Отправить богатые ответы на действия в Google через выполнение веб-крюка Dialogflow
Чтобы Google Assistant отображал расширенные ответы для пользователя, необходимо предоставить ему ответ, подобный примеру в Действиях в Документах Google. Тем не менее, поскольку я использую Dialogflow в качестве посредника между моим сервером и Google, мне нужно предоставить своего рода ответ на Dialogflow в моих веб- крюках, чтобы указать, что должен быть богатый ответ. Как видно из этой ссылки, в документах упоминается, как отправлять расширенные ответы в FB Messenger, Kik, LINE и т. Д., Но не в Google Assistant.
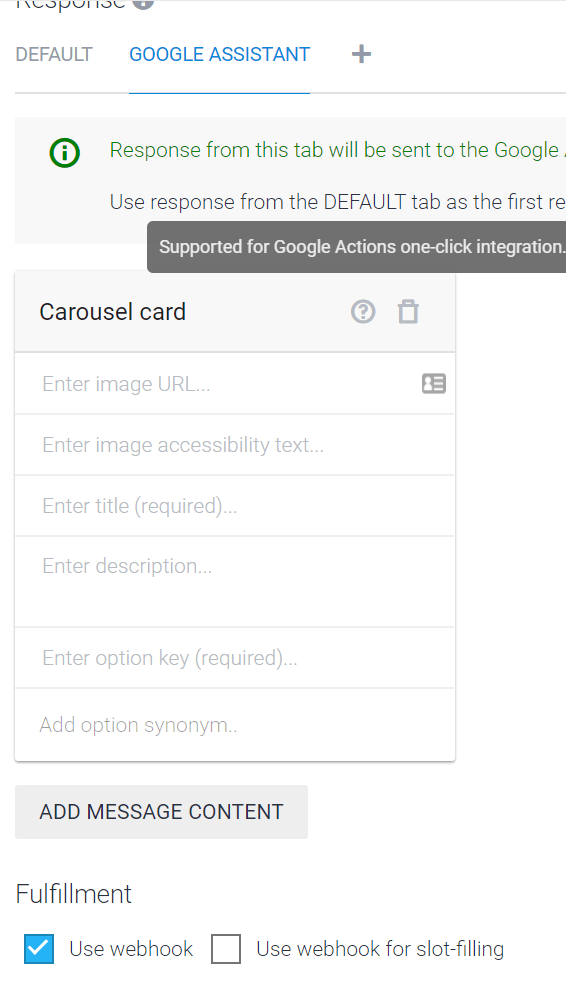
Что мне здесь не хватает? Я вижу опцию для расширенных ответов в веб-консоли Dialogflow, но там я могу только вводить жестко закодированные ответы без динамических данных с сервера. Какой правильный способ сделать это?
2 ответа
Используя интеграцию Dialogflow, ответ JSON, который должен вернуть ваш webhook для расширенного ответа, будет выглядеть так:
{
"data":{
"google":{
"expectUserResponse":true,
"noInputPrompts":[
],
"richResponse":{
"items":[
{
"simpleResponse":{
"textToSpeech":"Welcome to this Basic Card",
"displayText":"Welcome to this Basic Card"
}
},
{
"basicCard":{
"buttons":[
{
"title":"Button Title",
"openUrlAction":{
"url":"https://some.url"
}
}
],
"formattedText":"Some text",
"image":{
"url":"http://some_image.jpg",
"accessibilityText":"Accessibility text describing the image"
},
"title":"Card Title"
}
}
],
"suggestions":[
{
"title":"Aléatoire"
},
{
"title":"Top"
}
]
}
}
}
}
Если вы используете библиотеку Node.js, вы также можете использовать предоставленные методы для интеграции Dialogflow для создания вашего расширенного ответа.
Если вы используете Node.js, вы должны вызвать метод buildRichResponse() и затем добавьте элементы как дочерние элементы этого объекта, например так:
app.ask(app.buildRichResponse()
.addSimpleResponse('A text to be spoken')
.addBasicCard(app.buildBasicCard('Some text to be displayed')
.setTitle('A title')
.addButton('Read more', 'https://example.google.com/something')
.setImage('https://example.google.com/image.png', 'Image alternate text')
.setImageDisplay('CROPPED')
)
);
Это был пример для добавления BasicCard, вы можете увидеть, как добавить карусели, списки и фишки предложений на https://developers.google.com/actions/assistant/responses