
} catch (IOException ex) {
ex.printStackTrace();
}
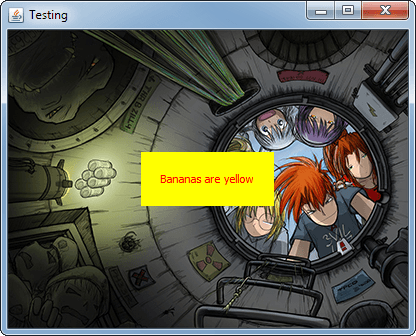
JLabel show = new JLabel("Bananas are yellow");
show.setOpaque(true);
show.setForeground(Color.RED);
show.setBackground(Color.YELLOW);
show.setBorder(new EmptyBorder(20, 20, 20, 20));
bgPane.add(show);
}
}
public class BackgroundPane extends JPanel {
private BufferedImage img;
@Override
public Dimension getPreferredSize() {
BufferedImage img = getBackgroundImage();
Dimension size = super.getPreferredSize();
if (img != null) {
size.width = Math.max(size.width, img.getWidth());
size.height = Math.max(size.height, img.getHeight());
}
return size;
}
public BufferedImage getBackgroundImage() {
return img;
}
public void setBackgroundImage(BufferedImage value) {
if (img != value) {
BufferedImage old = img;
img = value;
firePropertyChange("background", old, img);
revalidate();
repaint();
}
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
BufferedImage bg = getBackgroundImage();
if (bg != null) {
int x = (getWidth() - bg.getWidth()) / 2;
int y = (getHeight() - bg.getHeight()) / 2;
g.drawImage(bg, x, y, this);
}
}
}
}
В этой реализации отсутствуют такие вещи, как автоматическое масштабирование или повторение, но вы понимаете,