Реагировать на ошибки d3-графа
 У меня есть два графика, один я делаю, вызывая API и извлекая из него данные, а другой - манипулируя данными.
У меня есть два графика, один я делаю, вызывая API и извлекая из него данные, а другой - манипулируя данными.
import React, { Component } from 'react';
import * as d3 from 'd3';
import * as ReactD3 from 'react-d3-components';
import propTypes from 'prop-types';
var axios=require('axios');
var BarChart=ReactD3.BarChart;
var PieChart=ReactD3.PieChart;
class App extends Component {
constructor(props){
super(props);
this.state={
data:[],
label:'Monthly Dates',
label1: 'test',
values:[],
abc: [],
x:'',
y:''
}
}
componentDidMount(){
this.loadData();
}
loadData(){
var me=this;
axios({
method:'GET',
url:'https://www.alphavantage.co/query?function=TIME_SERIES_DAILY&symbol=SPY&apikey=2QEL3WC4KITIBISR',
}).then(function(response){
const values=[];
if(response && response.data && response.data['Time Series (Daily)']){
Object.keys(response.data['Time Series (Daily)']).forEach((keys)=>{
if (keys) {
const pointValue={
x:String(keys),
y:Number(response.data['Time Series (Daily)'][keys]['4. close'])
}
values.push(pointValue);
}
})
me.setState({
values: values
});
}
me.getHistogramData(response);
}).catch(function(error){
console.log(error);
})
}
getGraphData(){
const {label,values} = this.state;
return [{label,values}];
}
test() {
if(this.state.abc.length){
const {label1,abc} = this.state;
return [{label1,abc}];
}
return null;
}
getHistogramData(response){
var diff=0;
if(response && response.data && response.data['Time Series (Daily)']){
const diffValue=[];
var keysArr = Object.keys(response.data['Time Series (Daily)']);
var oldObj = 0;
keysArr.map((eachObj) => {
var newObj = response.data['Time Series (Daily)'][eachObj]['4. close'];
var diff = newObj - oldObj;
console.log("Difference: ", diff);
oldObj = newObj;
const values1={
x:'abc',
y: 1
}
diffValue.push(values1);
})
this.setState({
abc: diffValue
});
}
}
renderGraph(){
if((this.state.values && this.state.values.length) || (this.state.abc && this.state.abc.length)){
return(
<div>
<BarChart data={this.getGraphData()} width={17000} height={500} margin={{top:10,bottom:80,left:30,right:30}}/>
<BarChart data={this.test()} width={17000} height={500} margin={{top:10,bottom:80,left:30,right:30}}/>
</div>
)
}
}
render() {
return (
<div>
{this.renderGraph()}
</div>
)
}
}
App.propTypes={
values:React.PropTypes.array,
xScale:React.PropTypes.number,
width:React.PropTypes.number
}
export default App;
В то время как первый график отображается функцией getGraphData(), другой - нет.
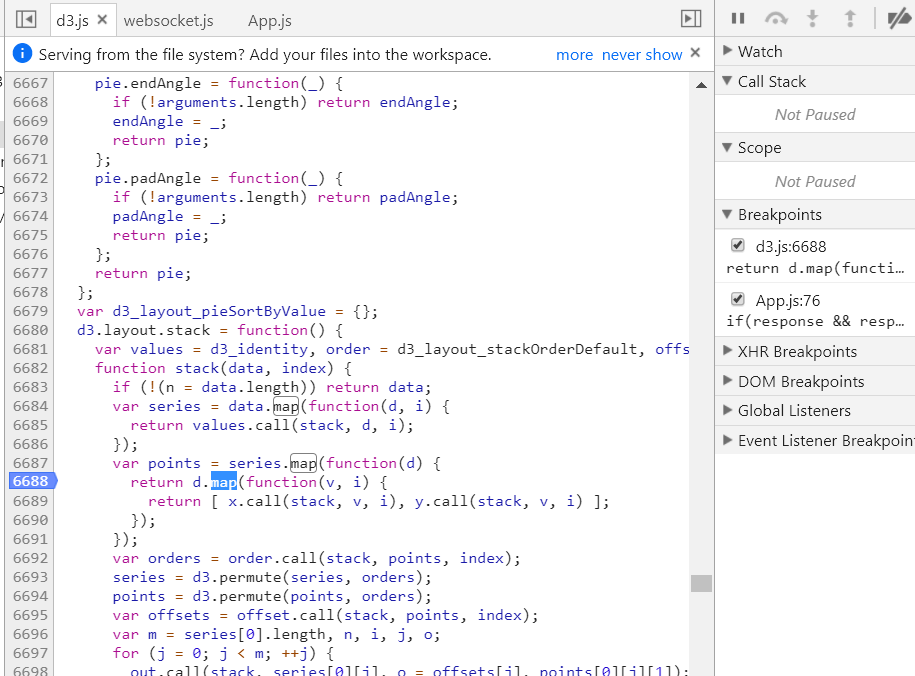
Когда код выполняется, я получаю ошибку
TypeError: Невозможно прочитать свойство 'map' из неопределенного
Это один и тот же код для обоих компонентов, но один из них не работает.
Что здесь не так?
1 ответ
Вы должны управлять состояниями согласно графику, как вы сказали, это необходимо value а также label поля в его BarChart составная часть. Что-то вроде ниже.
state = {
graph1: {
label: 'Monthly Dates',
values: [],
},
graph2: {
label: 'Days',
values: [],
},
};
Еще лучше, вы можете сделать просто:
test() {
const { label1, abc } = this.state;
return [{ label: label1, values: abc }];
}