Служба импорта Angular 2 в компонент
Я пытаюсь импортировать службу в компонент, который находится в другом каталоге, но я продолжаю получать cannot find module error на сервисе импорта.
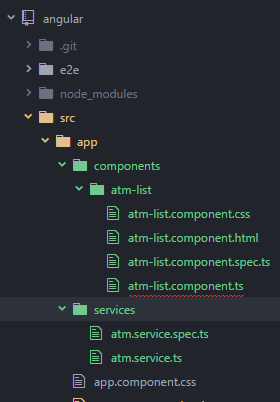
структура каталогов:
//Составная часть
import { Component, OnInit } from '@angular/core';
import { AtmService } from '../services/atm.service';
@Component({
selector: 'app-atm-list',
templateUrl: './atm-list.component.html',
styleUrls: ['./atm-list.component.css']
})
export class AtmListComponent implements OnInit {
atms: Array<any>;
constructor(private atmService: AtmService) { }
ngOnInit() {
this.atmService.getAtms().subscribe{
data => {
this.atms = data;
},
error => console.error(error)
};
}
}
2 ответа
Решение
Пытаться import { AtmService } from '../../services/atm.service';
Вам нужно вернуться на две папки назад, чтобы получить доступ к services папка.
Вы пытаетесь получить доступ к службе из папки компонентов
Вы можете перейти на два уровня назад или вы можете перейти вниз из папки приложения, как это app/services/atm.service
import { AtmService } from 'app/services/atm.service';