Рисование кольцевой диаграммы со столбцами внутри для представления почасовой статистики в chart.js
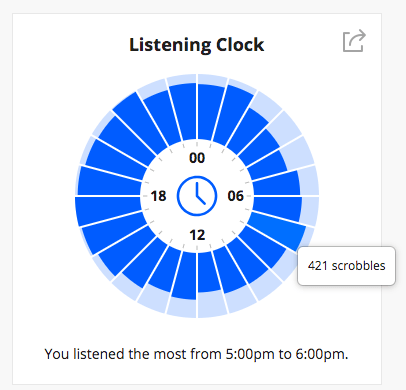
Это график, который представляет статистику в час. Это было взято с сайта last.fm, который показывает нет. "scrobbles" (песни сыграны) в час.
Возможен ли такой вид диаграммы с chart.js? Мне удалось найти хайарт-эквивалент, эквивалентный тому, что я искал: Highcharts Windrose Example
Я уже использую chart.js в своем приложении и не хочу использовать 2 библиотеки для выполнения одной работы. Самым близким, что мне удалось найти эквиваленту chart.js, является эта полярная диаграмма
Может кто-нибудь, пожалуйста, направить меня к ресурсу, который поможет мне построить что-то вроде этого? Или, если вы знаете лучший способ представления статистики по часам, я тоже открыт для этого.
Благодарю.
1 ответ
Это не может быть сделано "из коробки" с помощью chart.js. Однако chart.js раскрыл множество API-интерфейсов canvas, поэтому вам нужно написать собственный плагин chart.js и зарегистрировать собственный тип диаграммы.