Как я могу прокрутить веб-просмотр внутри прокрутки для Android?
Я хочу использовать WebView внутри ScrollView для моего собственного приложения. Но если я это сделаю, я не смогу прокрутить свое веб-представление, если я не отключу прокрутку на просмотре прокрутки. Тем не менее, мне нужно прокрутки как в scrollview, а также веб-просмотра. Любые предложения или решения о том, как этого добиться?
9 ответов
Я также ищу эту проблему в Интернете в течение последних 2-3 дней, и у меня есть отличное решение для этого...
npm install --save react-native-webview-autoheight
После установки это без проблем
import MyWebView from 'react-native-webview-autoheight';
<ScrollView style={{ flex: 1, backgroundColor: 'white' }}>
<View style={{ flex: 1, flexDirection: 'column', backgroundColor: 'white' }} pointerEvents={'none'}>
<Text>Hi I am at top</Text>
<MyWebView
//sets the activity indicator before loading content
startInLoadingState={true}
source={{
uri: "https://stackru.com/questions/43781301/react-native-how-do-i-scroll-a-webview-inside-scrollview-for-android"
}}/>
<Text>Hi I am at bottom</Text>
</View>
</ScrollView>
это прекрасно работает для меня..
Исправляю ошибку прокрутки Webview внутри ScrollView. Я отменяю функциюonTouchEvent если не только Webview поймать событие onTouch вызов requestDisallowInterceptTouchEvent(true);.
Вы можете попробовать мое репо https://github.com/thepday12/react-native-webview
package.json
"react-native-webview": "https://github.com/thepday12/react-native-webview",
С помощью
импортировать WebView из 'react-native-webview';
Источник с https://github.com/react-native-community/react-native-webview/?
Если вы не хотите использовать стороннюю библиотеку, вот решение для вас. измените свой код WebView этим.
<WebView
originWhitelist={['*']}
scrollEnabled={false}
onMessage={onMessage}
onNavigationStateChange={navigationChanged}
injectedJavaScript="window.ReactNativeWebView.postMessage(Math.max(document.body.offsetHeight, document.body.scrollHeight));"
source={{html: htmlCode}}
/>
После добавления этого кода вам необходимо создать метод для onMessage, с помощью которого вы получите высоту своего содержимого WebView.
const[webViewHeight, setWebViewHeight] = useState(0);
const onMessage = event => {
setWebViewHeight(Number(event.nativeEvent.data));
};
Теперь у вас есть высота вашего веб-просмотра, и вы можете просто передать эту высоту своей опоре стиля веб-просмотра. т.е.
style={{height: webViewHeight}}
Это все. у вас есть веб-просмотр, полностью работающий с прокруткой. если у вас есть какие-либо вопросы, не стесняйтесь спрашивать меня.
Попробуйте этот код
heightValue = 1000 // putting 100 will let the Webview scroll normally.
<View> <Text> Viewtiful </Text> </View>
<WebView
source={{uri: 'www.reddit.com'}}
style={{height:heightValue}}
/>
Нашел это здесь.
Использовать TouchyWebView.java
public class TouchyWebView extends WebView {
public TouchyWebView(Context context) {
super(context);
}
public TouchyWebView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public TouchyWebView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
}
и в макете
<yourpachagename.TouchyWebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Это спасло меня: https://github.com/archriss/react-native-render-html/
[...]
import { ScrollView, Dimensions, Button } from 'react-native';
import HTML from 'react-native-render-html';
[...]
<ScrollView>
<Text>{strings.title}</Text>
<HTML
html={htmlText}
imagesMaxWidth={Dimensions.get('window').width}
baseFontStyle={styles.html}
/>
<Button
style={styles.button}
onButtonPressed={this.handleAcceptPress}
text={strings.accept}
/>
</ScrollView>
Это устранило все мои проблемы
npm install react-native-autoheight-webview react-native-webview
import AutoHeightWebView from 'react-native-autoheight-webview'
import { Dimensions } from 'react-native'
<AutoHeightWebView
style={{ width: Dimensions.get('window').width - 15, marginTop: 35 }}
customScript={`document.body.style.background = 'lightyellow';`}
customStyle={`
* {
font-family: 'Times New Roman';
}
p {
font-size: 16px;
}
`}
onSizeUpdated={size => console.log(size.height)}
files={[{
href: 'cssfileaddress',
type: 'text/css',
rel: 'stylesheet'
}]}
source={{ html: `<p style="font-weight: 400;font-style: normal;font-size: 21px;line-height: 1.58;letter-spacing: -.003em;">Tags are great for describing the essence of your story in a single word or phrase, but stories are rarely about a single thing. <span style="background-color: transparent !important;background-image: linear-gradient(to bottom, rgba(146, 249, 190, 1), rgba(146, 249, 190, 1));">If I pen a story about moving across the country to start a new job in a car with my husband, two cats, a dog, and a tarantula, I wouldn’t only tag the piece with “moving”. I’d also use the tags “pets”, “marriage”, “career change”, and “travel tips”.</span></p>` }}
scalesPageToFit={true}
viewportContent={'width=device-width, user-scalable=no'}
/*
other react-native-webview props
*/
/>
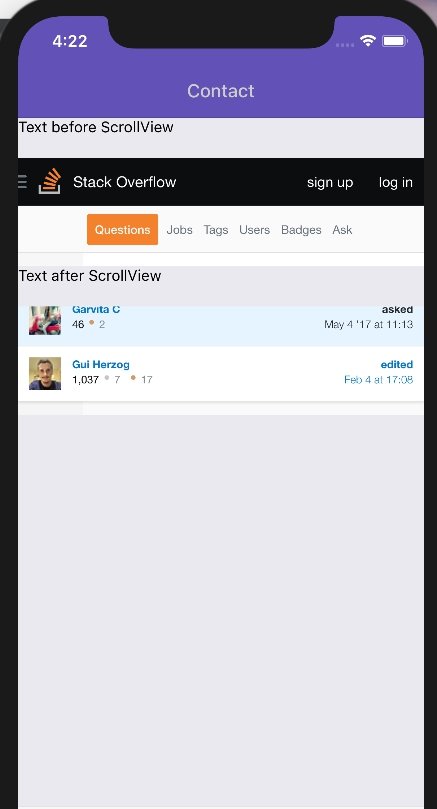
Попробуйте следующий код
<ScrollView>
<Text>Text before ScrollView</Text>
<WebView
source={{ uri: 'https://stackru.com/questions/43781301/react-native-how-do-i-scroll-a-webview-inside-scrollview-for-android' }}
style={{
marginTop: 20,
height: 100,
}}
/>
<Text >Text after ScrollView</Text>
<WebView
source={{ uri: 'https://stackru.com/questions/43781301/react-native-how-do-i-scroll-a-webview-inside-scrollview-for-android' }}
style={{
marginTop: 20,
height: 100,
}}
/>
</ScrollView>