Почему RecyclerView не отображается на устройстве, но отображается в Layout Inspector?
Я хочу отобразить слайд с изображениями в своем приложении, и я реализовал небольшой горизонтальный RecyclerView.
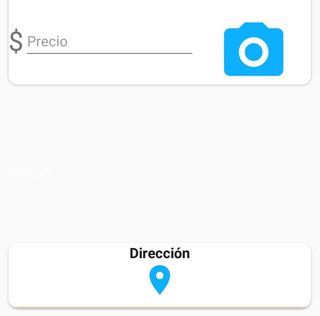
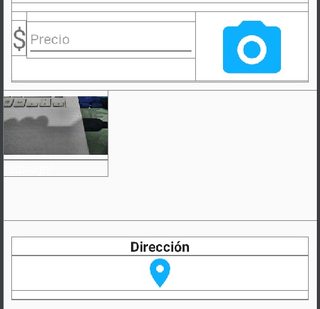
Экран слева - это снимок экрана во время выполнения с того же экрана справа, который отображается в Layout Inspector, после того, как я добавил фотографию в представление переработчика.
Первоначальное место RecyclerView находится внутри CardView, и я переместил его, потому что там его тоже не было. Есть идеи почему?
Некоторый код:
activity.xml
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TheActivity">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="TheFragment"
android:tag="@string/the_tag"
tools:layout="@layout/the_layout"
android:id="@+id/the_id"/>
</FrameLayout>
fragment.xml
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:bind="http://schemas.android.com/apk/res-auto"
tools:context="TheActivity" >
<data>
<!-- Some vars -->
</data>
<LinearLayout android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView android:visibility="visible"
android:id="@+id/frag_add_property_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:focusableInTouchMode="true"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.RecyclerView android:id="@+id/the_rv"
android:layout_width="match_parent"
android:layout_height="150dp"
app:layoutManager="android.support.v7.widget.LinearLayoutManager"
android:orientation="horizontal"
android:layout_marginBottom="@dimen/activity_half_vertical_margin"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
public class TheFragment extends BaseFragment implements TheView {
private PictureFilesAdapter adapter;
@BindView(R.id.rv_add_property_pics)
RecyclerView imageRv;
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
bind = DataBindingUtil.inflate(inflater, getLayout(), container, false);
unbinder = ButterKnife.bind(this, bind.getRoot());
Drawable dividerDrawable = ContextCompat.getDrawable(getActivity(), R.drawable.rv_item_hor_divider);
imageRv.addItemDecoration(new CustomItemDecoration(dividerDrawable));
return bind.getRoot();
}
class PictureFilesAdapter extends RecyclerView.Adapter<PropertyPicturesViewHolder> {
Context context;
public ArrayList<File> files;
public ArrayList<File> getFiles() {
return files;
}
AddPropertyView view;
PictureFilesAdapter(AddPropertyView view, Context context) {
this.context = context;
this.files = new ArrayList<>();
this.view = view;
}
@Override
public PropertyPicturesViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(context);
View v = inflater.inflate(R.layout.item_rv_add_property, parent, false);
return new AddPropertyFragment.PropertyPicturesViewHolder(v);
}
@Override
public void onBindViewHolder(PropertyPicturesViewHolder holder, int position) {
holder.textView.setText(files.get(position).getAbsolutePath());
Picasso.with(context)
.load(files.get(position))
.into(holder.imageView);
}
@Override
public int getItemCount() {
return files.size();
}
void addFile(File file) {
this.files.add(file);
notifyDataSetChanged();
}
}
class PropertyPicturesViewHolder extends RecyclerView.ViewHolder {
private Uri uri;
@BindView(R.id.item_rv_add_prop_image) ImageView imageView;
@BindView(R.id.item_rv_add_prop_image_src) TextView textView;
PropertyPicturesViewHolder(View view) {
super(view);
ButterKnife.bind(this, view);
view.setOnClickListener((v) -> {
// some logic
});
}
}
}
2 ответа
Решение
Оказывается, растровое изображение было слишком большим даже для Пикассо. Уменьшение растрового изображения до его показа сделало волшебство.
Можете ли вы предоставить свой код?
Есть несколько возможностей, почему он не появляется.
- У него нет менеджера по расположению
- У него нет адаптера
adapter.getCount()вернуть 0