jQuery слайд анимация для таблиц
Я реализовал функцию, которая может показывать / скрывать содержимое строки или столбца таблицы с помощью скользящей анимации.
Что делает код:
- Получить все ячейки столбца (
th,td) - Оберните содержимое каждой ячейки в
<div class="wrapper" /> - Оживить
widthdiv оболочки с помощью jQuery.animate(); - После окончания разверните содержимое ячейки (удалите div)
Причина, по которой мне нужен div для переноса, заключается в том, что jQuery не может выполнять анимацию слайдов непосредственно в ячейках таблицы - см. Как использовать функцию slideDown (или show) для строки таблицы?
Смотрите этот кодекс для кода и демонстрации. Я удалил как можно больше кода JS, чтобы продемонстрировать свою проблему. (Вы можете игнорировать HTML и CSS, они не содержат соответствующей информации)
Все отлично работает для строк и столбцов, за исключением одной (двух?) Проблем:
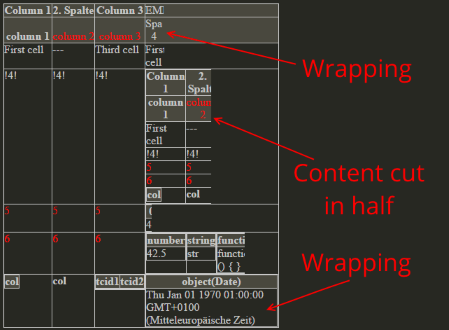
Когда столбец сокращается, содержимое в конечном итоге начинает переноситься, когда не хватает места. Когда это происходит, высота ячейки внезапно увеличивается, что приводит к ужасному прыжку.
Когда контенту ячейки не требуется все пространство ее ячейки, анимация показа для этого контента выполняется быстрее, что приводит к ужасному выводу.

Чего я хочу добиться, так это постоянно меняющейся ширины, не влияющей на макет. Другие столбцы не должны быть затронуты. Есть идеи, как мне этого добиться?
1 ответ
Вы можете вложить свой div в другой div со скрытым переполнением:
.crop {
overflow:hidden;
width:100px
}
.inner {
min-width:300px;
width:auto;
}