Проверка CSS не проверяется
/* ** ** custom select color ** ** */
::selection {
background: #525252; /* Safari */
}
::-moz-selection {
background: #525252; /* Firefox */
color:#fff;
}
Приведенный выше код не проходит валидатор W3C, но я не могу понять причину этого.
Следующая ошибка возвращается:
Псевдоэлемент:: selection не может появляться здесь в контексте css21 [selection]
Псевдоэлемент::-moz-selection не может отображаться здесь в контексте css21 [-moz-selection]
3 ответа
1 The pseudo-element ::selection can't appear here in the context css21 [selection]
4 The pseudo-element ::-moz-selection can't appear here in the context css21 [-moz-selection]
Тут не о чем беспокоиться, первый жалуется, потому что он тестируется на CSS2.1, а второй, как предположил Кайл, из-за префикса -moz
Чтобы заставить замолчать первую "ошибку", сделайте следующее:

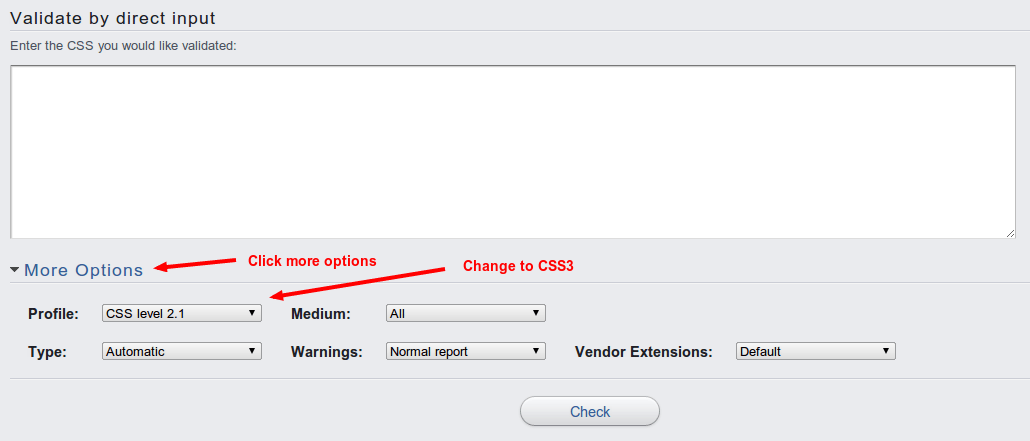
Нажмите на ссылку "Дополнительные параметры" и измените профиль на CSS 3.
Это не может заставить замолчать вторую ошибку, и, вероятно, следует научиться игнорировать ошибки такого рода. Я знаю, это звучит очень больно, разве кто-нибудь может предложить альтернативное предложение?
::-moz-selection
Элементы CSS, специфичные для Mozilla/Webkit, не проверяются даже на уровне CSS 3.
Сегодня у вас есть проблема даже с::selection, потому что она была удалена из CSS3.